Всем привет! Мы рады представить вам последнее крупное обновление WebStorm в 2020-м году. В этот раз улучшений очень много. Ниже расскажем про основные из них.

Скачать 30-дневную пробную версию WebStorm 2020.3 вы можете на сайте или с помощью Toolbox App. Использовать полную версию могут обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте подробнее рассмотрим основные улучшения.
Новый начальный экран
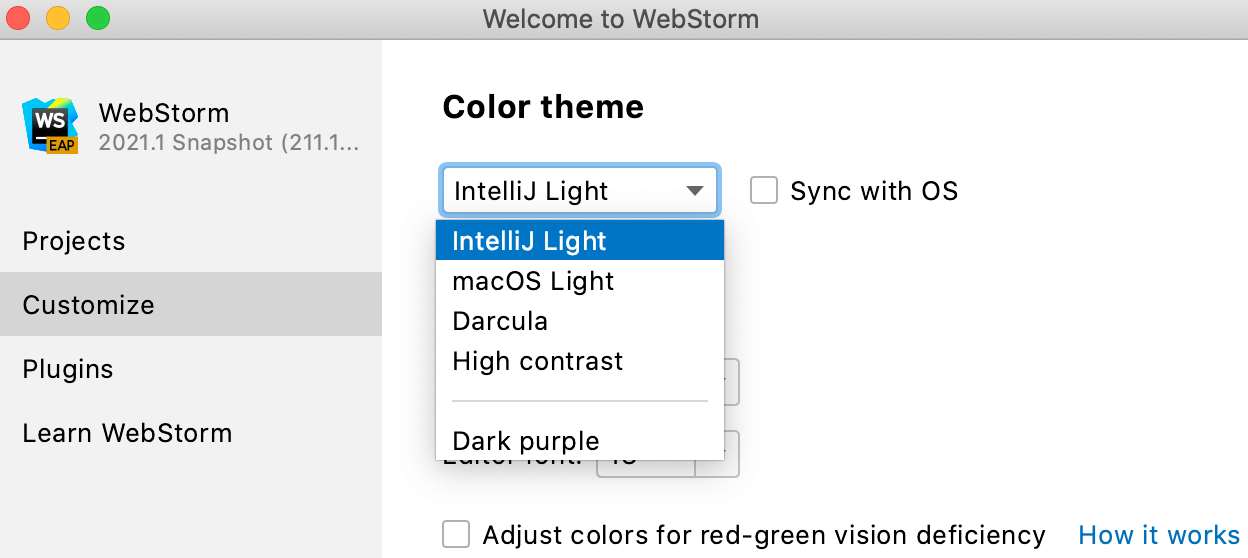
Мы продолжаем вносить изменения во внешний вид WebStorm. В этот раз мы обновили начальный экран, чтобы упростить управление ключевыми настройками и сократить время на первичную конфигурацию IDE.
Теперь с начального экрана можно не только открыть проект, но и установить расширения, а также поменять тему WebStorm или используемый шрифт. Еще мы добавили вкладку Learn WebStorm. Из нее вы можете быстро открыть документацию продукта, интерактивный курс по основам WebStorm, обучающие видео и другие полезные ресурсы.

Еще одно важное изменение: первичная настройка WebStorm теперь занимает меньше времени. Мы избавились от мастера настройки, оставив только самые необходимые диалоги — Privacy Policy и License. Все остальное можно настроить c начального экрана.
Синхронизация темы IDE с настройками операционной системы
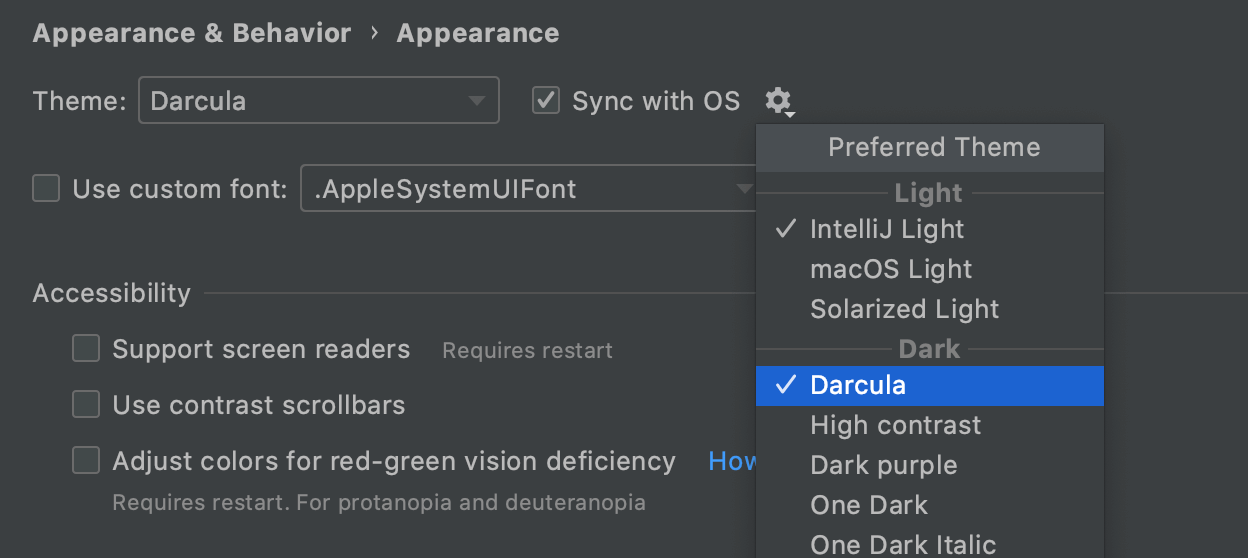
Теперь вы можете синхронизировать тему оформления WebStorm с настройками macOS и Windows. Чтобы сделать это, перейдите в Preferences / Settings | Appearance & Behavior | Appearance | Theme и отметьте галочкой Sync with OS. Нажмите иконку шестеренки рядом с Sync with OS, чтобы выбрать предпочитаемую тему.

Мы также планируем добавить эту функциональность для пользователей Linux в следующих релизах.
Оптимизация работы со вкладками редактора
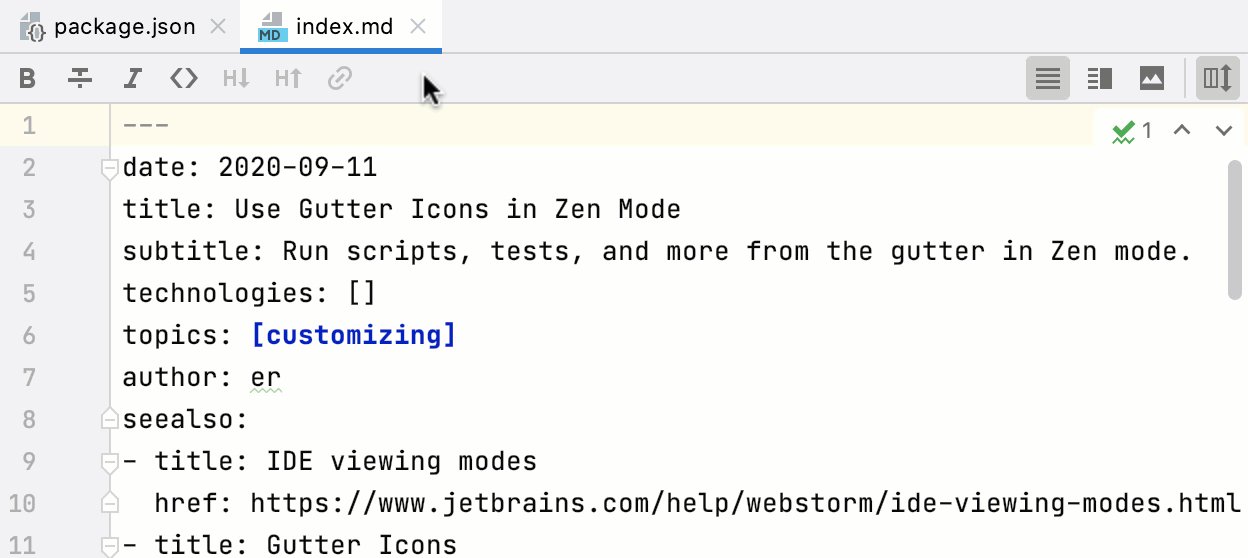
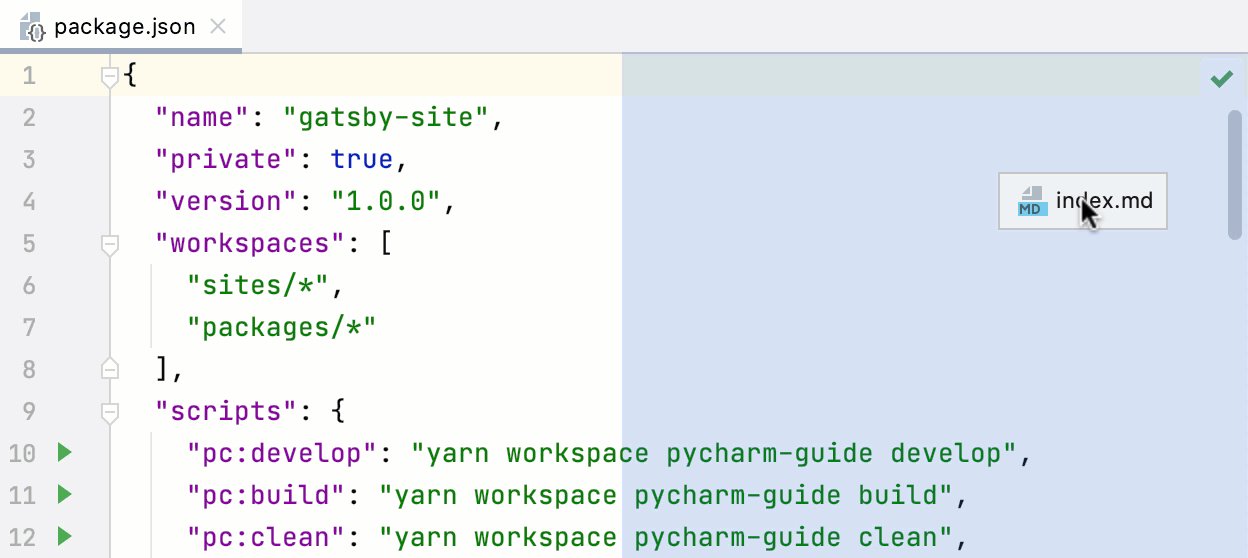
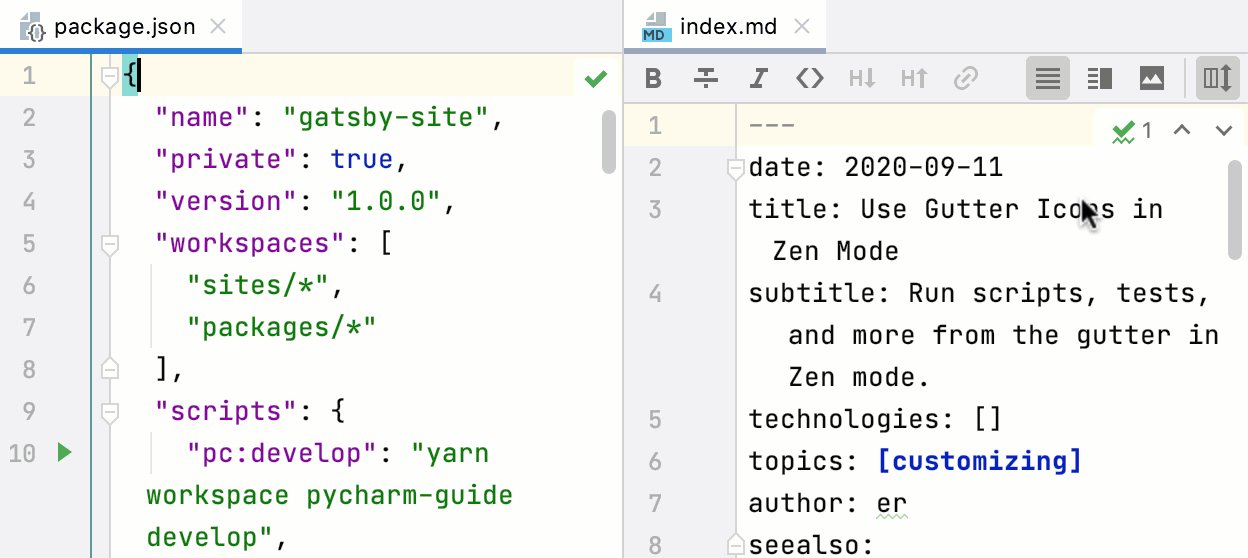
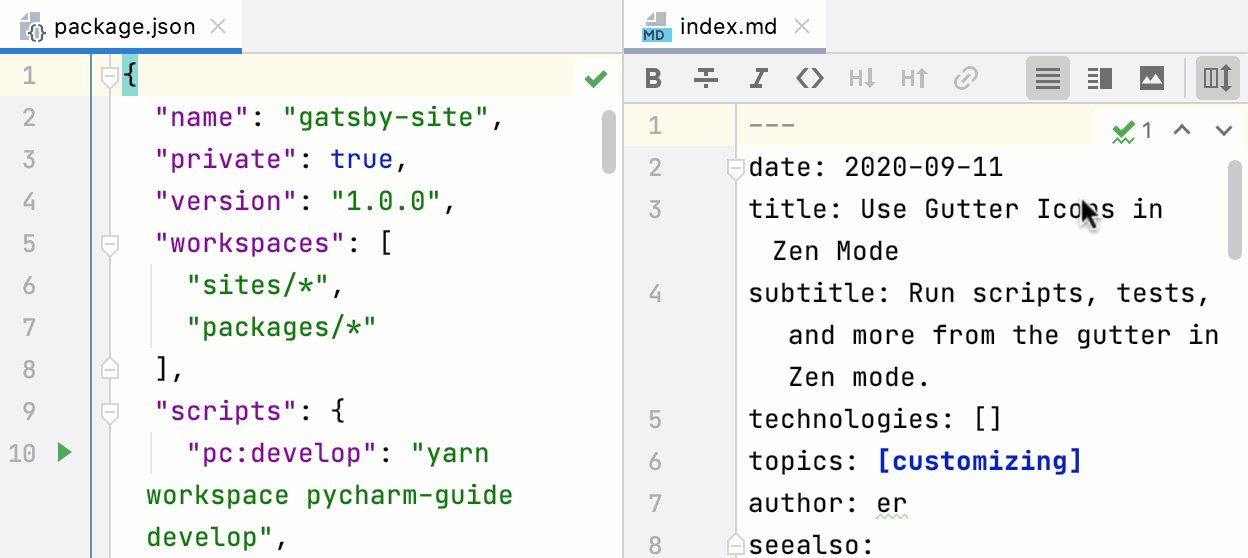
Работать со вкладками редактора стало еще удобнее. Теперь вы сможете делить область редактора на части, перетаскивая вкладки или пользуясь новым действием Open in Right Split.

Кроме того, закрепленные вкладки теперь помечаются специальной иконкой и отражаются в самом начале панели вкладок, что упрощает их поиск.
Поддержка Tailwind CSS
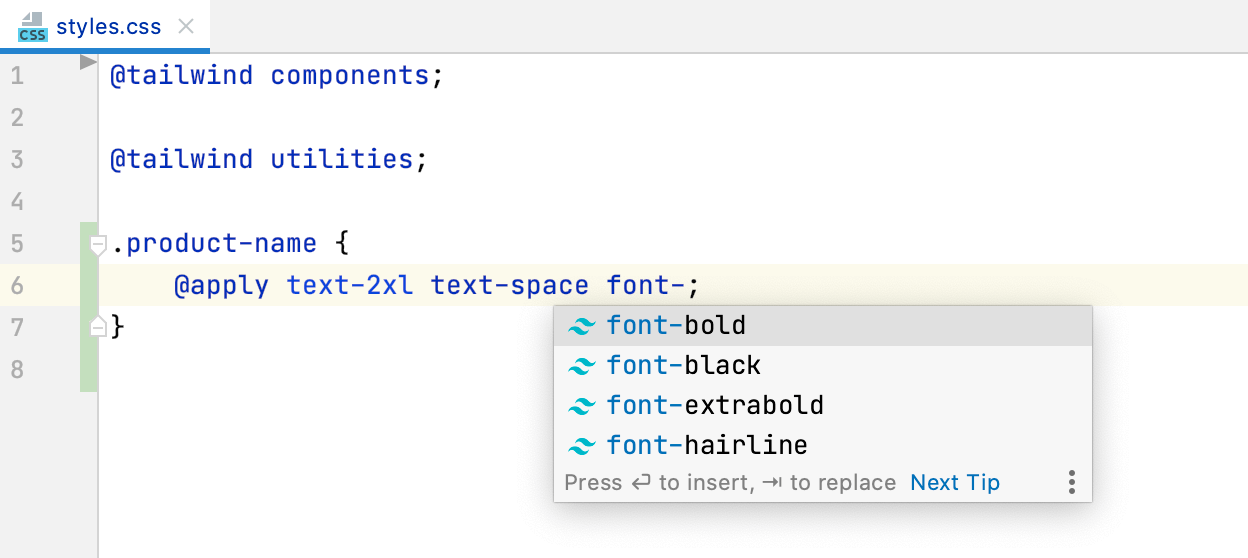
Мы добавили встроенную поддержку Tailwind CSS. Теперь WebStorm поможет вам при добавлении классов Tailwind, покажет ожидаемый CSS при наведении указателя мыши на код, а также позволит работать с кастомными настройками, добавленными в файлы tailwind.config.js.

Подробнее о поддержке Tailwind CSS вы можете почитать тут (на английском). В следующем году мы продолжим добавлять улучшения для этого фреймворка.
Быстрое создание React-компонентов
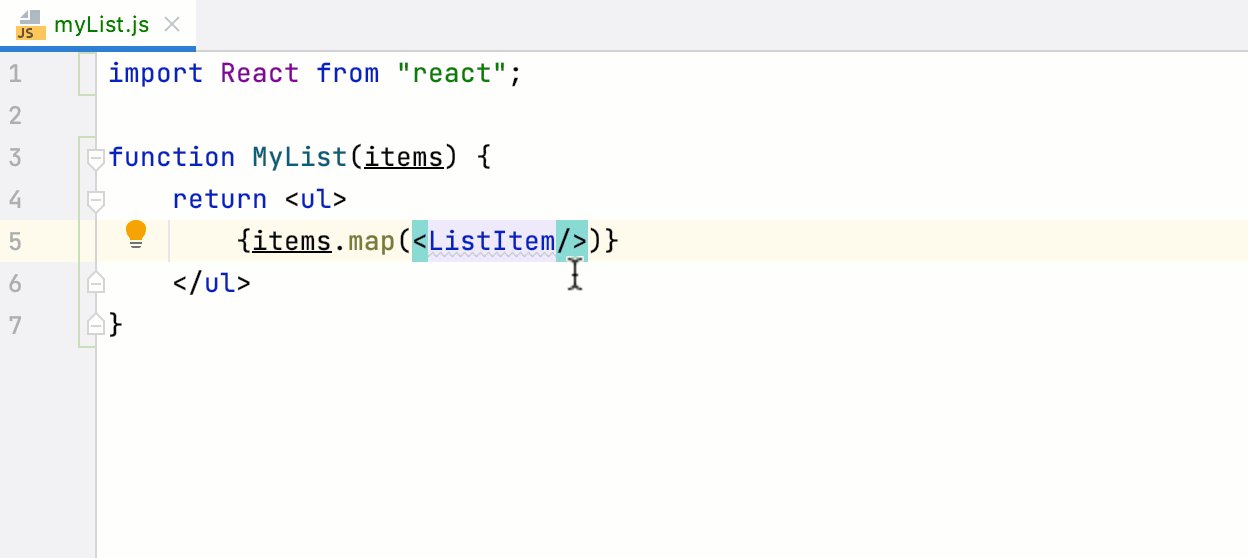
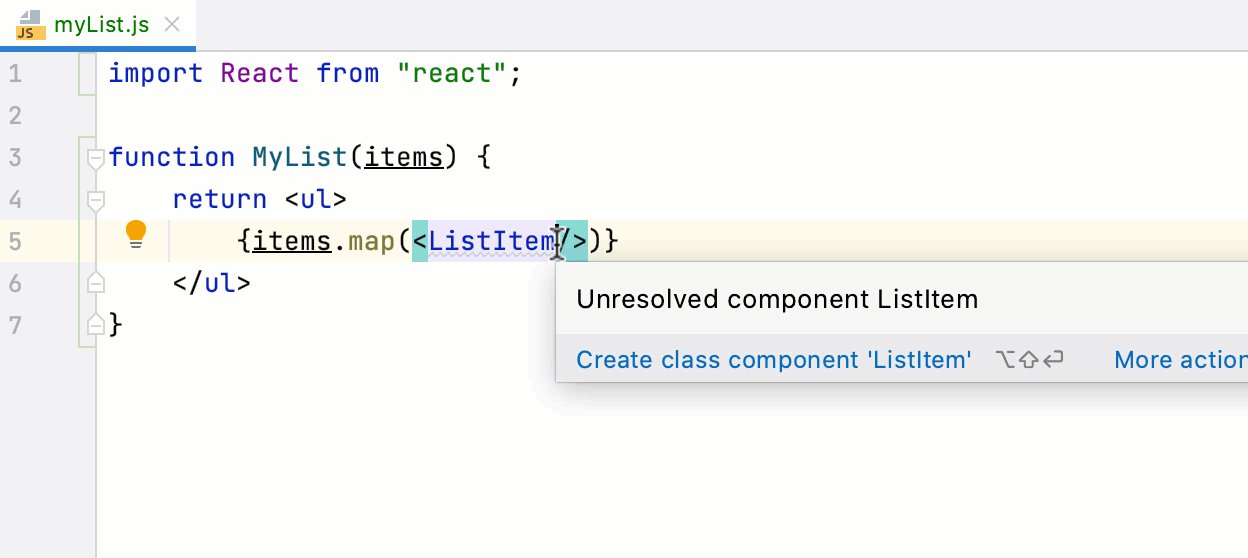
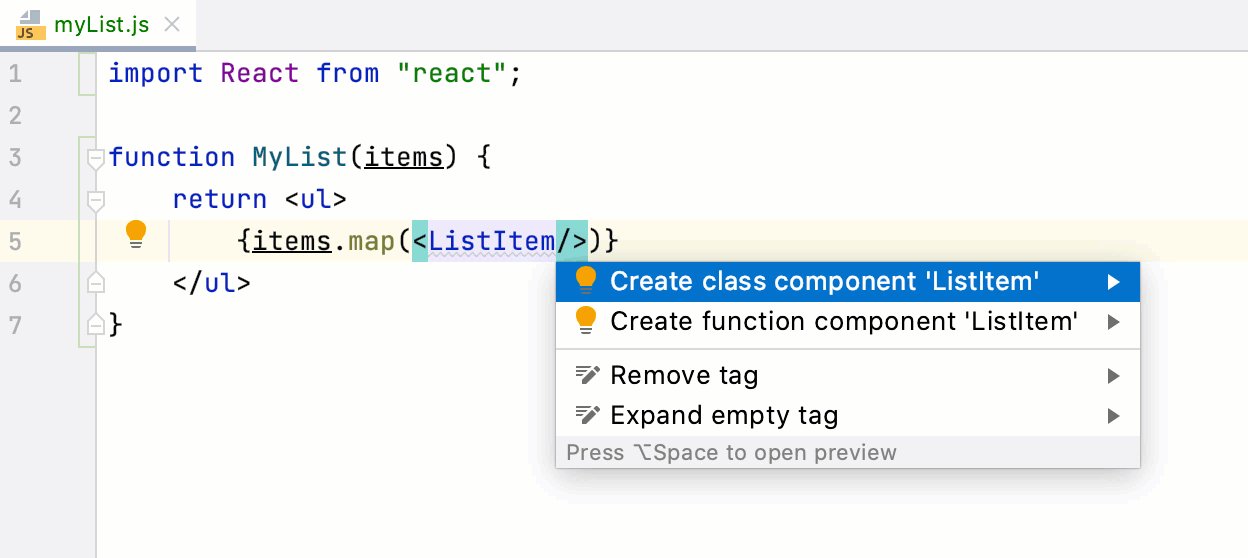
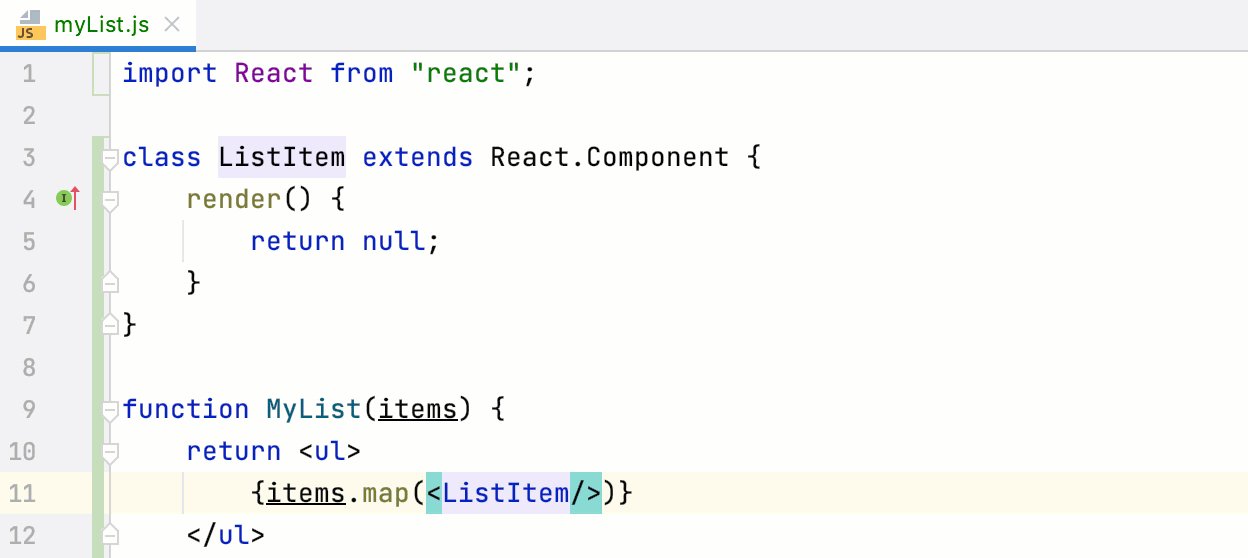
WebStorm постоянно проверяет ваш код на наличие проблем и может помочь быстро решить многие из них. В этот раз мы научили WebStorm находить неиспользуемые React-компоненты и добавлять соответствующие конструкции в код за вас. Схема работы такая же, как и раньше: поставьте курсор на проблемный компонент, нажмите Alt+Enter и выберите нужное действие.

Объединение окон TypeScript и Problems
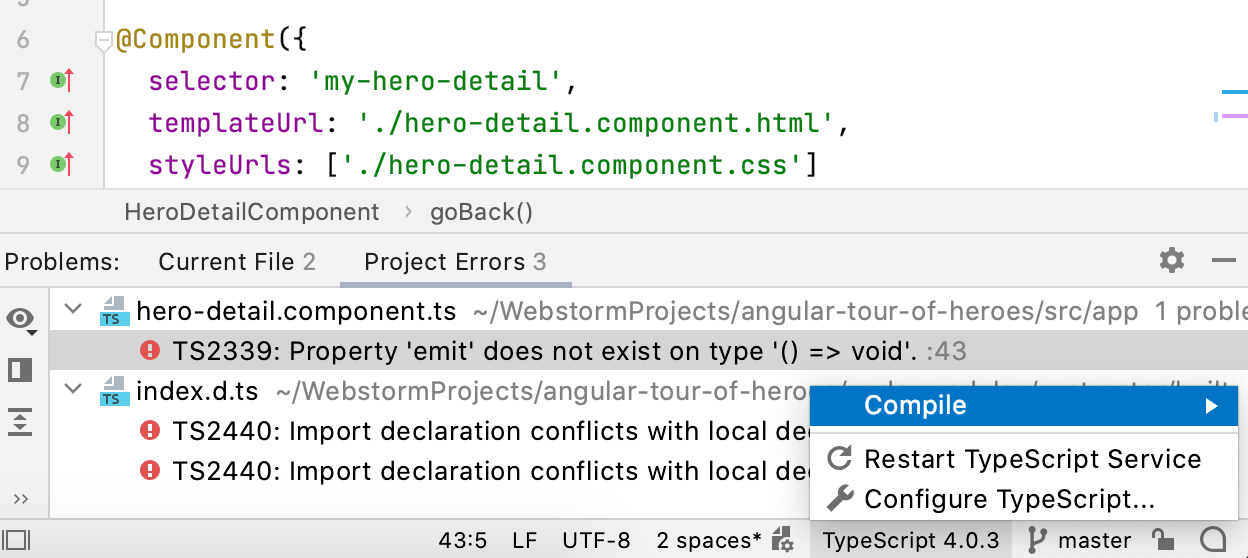
Мы интегрировали TypeScript language service с окном Problems и убрали окно TypeScript. Это позволит вам просматривать все ошибки в одном месте. Действия, которые ранее были доступны в окне TypeScript, теперь можно найти в отдельном виджете на строке состояния.

Более удобный процесс отладки
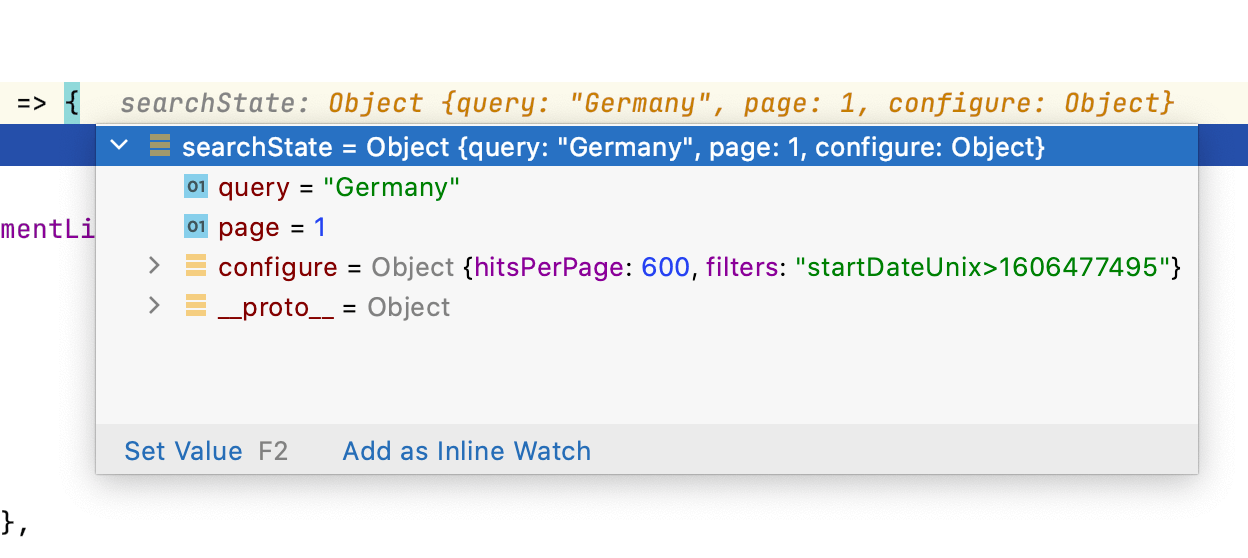
Когда программа прерывает выполнение на точке останова, WebStorm отображает подсказки со значениями переменных прямо рядом с местом их использования. Чтобы сделать эти подсказки более полезными, мы добавили несколько улучшений.
Начнем с того, что подсказки стали интерактивными. Кликнув на подсказку, вы увидите все данные о переменной. Также вы можете задать новое значение переменной, нажав Set Value, и добавить watch expression c помощью Add as Inline Watch.

Добавляя watch expression таким образом, вы можете привязать его к определенному месту в вашем коде. Предыдущий способ добавления watches с помощью вкладки Variables в окне Debug по-прежнему доступен.
Мы также объединили действия Step Into и Smart Step Into. Подробнее о том, почему мы так сделали и как это работает сейчас, можно почитать тут (на английском).
Новый инструмент для совместной разработки
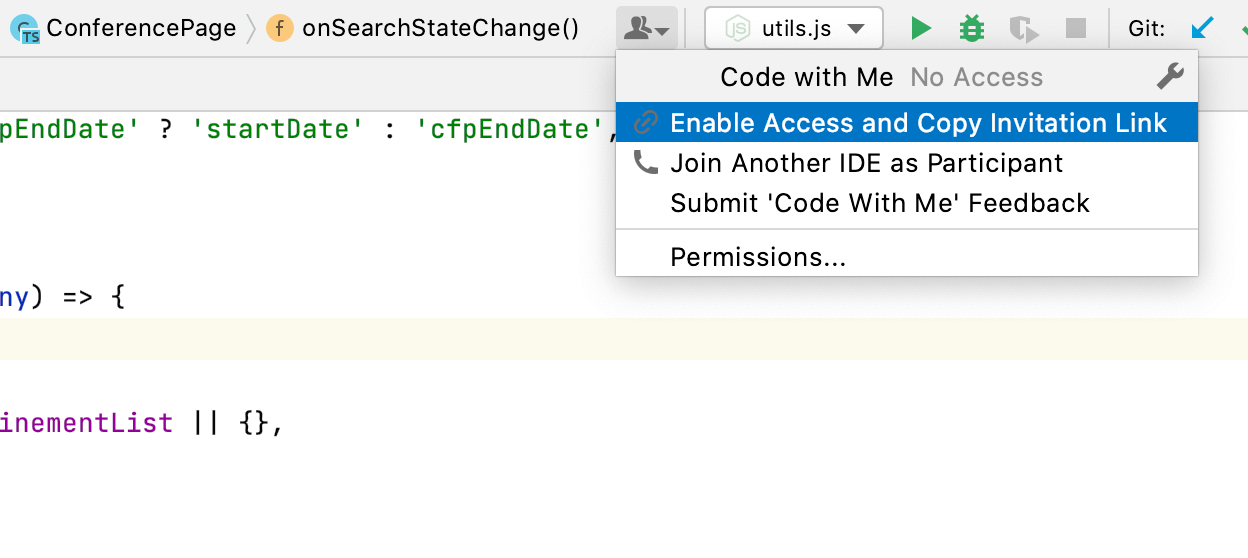
WebStorm 2020.3 поддерживает Code With Me (EAP) — наш новый инструмент для удаленной разработки и парного программирования. С помощью него вы и ваша команда можете совместно работать над проектами прямо из своих IDE. Если вы захотите попробовать Code With Me, установите плагин в Preferences / Settings | Plugins.

Подробнее о Code With Me можно почитать в этих блог-постах. Code With Me все еще в стадии активной разработки. Если вы столкнетесь с какими-либо проблемами при его использовании, пожалуйста, сообщите нам об этом тут.
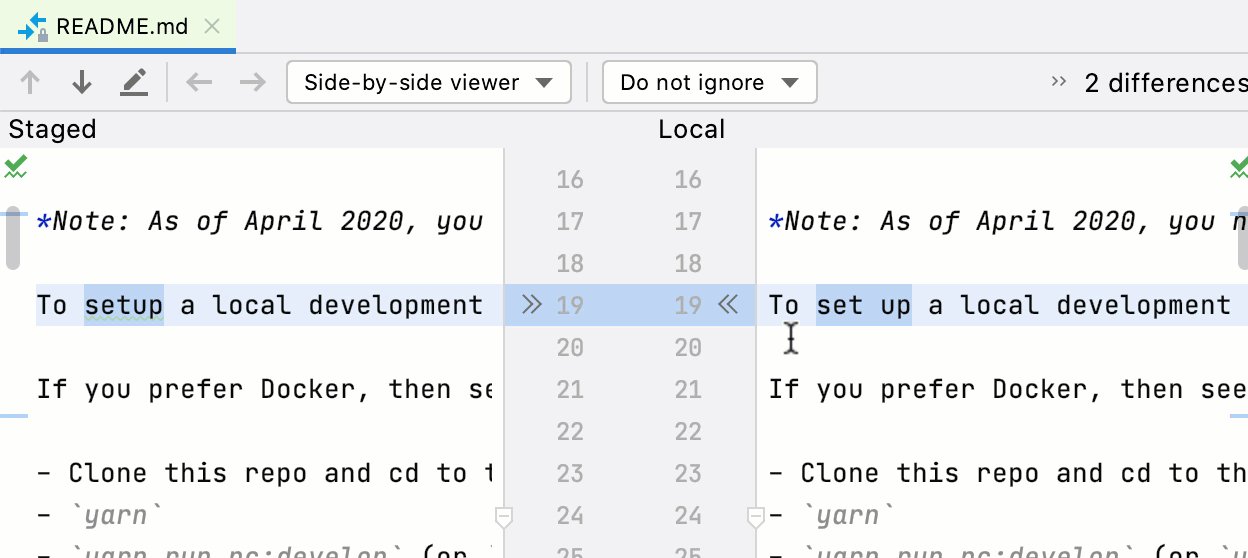
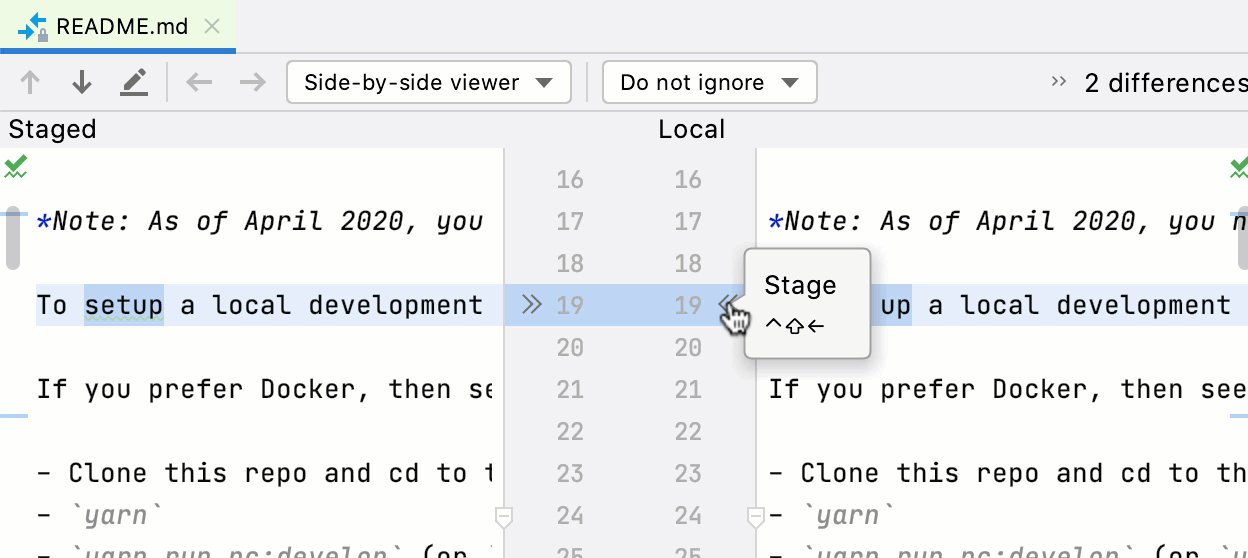
Поддержка Git staging
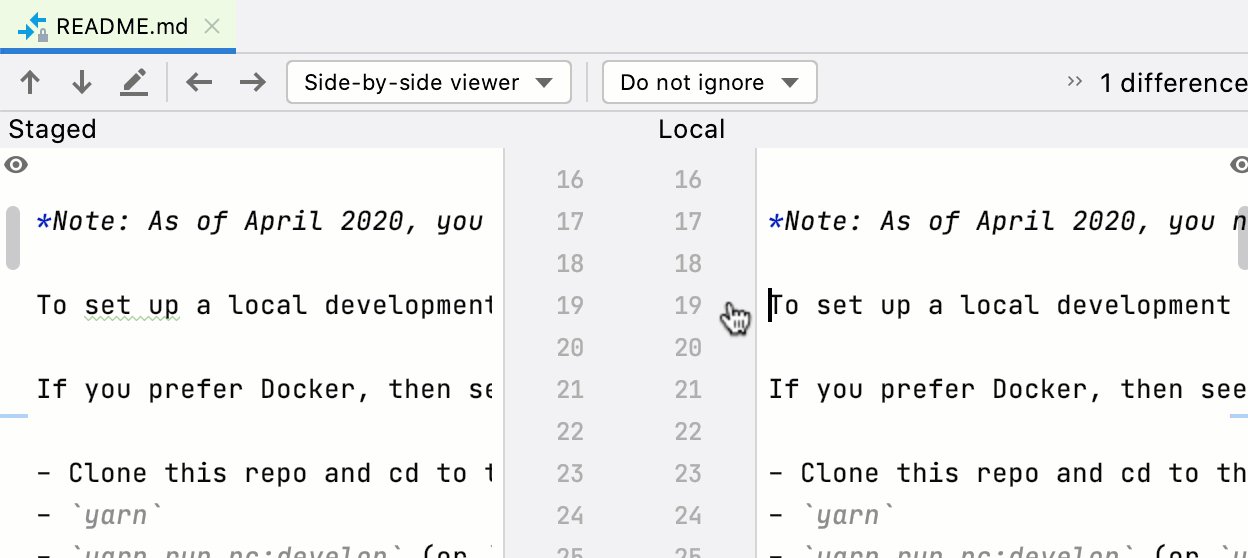
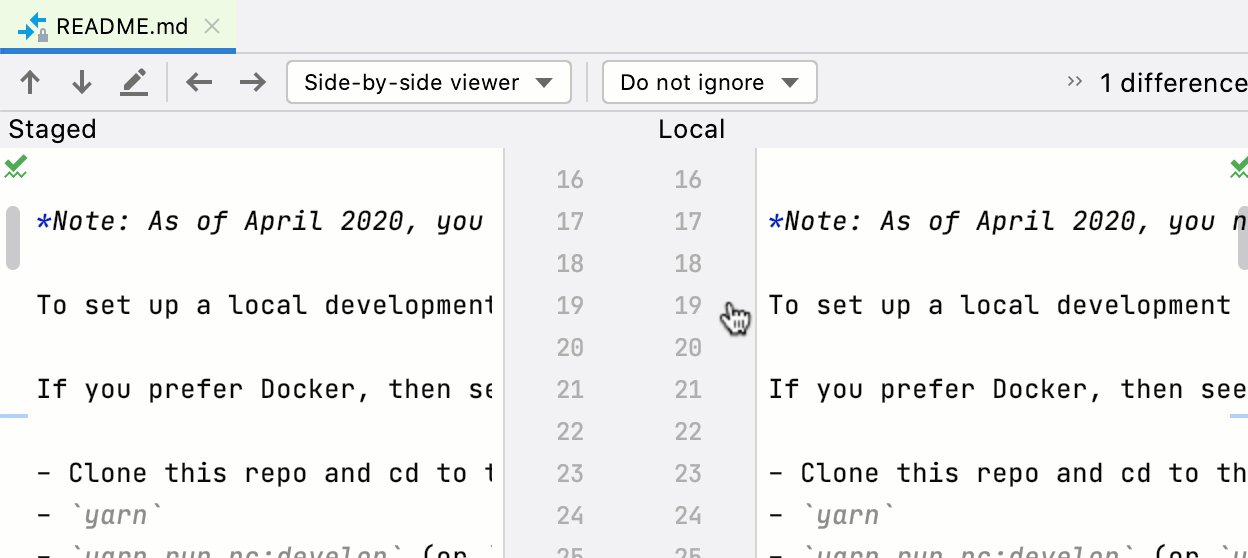
В новой версии вы найдете долгожданную поддержку Git staging. Чтобы ее включить, перейдите в Preferences / Settings | Version Control | Git и отметьте галочкой опцию Enable staging area. Имейте в виду, что новая функциональность будет доступна, только если вы используете немодальное окно Commit, доступное начиная с версии 2020.1.

Теперь, вернувшись в окно Commit, вместо changelists вы увидите две новые секции — Staged и Unstaged. Можно добавлять файлы в staging прямо отсюда либо используя фичу Show Diff или нажимая на маркер изменений, расположенный слева от строки с измененным кодом.
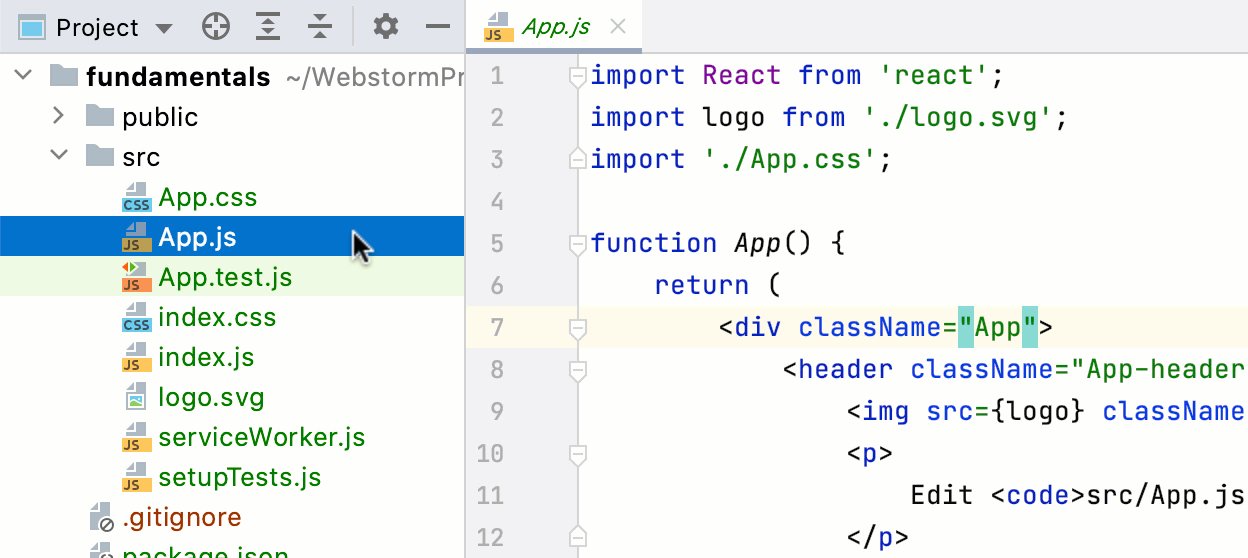
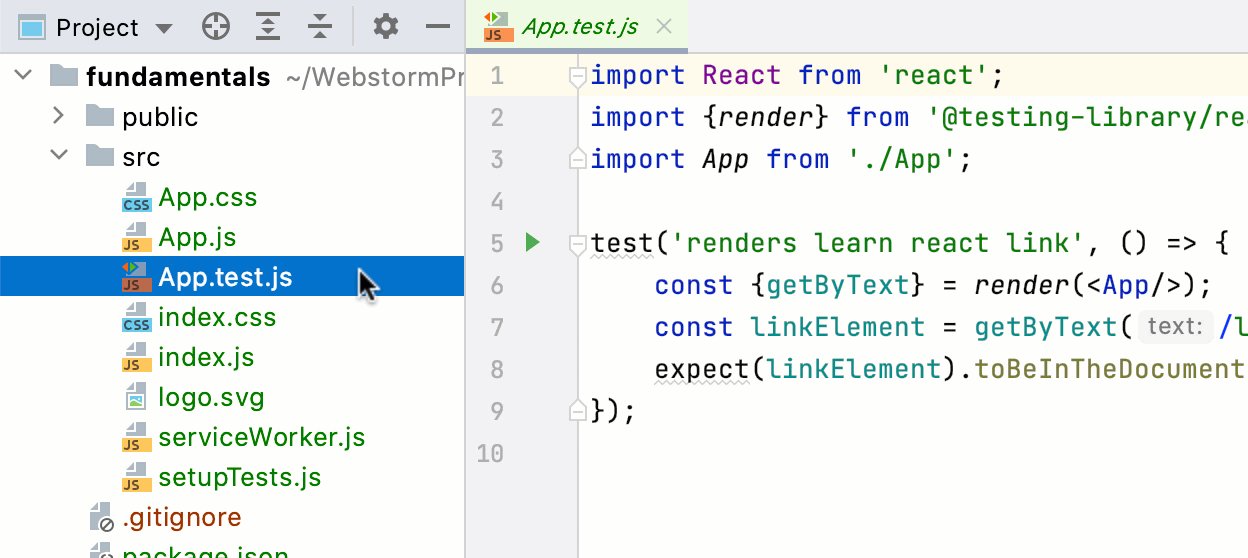
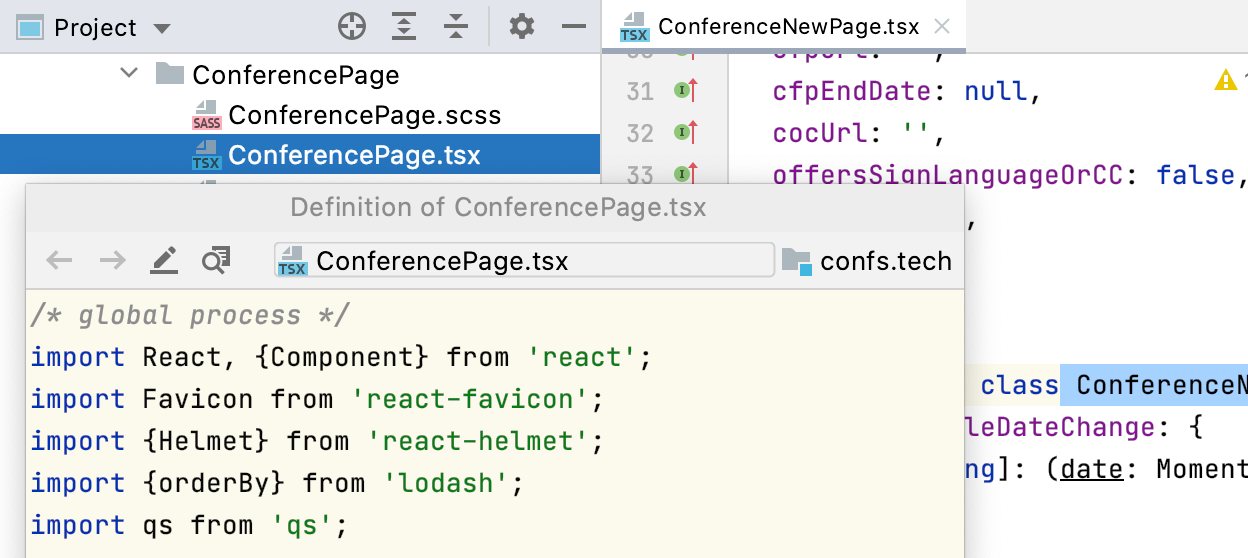
Быстрый предпросмотр файлов
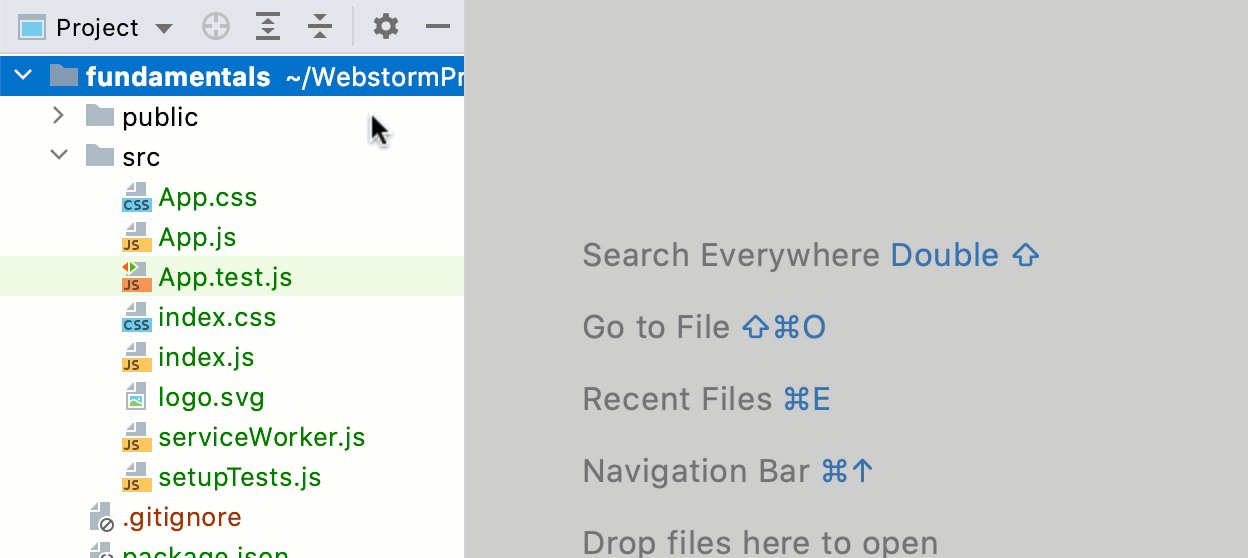
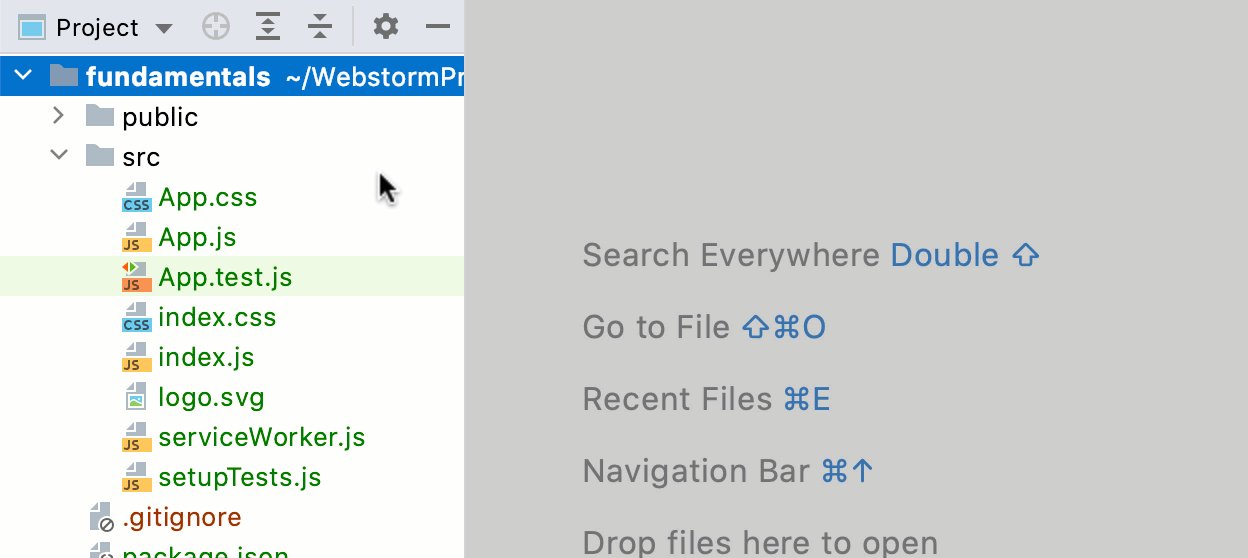
Мы добавили возможность предварительно просматривать файлы, кликая на них в окне Project. Чтобы попробовать ее в действии, нажмите на иконку шестеренки в окне Project и активируйте опции Enable Preview Tab и Open Files with Single Click.

Еще один удобный способ просмотреть содержимое файла — выбрать его в окне Project и нажать Space.

Спасибо, что дочитали до конца! Полный список новых фичей и изменений, вы можете найти в нашем релизном блог-посте (на английском). Пишите свои вопросы, пожелания и просто мысли в комментариях. Мы, как и всегда, будем рады ответить вам. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop