
В процессе создания очередного статического сайта-заглушки появилась потребность оптимизировать процесс. Что из этого получилось?
Итак цель — создание удобного редактора статических HTML страниц в браузере. Редактор имеет два режима. Редактирование текста и редактирование HTML.
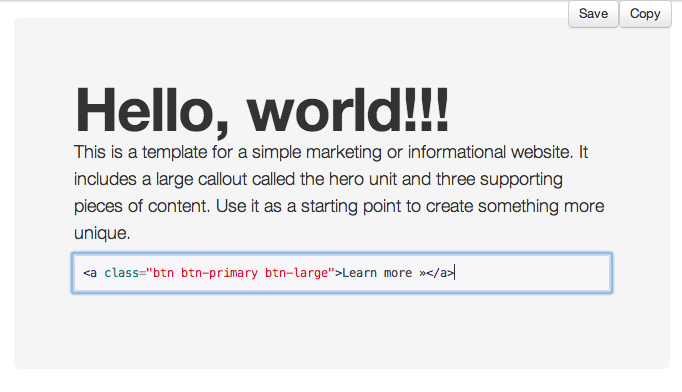
Редактирование текста активируется кликом на нужном элементе. Для редактирования HTML делаем двойным клик.
В режиме редактирования HTML подсветка кода на основе google-code-prettify (известный по использованию в документации twitter bootstrap) и jsbeautifier для форматирования кода.
Для сохранения изменений используется простой node.js сервер позволяющий сохранять изменения и создавать копию текущей страницы.
Как это работает:
Активация WYSIWYG режим редактирования
$(document).click(function (event) {
$(event.target).attr('contentEditable', 'true’');
}
Активация HTML редактора
$(document).dblclick(function (event) {
//форматируем код библиотекой jsbeautifier
var str = style_html( $(current).html() );
//html - text
str = str.replace(/\&(?!(\w+;))/g, '&').replace(/</g, '<');
//заменяем html контент элемента на текст контент
$(current).html('<pre class="prettyprint">' + str + '</pre>');
//запускаем prettify парсер
prettyPrint();
});
После окончания редактирования элемента
В случае если редактировался текст
$(current).html( $( current ).text() );
В случае HTML редактора необходимо очистить HTML от элементов добавленных prettify парсером
var content = “”;
$('.prettyprint').children().each(function(i) {
var nodeHtml = $(this).html();
content += nodeHtml;
});
//возвращаем текс в хтмл
content = content.split('<').join('<');
content = content.split('>').join('>');
$(current).html( content );
Установка и пример использования:
Для тестирования
Update: добавлена поддержка PHP
Воспользуемся bootstrap шаблоном от initializr
git clone https://github.com/verekia/initializr-bootstrap.git
cd initializr-bootstrap
Загружаем редактор
git clone https://github.com/xreader/inplaceeditor.git
cp -r inplaceeditor/* .
Для вызова редактора добавляем в index.html перед строку:
<script src="js/inplaceeditor.js"></script>
PHP
В ксрипте inplaceeditor.js нужно поменять
const SEVER = 'NODE';
на
const SEVER = 'PHP';
Node.js
Устанавливаем зависимости для node.js
npm i
Запускаем сервер
node server.js
Открываем http://localhost:3000 и начинаем редактировать.

Легенда:
- Клик на элементе для редактирования текста страницы
- Двойной клик для активации режима редактирования HTML
- Справа вверху кнопка Save сохраняет изменения. Кнопка Copy рядом делает копию текущей страницы и делает переход на неё
- Для завершения редактирования можно использовать клик на не редактируемом элементе или ESC
Перед загрузкой на сервер не забываем удалять вызов редактора!
Код на GitHub
Чего не хватает?
Портировать node.js на phpДобавить возможность аутентификации для редактирования непосредственно на сервере
Update: попробовать можно здесь: xreader.github.com/inplaceeditor/demo.html
Без возможности сохранения и копирования
Update 2: Добавлена возможность аутентификации пользователя для защиты от редактирования
Имя/пароль прописаны в server.js admin:secret
Update 3: Добавленa поддержка PHP
В inplaceeditor.js нужно поменять
const SEVER = 'NODE';
на
const SEVER = 'PHP';
P.S. Хотелось бы услышать отзывы от тех кто пользуеться редактором