Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.

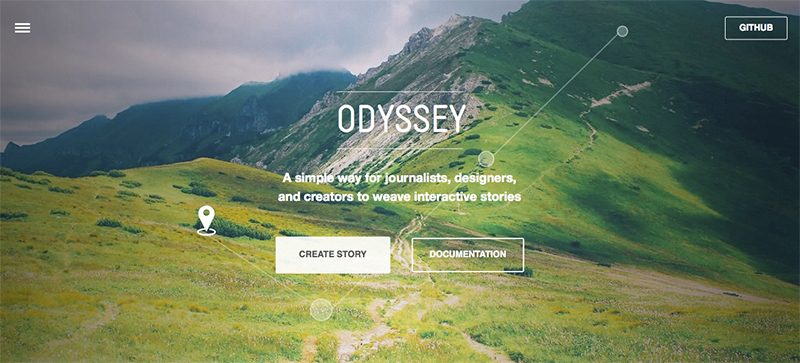
Очень интересный проект от команды CartoDB. Скрипт позволяет создавать интерактивные истории с привязкой к определенным локациям. Все оформляется с помощью Markdown. Словами очень трудно описать, что делает Одиссея, поэтому лучше увидеть живой пример.

Web Starter Kit от Google — это такой большой конструктор/шаблон для кроссплатформенной веб разработки. В него заложены лучшие практики из Web Fundamentals и советы PageSpeed Insights. В общем там много все полезного, в том числе уже и «собранный» сборщик Gulp. За двое суток проект успел собрать почти 2500 звезд на GitHub.

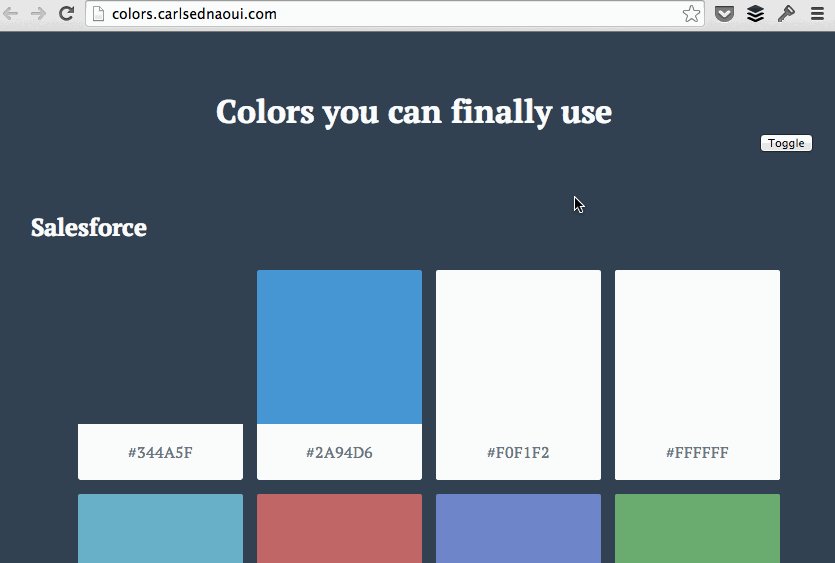
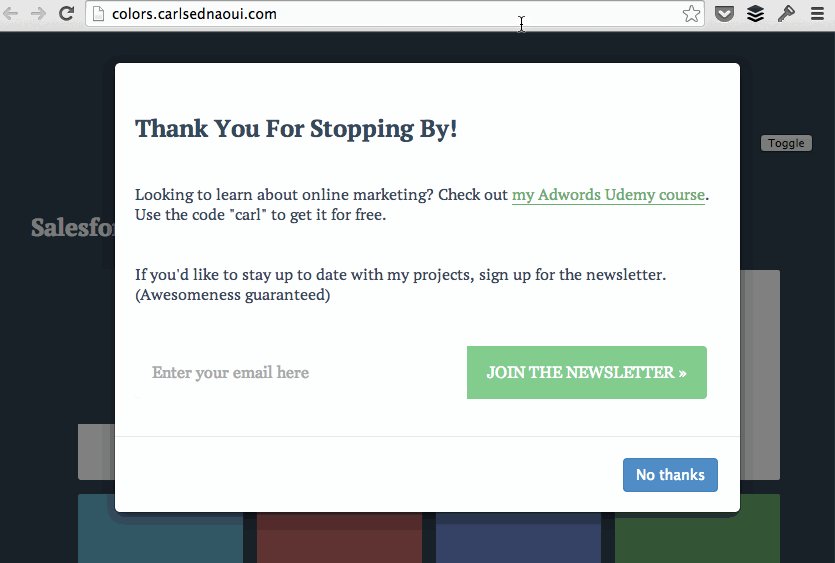
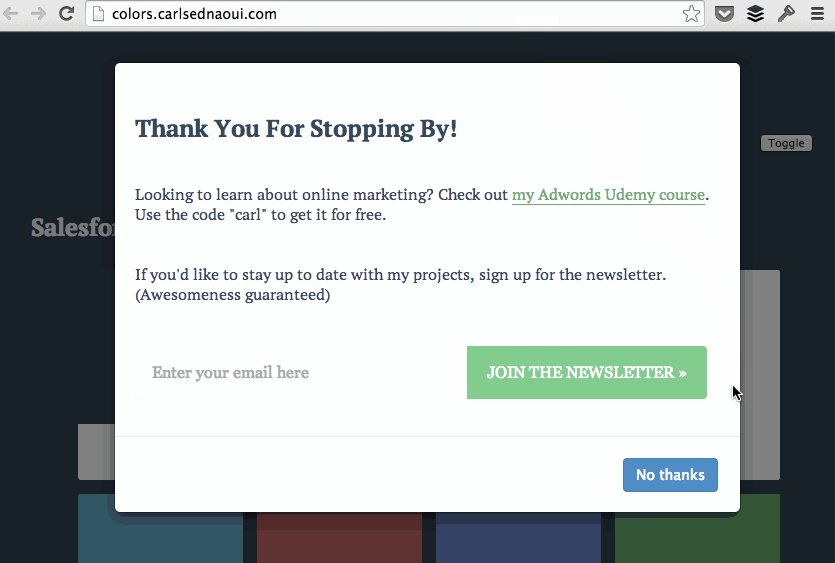
Очень интересный скрипт с точки зрения UX. Я помню относительно недавно на Хабре в разделе «Я пиарюсь» был пост про стартап, который позволяет удерживать покупателей в интернет магазине. К примеру, потенциальный клиент достаточно долго изучал товар, но в конечном итоге его курсор направляется к закрытию вкладки. Сервис определяет этот момент и запускает попап с предложением о скидке. Ouibounce, конечно же, значительно проще, но ведь силы opensource сообщества безграничны…смайл
Cвоеобразная обертка для localForage от Mozilla. Storage — это асинхронное браузерное хранилище с IndexedDB, WebSQL, localStorage, созданное для «better offline experience».

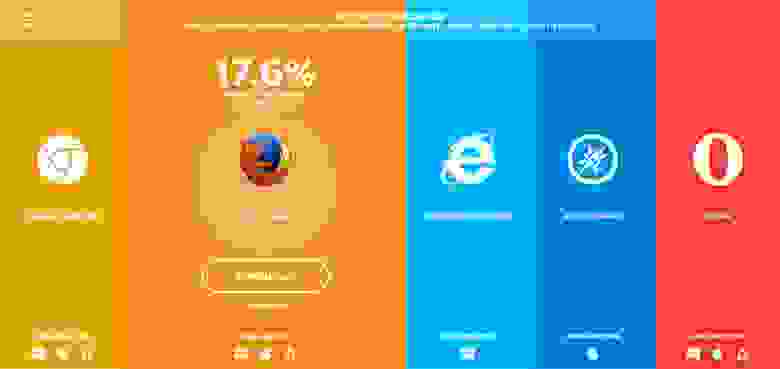
Самый изящный способ сообщить пользователю о том, что его браузер устарел. Вообще этот проект нужно расценивать как призыв веб-разработчиков мотивировать своих пользователей обновить браузер, дабы все нам проще жилось в будущем.

Предыдущая подборка (Выпуск 18)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
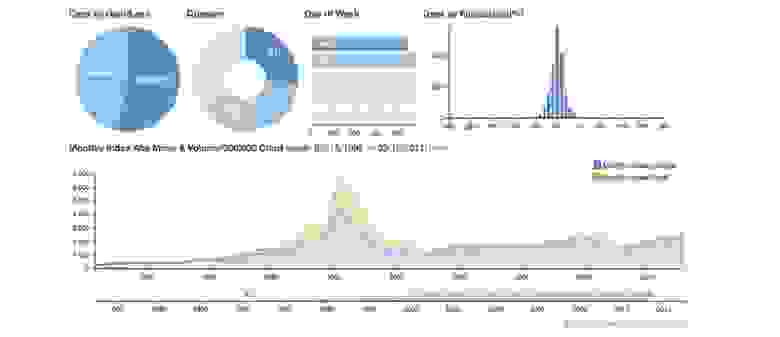
DC.js

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
chart.renderlet(function(chart){
// smooth the rendering through event throttling
dc.events.trigger(function(){
// focus some other chart to the range selected by user on this chart
someOtherChart.focus(chart.filter());
});
})
Odyssey

Очень интересный проект от команды CartoDB. Скрипт позволяет создавать интерактивные истории с привязкой к определенным локациям. Все оформляется с помощью Markdown. Словами очень трудно описать, что делает Одиссея, поэтому лучше увидеть живой пример.
Web Starter Kit

Web Starter Kit от Google — это такой большой конструктор/шаблон для кроссплатформенной веб разработки. В него заложены лучшие практики из Web Fundamentals и советы PageSpeed Insights. В общем там много все полезного, в том числе уже и «собранный» сборщик Gulp. За двое суток проект успел собрать почти 2500 звезд на GitHub.
Ouibounce

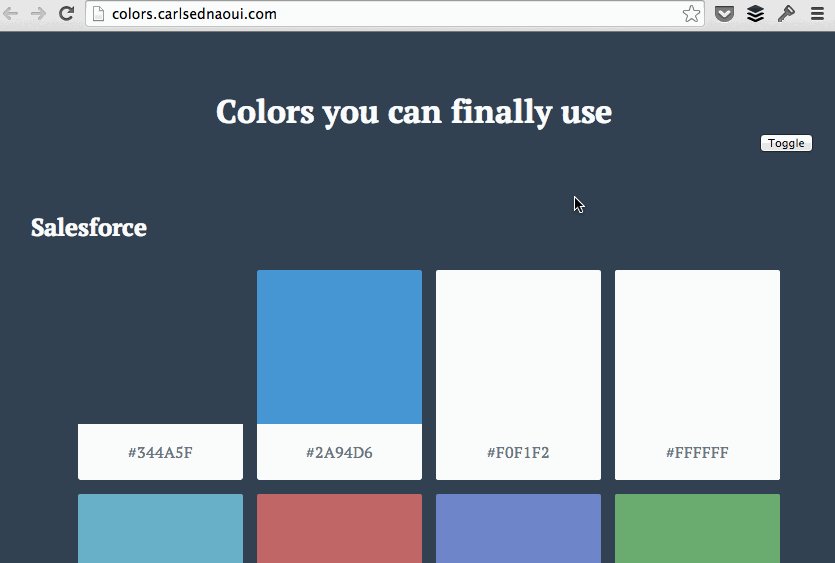
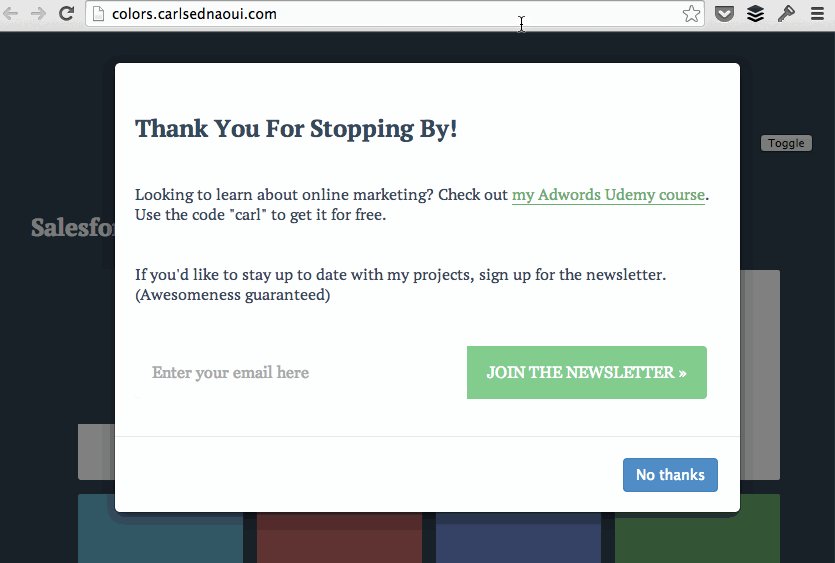
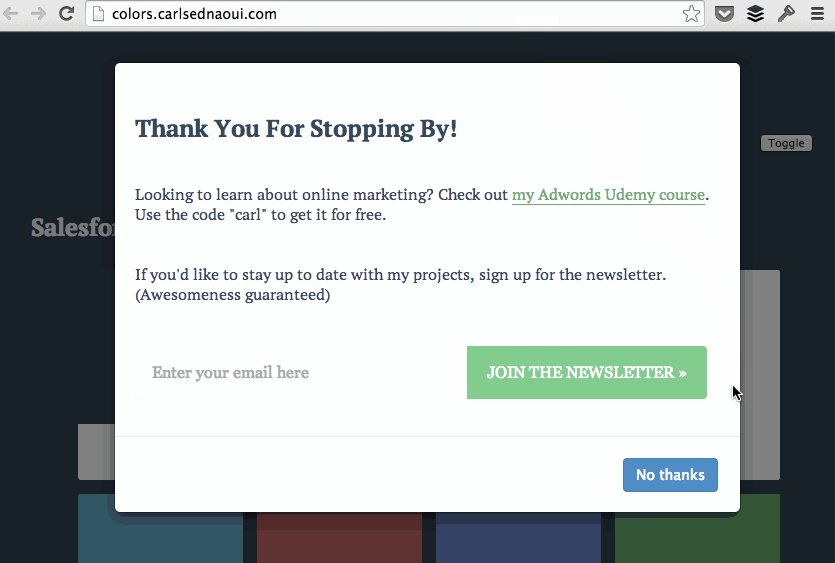
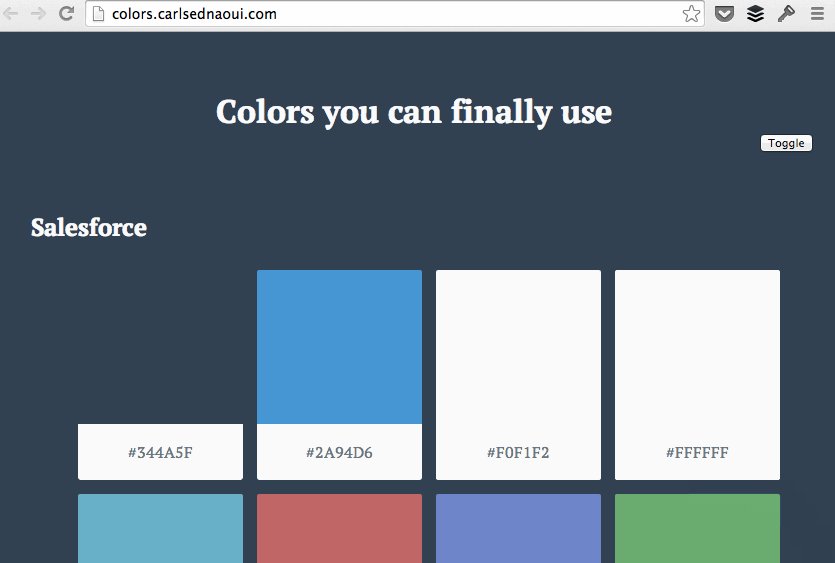
Очень интересный скрипт с точки зрения UX. Я помню относительно недавно на Хабре в разделе «Я пиарюсь» был пост про стартап, который позволяет удерживать покупателей в интернет магазине. К примеру, потенциальный клиент достаточно долго изучал товар, но в конечном итоге его курсор направляется к закрытию вкладки. Сервис определяет этот момент и запускает попап с предложением о скидке. Ouibounce, конечно же, значительно проще, но ведь силы opensource сообщества безграничны…
Storage.js
Cвоеобразная обертка для localForage от Mozilla. Storage — это асинхронное браузерное хранилище с IndexedDB, WebSQL, localStorage, созданное для «better offline experience».
<script src="storage.js"></script>
<script>window.storage('key', fn);</script>
// set
storage({ key: 'val', key2: 'val2'}, function(err) {});
// get
storage('key', function(err, val) {});
storage(['key', 'key2'], function(err, all) {}); // all.length == 2
// count
storage(function(err, count) {}); // count == 2
// delete
storage('key', null, function(err) {});
storage(['key', 'key2'], null, function(err) {});
Outdated browser

Самый изящный способ сообщить пользователю о том, что его браузер устарел. Вообще этот проект нужно расценивать как призыв веб-разработчиков мотивировать своих пользователей обновить браузер, дабы все нам проще жилось в будущем.
<script src="outdatedBrowser.min.js"></script>
<style type="text/css" src="outdatedBrowser.min.css"></style>
<div id="outdated">
<h6>Your browser is out-of-date!</h6>
<p>Update your browser to view this website correctly. <a id="btnUpdateBrowser" href="http://outdatedbrowser.com/">Update my browser now </a></p>
<p class="last"><a href="#" id="btnCloseUpdateBrowser" title="Close">×</a></p>
</div>
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
//call plugin function after DOM ready
addLoadEvent(
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform'
})
);
Spin.js

Западные мысли или что стоило бы перевести на Хабре:
- A Hacker’s Guide to Git
- Everything You Need to Know About the CSS will-change Property
- Getting to know CSS Blend Modes
- Inside the Guardian’s CMS: meet Scribe, an extensible rich text editor
- Scoop: A Glimpse Into the NYTimes CMS
- Implement Custom Gestures
- What's Your Favorite Hack?
- Building a responsive SVG map
- Sharing Data Between Sass and JavaScript with JSON
- UX Crash Course User Psychology
- Brand = User Experience: The Interface Of A Cheeseburger
Напоследок:
- Платформа для любителей анимэ

- lazy-ads — очень полезный скрипт для «ленивой подгрузки» всех ваших баннеров.
- loadCSS — а это решение для динамичной загрузки CSS от известной Filament Group.
- Octicons — иконочный шрифт от команды GitHub.
- Videogrep — поиск по видео на Python.
- webkit.js — полноценный JavaScript порт WebKit.
- mdwiki — JavaScript CMS/Wiki на Markdown.
- HTTPie — command line HTTP client.
- MotorCortex.js — еще одна (уже была AniJS) библиотека для декларативного описания CSS анимаций.
- TraceIt — jQuery плагин, который решает только одну неординарную задачу — скевоморфичная обводка элементов.
- MapBuildr — функциональный интрумент для создания Google Map, еще бы такую штуку для Яндекс.Карт.
- Penthouse — Critical Path CSS Generator, где critical path есть самый необходимый CSS. Подробнее об этом в статье CSS and the critical path. Идеи о производительности/оптимизации фронта пробираются все глубже.
- es6features — репозиторий, в котором описываются все фичи ECMAScript 6.
- Релиз Dojo 1.10
- Релиз Sencha Ext JS 5
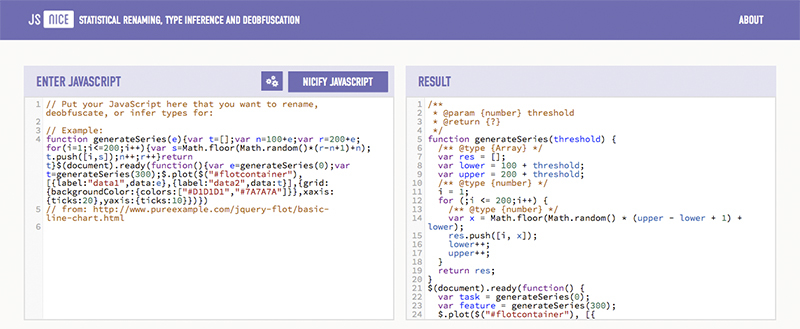
- JSNice — умный и обучаемы деобфускатор для JavaScript, который выполняя свою задачу, ищет соответствия в opensource проектах и пытается восстановить оригинальные названия переменных.

Предыдущая подборка (Выпуск 18)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
95.95% Да972
4.05% Нет41
1013 users voted. 137 users abstained.
Only registered users can participate in poll. Log in, please.
Как Вам блок «Западные мысли» по 5 бальной шкале?
4.04% 123
4.92% 228
14.94% 385
33.57% 4191
42.53% 5242
569 users voted. 336 users abstained.