
Я собрала 20 игр, чтобы поиграть в дизайнера. Точнее игры, в которые играешь и прокачиваешь какой-то навык, полезный для дизайна: цветовым кругом пользоваться, пером работать, шрифты не вырвиглазные подбирать, UI по-человечески рисовать. Во все игры можно играть в браузере и бесплатно. Впервые от «поиграйте со шрифтами» можно получить удовольствие.
 Еще я веду канал в Telegram GameDEVils и блог на Substack , делюсь там клевыми материалами (про геймдизайн, разработку и историю игр).
Еще я веду канал в Telegram GameDEVils и блог на Substack , делюсь там клевыми материалами (про геймдизайн, разработку и историю игр).1. Can’t Unsee
Update: используйте прокси, к примеру croxyproxy, или просто закройте попап, чтобы попасть на сайт игры.

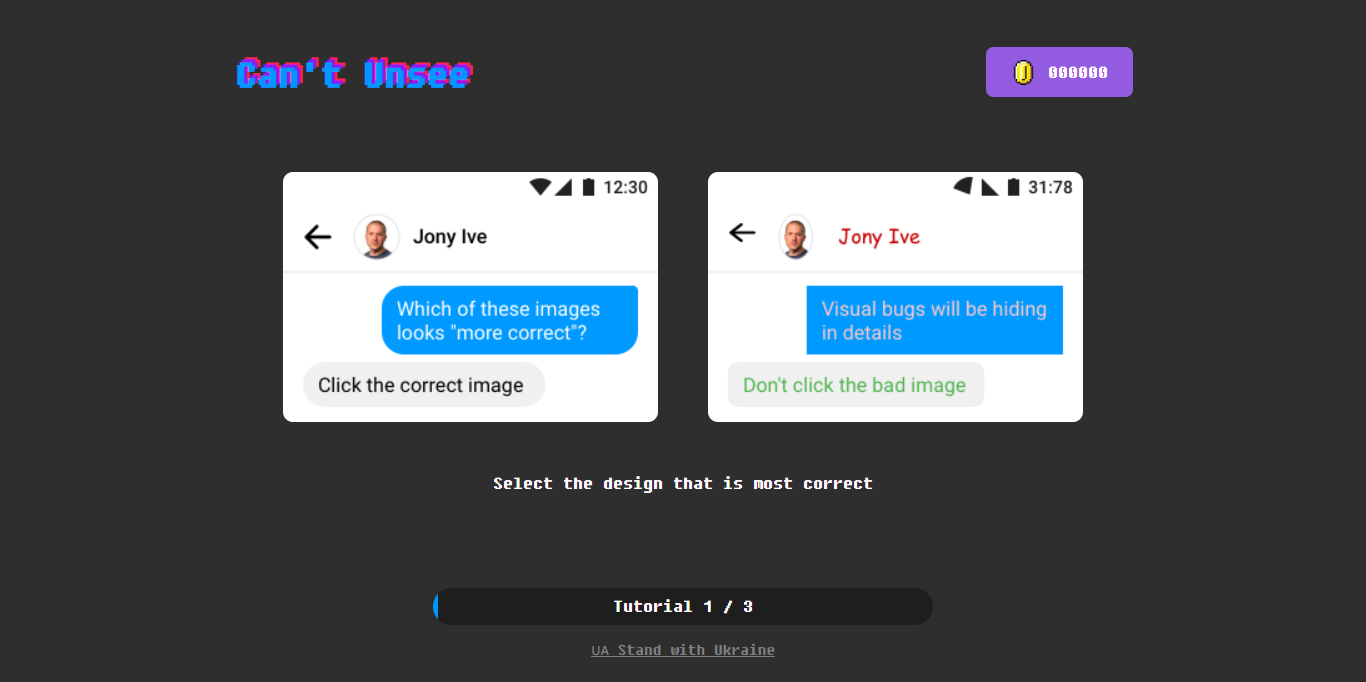
Игра для начинающего UI дизайнера, чтобы тренировать внимательность. Иными словами, не для тренировки конкретного навыка, а на умение «разобраться в деталях, почувствовать нюансы, и уловить смысл».
В начале легко замечать криво расположенные иконки и зеленый курсив с красным болдом, но позже отличия становятся все менее заметными. Иногда даже не верится, что есть какие-то отличия в двух картинках. Для этого в игре есть кнопочка Compare:

2. The Rag Time

Если вас не смущает картинка справа, но вы хотите работать с типографикой, попробуйте эту старенькую игру с музыкой в стиле регтайм. Rag — это выноска, правый вертикальный край текста. Когда этот край неровный, это может снижать читабельность текста, т.к. взгляд читателя скачет по строчкам и отвлекается. Это исправляется редактированием строчных переносов и самого текста. Игра полностью управляется с клавиатуры и повышает чувствительность глаза к косякам в выноске текста.
3. User Inyerface

Это мой фаворит. Серьёзно. Welcome to Hell. Персональный Ад для
Следующие четыре игры — это коллекция игр Mark MacKay. Марк создавал их в течении 8 лет на свои собственные деньги. Во все игры можно играть бесплатно, без рекламы. Автор не монетизирует его проекты, и считает что донаты — это личный выбор тех, кому его проекты помогли и кто хочет помочь ему в ответ. Проект опенсорсный, код лежит на GitHub.
4. Color Method

Игра, чтобы побыстрее освоиться с цветовым колесом. Эта игра тренирует глаз на различение цветов в шести режимах: оттенок, насыщенность, комплементарные цвета, аналогичные цвета, триадные и тетрадные сочетания.
В игре есть интерактивный цветовой круг и таймер с обратным отсчетом. Вы видите цвет и вам надо подобрать на круге максимально похожий. Мой первый результат за игру 6/10, через 10 минут я перепрошла уже с результатом 7,5.
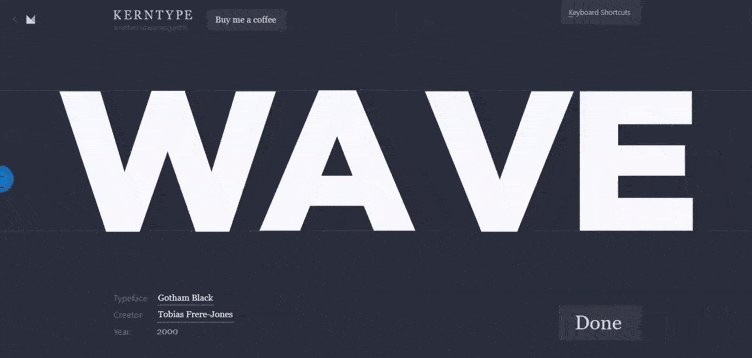
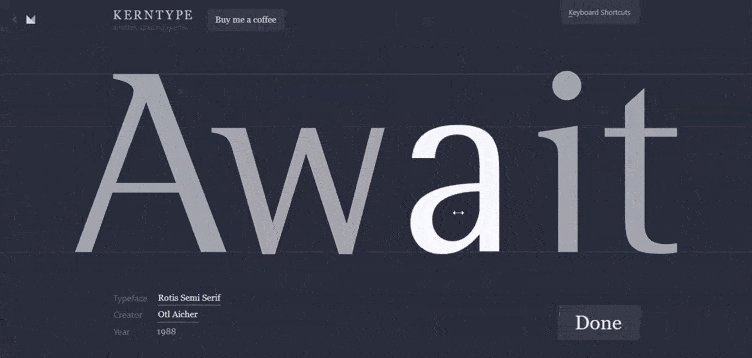
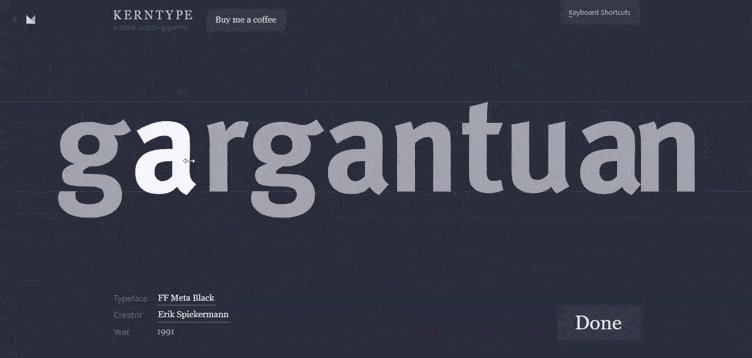
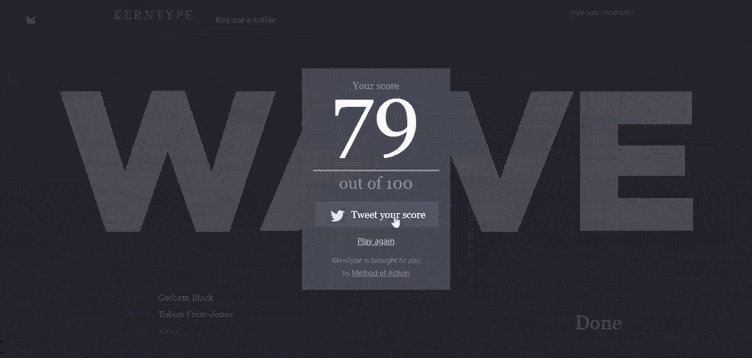
5. Kern Type

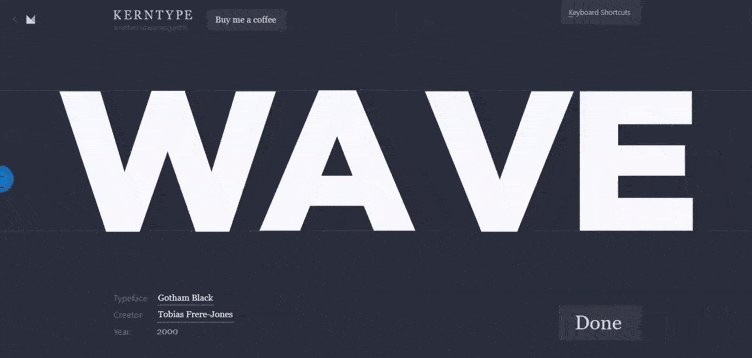
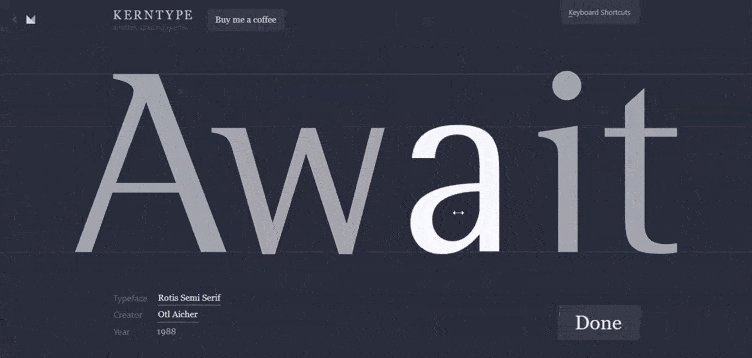
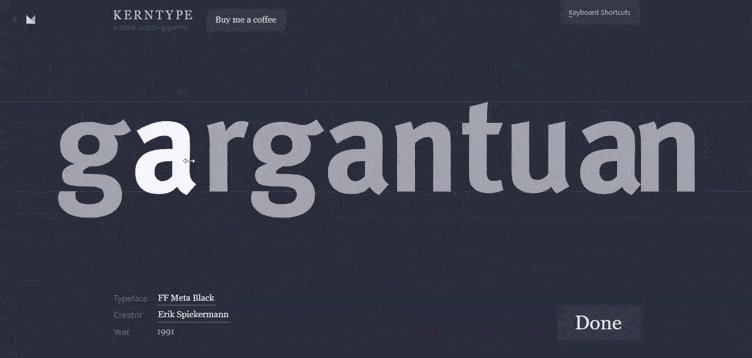
Игра про типографике. Цель игры: добиться читабельности слова, распределяя пространство между буквами. Игра не ограничивает по времени, в левой части экрана можно узнать название шрифта, его автора и год создания. Мой результат по первой игре 79/100.
6. The Bézier Game

The Bézier Game имитирует работу с реальным инструментом «перо», так же, как дизайнеры используют его в Adobe Photoshop или Illustrator. Игра начинается с простых фигур, но постепенно фигуры усложняются, а игра предлагает использовать минимальное количество точек для создания фигур.
7. Shape Type

В этой игре надо использовать управляющие линии пера для изменения формы букв. Так что можно потренировать и типографическую насмотренность, и скилл использования пера. В игре нужно максимально точно воссоздать форму исковерканных букв, после каждого задания можно увидеть, как надо было в идеале расположить управляющие линии пера.
8. Type Connection

Игра для повышения навыков работы с типографией. Type Connection предлагают игроку отправить на свидание… идеальную пару шрифтов. Type Connection дают четыре стратегии, как можно сочетать шрифты на одном полотне. Можно играть с весами в рамках одного семейства шрифтов. Можно искать похоже шрифты, сравнивая наклон, ширину штрихов, углы и т.д. через наложенные друг на друга буквы. Можно искать различия, а можно сочетать, опираясь на историю создания, к каждому шрифту есть мини-история создания.
Если вы создаете не очень удачный мэтч, игра дает подсказку и предлагает сделать новую попытку. Если вы находите идеальную пару, то игра объясняет, почему эти шрифты хорошо сочетаются. Игра позволяет изучить терминологию типографики и немного узнать историю шрифтов.
9. Hex Invaders

Если вы гик, который хочет определять цвет, прочитав его шестнадцатеричный код, то Hex Invaders — подходящая игра для прокачки. Стреляйте по инопланетянам, сопоставив полученный вами шестнадцатеричный код в центральной верхней части экрана с цветом инопланетян.
Я сначала не замечала, где написан hex-код, так что на скриншоте видно отрицательный счет моей первой игры. Если вы выстрелили в инопланетянина верного цвета, то вам начисляются баллы, цвета инопланетян и код меняются. Если вы ошиблись, то инопланетянин блокирует выстрел, игра показывает hex-код этого инопланетянина как подсказку и вы теряете баллы. В начале игра дает краткое описание логики шестнадцатеричного кодирования цветов. Я еще нашла вариант WHAT THE HEX?, но он не такой веселый, как Hex Invaders.
10. Perfect Paragraph

Эта игра предназначена для изучения веб-типографики. Игрок получает текст, где можно изменить только один из параметров (длину строки, межстрочный интервал или размер шрифта), чтобы получился читабельный абзац. Автор игры предлагает рассматривать длину строки, межстрочный интервал и размер шрифта как стороны равностороннего треугольника, и держать в голове эту зависимость на протяжении игры. На каждом уровне после ответа появляется треугольник, который подсказывает, насколько точно игрок угадал значение параметра. К примеру, если вы указали длину строки больше, чем надо, то нижняя грань треугольника станет длиннее, чем у «эталонного» равнобедренного треугольника.
Вот статья, где создатель игры Matej Latin объясняет основные пропорции в веб-типографике. Я сначала решила сыграть на чуечке, так что набрала всего 64 из 100.
11. Typewar

Игра с механикой флеш-карточек для изучения шрифтов. Процесс игры: одна буква и под ней две кнопки с названиями шрифтов на выбор. Слева верху в окошке видно, правильно вы ответили или нет, слева снизу — статистика ответа на этот вопрос других игроков. Справа ваш счет, уровень и самая долгая серию ответов без ошибок.
В начале игра предлагает совсем простые пары ответов, шрифт и засечками и без, но постепенно в ответах появляются названия похожих шрифтов. К примеру, Verdana и Times New Roman отличат все, а Verdana и Gill Sans уже далеко не каждый распознает по одной букве.
12. KOLOR

Игра, чтоб потренироваться в различении цветов. В игре 20 раундов по 48 секунд. В начале надо найти заданный цвет на палитре из 4-х очень разных цветов, после количество цветов увеличивается до 10, а цвета в палитре становятся все более похожими. В такую штуку приятнее играть с монитора с нормальными настройками, но по фану можно попробовать с чего угодно.
13. I Shot the Serif

Игра для новичков, кто не всегда отличает шрифты с засечками от шрифтов без засечек. Надо выцеливать шрифты с засечками, стрелять в них, а шрифты без засечек не трогать. Звучит просто, но из-за спешки иногда можно ошибиться. Есть еще мобильная версия для iphone.
14. The Font Game

А это уже игра для тех, кто хочет поиграть со шрифтами по-взрослому. Это скорее не игра, а тест из 30 вопросов, с 4 вариантами ответов. Учиться и запоминать новые шрифты с помощью этой игры будет неудобно, а вот для проверки уже имеющихся знаний пойдет.
15. Odd one out

Игра для распознавания цветов. Каждый раз надо найти лишнюю плиточку, но игра подбирает все более похожие оттенки. На совсем неоткалиброванном мониторе играется тяжело, приходится немного менять угол зрения. А еще я заметила, что я лучше различаю оттенки ближе к периферии, а не по центру фокуса. Видела еще русскоязычную вариацию Цвет настроения — красный на Медузе, но только про оттенки красного, как понятно из названия.
16. Figma Ninja

Игра для изучения шорткатов в Figma. Забавный способ быстрее освоиться в Figma и нормально использовать все функции инструмента. Я публиковала подборку бесплатных курсов по Figma для новичков. Если смотреть и повторять не интересно, можно попробовать сыграть в игру.
17. Designercize

Это генератор случайных дизайн-челленджей который выглядит как милая ретро-приставка. Вы можете настроить уровень сложности (легкий, средний и сложный), и сколько времени вы готовы работать над заданием. Можно использовать для фана и тренировок. Некоторые такую штуку используют, когда тестовые задания дизайн-вакансии генерируют.
18. Flexbox Froggy

Игра с отсылкой на Frogger, с помощью которой можно начать осваивать CSS. В этой игре есть 24 уровня. Каждый уровень — это мини-урок, где игроку предлагают рассадить лягушек на кувшинки соответствующего цвета, используя свойства CSS из подсказок.
19. CSS Diner

Игра для изучения и прокачки навыков владения селекторами CSS от Luke Pacholski. Тут уже чуть посложнее, чем с лягушками, но в репозитории GitHub лежат подсказки и пояснения.
20. The Boolean Game

Если у вас еще нет знания на кончиках пальцев, что такое Union, Subtract, Intersect и Difference, то эта игра может помочь быстро исправить. По сути, это игра на логику. С помощью нее можно потренироваться создавать графику и иконки с помощью геометрических фигур. Плюс появляется насмотренность из каких фигур состоят различные объекты.
It’s Centred That

А вот эту штуку я хочу показать как антипример игры. Я ей даже порядковый номер не дам. Из гейм-дизайнерской вредности.
Цель игры — угадать, по центру фигуры расположена точка или нет. В предыдущих играх игра заканчивается или по таймеру, или по завершению раундов. В итоге игрок видит свой счет. Тут же 10 уровней, но первая ошибка приводит к тому, что в лицо игрока прилетает кусок какашки (это не фигура речи, это эмоджи такое). Отвратительная механика. А задумка на тренировку глазомера клёвая была.
Еще про игры:
- 15 игр, которые прокачивают логику, алгоритмы, ассемблер и силу земли
- Ещё 20+ игр, которые прокачивают логику, алгоритмы и радуют умный мозг
- Каким был первый game jam 20 лет назад и где можно поджемить в этом году
- Как инди-разработчику найти художника для своей игры и сэкономить $500
- Самые популярные бесплатные движки для разработки игр
- Играйте в хакера безопасно: 20+ игр, чтобы почувствовать себя хацкером и не призвать ФСБ
 Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils (на русском) и блог на Substack (на английском).
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils (на русском) и блог на Substack (на английском).Новости, обзоры продуктов и конкурсы от команды Timeweb.Cloud — в нашем Telegram-канале ↩
