Мы живем во времена, когда кажется, что все просто и все есть. Нужно сделать масштабируемый проект — используем MongoDB, нужна очередь — вот RabbitMQ, нужно поднять функционал поиска — раз плюнуть: ставим Sphinx, Solr, ElasticSearch (нужное подчеркнуть).
Но здесь лишь доля правды: — при определенном везении можно поставить нужный сервер и все зашевелится. Загвоздка с поиском состоит в том, что пользователи уже порядком привыкли к высокой планке, которую задают «большие ребята», а тот поиск, что поднимется у вас «из коробки», будет явно недотягивать. И если очередь или базу данных вы можете добить железом прежде, чем будете оптимизировать, то поиск железом не добьешь.
Существую толстые книжки про настройки полнотекстового поиска, однако их мало кто читает. Сегодня я хотел бы на пальцах поговорить о том, что нужно учесть, когда вы делаете префиксный поиск с выводом результатов по мере набора слова или фразы.
Мы посмотрим, как с помощью нашего проекта
http://indexisto.com сделан поиск на сайте
http://maximonline.ru и сравним его с тем, что есть на других сайтах.
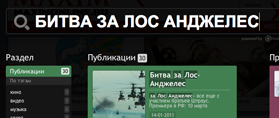
Для начала несколько примеров. Возьмем запрос
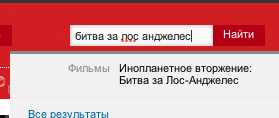
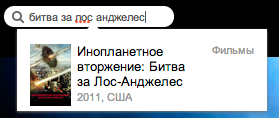
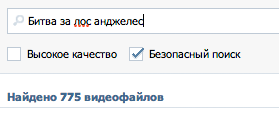
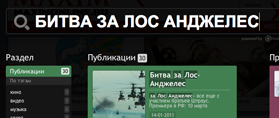
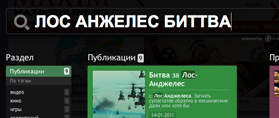
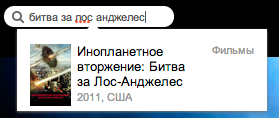
«Битва за Лос Анджелес» и представим, что его напишут неправильно
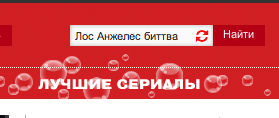
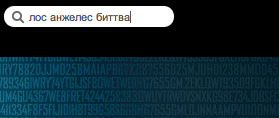
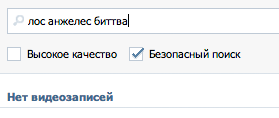
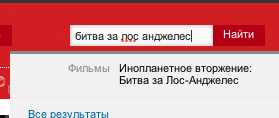
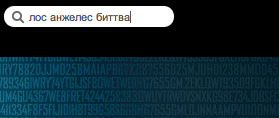
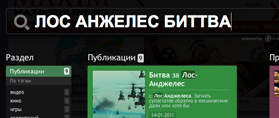
«Лос Анжелес биттва». Как видно, пользователь не знает точно, как пишется имя города, и забыл, как звучит название фильма, а также у него дрогнула рука в конце на слове «битва».
Выберем достойные проекты рунета, в которых есть префиксный поиск, и попробуем поискать там наш запрос:
| Проект |
Правильный запрос |
Неправильный запрос |
afisha.ru
|

все ОК
|

Не найдено
|
ivi.ru
|

все ОК
|

Не найдено
|
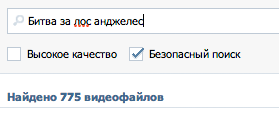
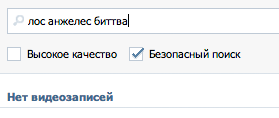
vk.com
|

все ОК
|

Не найдено
|
maximonline.ru
|

все ОК
|

все ОК
|