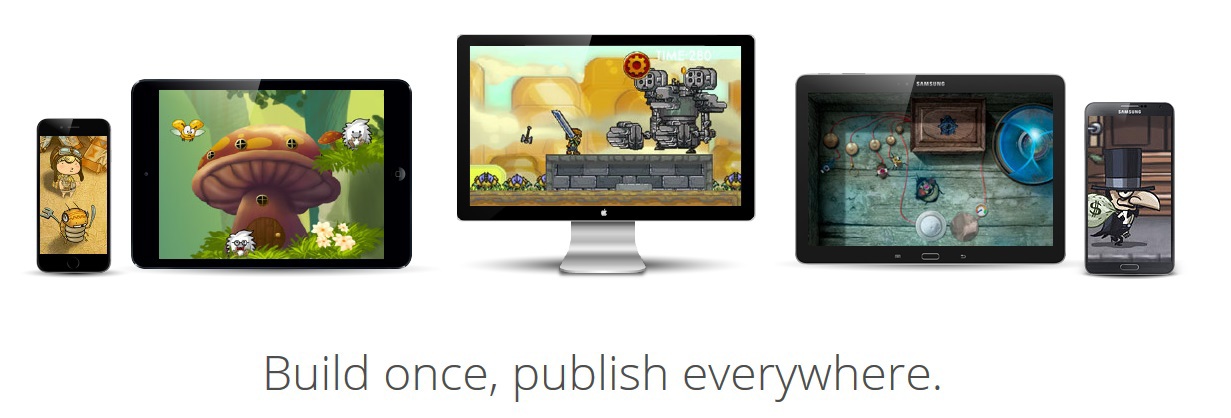
Всегда с любопытством читаю очередную историю от инди-разработчиков. О том, как зарождалась идея, какой путь был пройден и что в итоге получилось. Хочу поделиться своей историей создания очень простой, но динамичной игры. Так как будет освещена и техническая часть, это может быть интересно для людей которые хотят сделать свою игру, но не определились с платформой.
Переводчик-фрилансер
Советы начинающим программистам микроконтроллеров
10 min
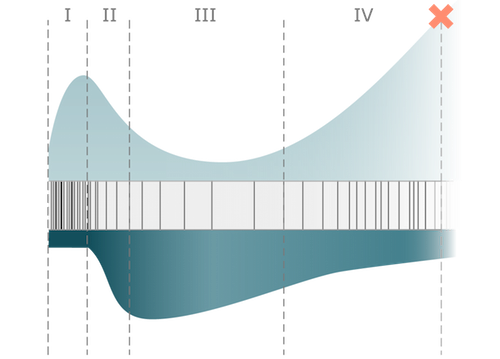
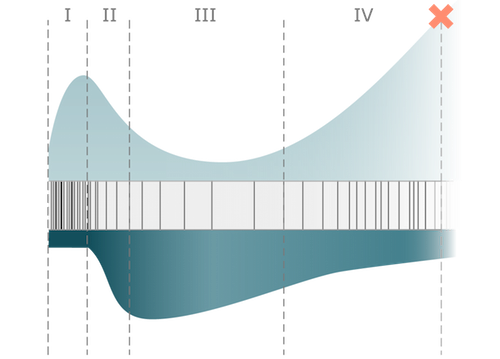
218KОчень давно хотелось поделиться своим опытом, с начинающими радиолюбителями, потому что об этом пишут очень мало и разрозненно. Мой опыт не хороший, не плохой, он такой какой есть. С некоторыми утверждениями вы в праве не согласиться и это нормально, ведь у каждого свое видение ситуации. Цель данного материала, обратить внимание читателя на некоторые вещи, что то взять на заметку и сформировать собственное мнение и видение ситуации, ни в коем случае нельзя воспринимать это как истину.
+48
400 потрясающих бесплатных сервисов
16 min
718KTranslation

Рад представить дополнение оригинального списка из 300 потрясающих бесплатных сервисов. Автор оригинальной статьи Ali Mese добавил ещё +100 новых сервисов, которые помогут найти все — от источников вдохновения и редакторов фотографий до создания опросов и бесплатных иконок.
И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные веб-сайты
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly: Конструктор веб-сайтов.
- Layers: Создание сайтов на WordPress (new).
- Bootstrap Zero: Самая большая коллекция бесплатных шаблонов Bootstrap (new).
- Landing Harbor: Продвижение мобильного приложения c помощью бесплатного лендинга (new).
+70
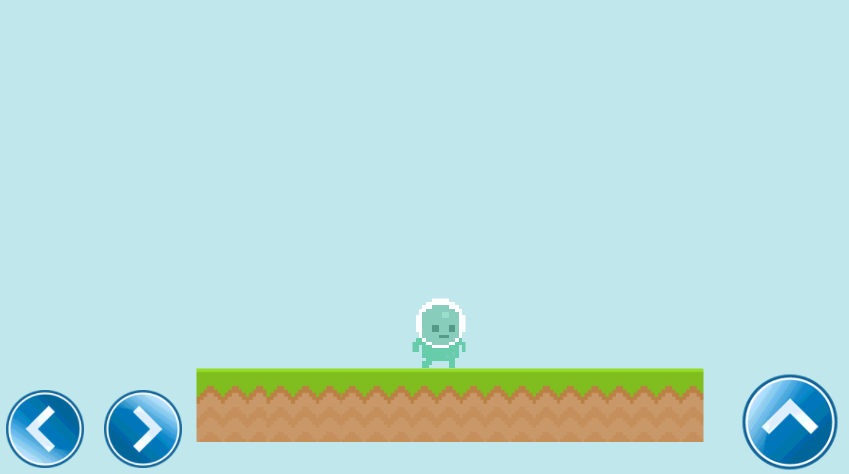
Основы создания 2D персонажа в Unity 3D 4.3. Часть 3: прыжки (и падения)
8 min
154KTutorial
Часть 1: заготовка персонажа и анимация покоя
Часть 2: бегущий персонаж
Часть 3: прыжки (и падения)
Всем привет. Продолжаем серию уроков по созданию 2D персонажа. В предыдущих двух частях мы сделали персонажа, который может находиться в двух состояниях: покой и бег вправо-влево. Возможно, для очень простой игры этого будет достаточно. Но мы не будем останавливаться на достигнутом и сегодня научим нашего персонажа прыгать.
Часть 2: бегущий персонаж
Часть 3: прыжки (и падения)
Всем привет. Продолжаем серию уроков по созданию 2D персонажа. В предыдущих двух частях мы сделали персонажа, который может находиться в двух состояниях: покой и бег вправо-влево. Возможно, для очень простой игры этого будет достаточно. Но мы не будем останавливаться на достигнутом и сегодня научим нашего персонажа прыгать.
+30
Unity — Концептуальные идеи и подсказки для новичков игродева. Мощная оптимизация 2D проекта
5 min
38KTutorial
Ссылка на первую статью из этой серии.
Быстрое вступление
Я долго думал какую тему выбрать на этот раз, и решил, что расскажу про некоторые фишки, которые помогут оптимизировать вашу игру. Особенно это будет актуально для новичков, потому что чаще всего первая игра оказывается игрой для смартфонов и планшетов. А на мобилках, сколько бы там ядер не оказывалось — 6 или 8, игры все ещё очень несбалансированные в плане потребления ресурсов. Код и его идея, которые будут приводится в этой статье являются немного более сложными для понимания чем те две строчки кода, которые я приводил в своей предыдущей публикации. Хотя, я не правильно выразился — код легко понять — но порог вхождения в это понимание будет чуть выше чем легко (для новичков конечно), придется посидеть минут 5.
Введение в идею
Как вы создаете объекты в Unity из префабов? Только Instantiate и никак иначе — другой функции там просто не существует.
Для тех кто не помнит или еще не знает, что такое Instantiate (), маленькая справка — *аргументы инстанции*. Вот вы их создаете (объекты), и создаете, иногда удаляете, потом опять создаете, и так в течении всего уровня. Это бьёт по оптимизации и существенно — почему? Потому что так написано на всех форумах Unity, а иногда проглядывается и в документации, а документацию надо слушаться. Как Instantiate бьет по про производительности?
Быстрое вступление
Я долго думал какую тему выбрать на этот раз, и решил, что расскажу про некоторые фишки, которые помогут оптимизировать вашу игру. Особенно это будет актуально для новичков, потому что чаще всего первая игра оказывается игрой для смартфонов и планшетов. А на мобилках, сколько бы там ядер не оказывалось — 6 или 8, игры все ещё очень несбалансированные в плане потребления ресурсов. Код и его идея, которые будут приводится в этой статье являются немного более сложными для понимания чем те две строчки кода, которые я приводил в своей предыдущей публикации. Хотя, я не правильно выразился — код легко понять — но порог вхождения в это понимание будет чуть выше чем легко (для новичков конечно), придется посидеть минут 5.
Введение в идею
Как вы создаете объекты в Unity из префабов? Только Instantiate и никак иначе — другой функции там просто не существует.
Для тех кто не помнит или еще не знает, что такое Instantiate (), маленькая справка — *аргументы инстанции*. Вот вы их создаете (объекты), и создаете, иногда удаляете, потом опять создаете, и так в течении всего уровня. Это бьёт по оптимизации и существенно — почему? Потому что так написано на всех форумах Unity, а иногда проглядывается и в документации, а документацию надо слушаться. Как Instantiate бьет по про производительности?
+12
Издание в Стиме с минимальными затратами
3 min
58KИсправление от 07.05.2016
В сети слишком часто ссылаются на этот мой текст, поэтому я хочу предостеречь людей: я не несу никакой гарантии за достоверность данных, рассказанных тут полгода назад. По хорошему, я хотел бы удалить эту статью, но не вижу такой кнопки в интерфейсе сайта. Тем не менее, я счел необходимым удалить некоторые пункты этим исправлением.
Эта статья мой личный опыт размещения игры в Стиме, и в ней я расскажу о тех моментах, которые беспокоили меня самого в процессе этого дела. Надеюсь, она поможет тем, кто решит пройти этим же путём. Этим немного особенным образом, дорогой минимальных усилий.
В сети слишком часто ссылаются на этот мой текст, поэтому я хочу предостеречь людей: я не несу никакой гарантии за достоверность данных, рассказанных тут полгода назад. По хорошему, я хотел бы удалить эту статью, но не вижу такой кнопки в интерфейсе сайта. Тем не менее, я счел необходимым удалить некоторые пункты этим исправлением.
Эта статья мой личный опыт размещения игры в Стиме, и в ней я расскажу о тех моментах, которые беспокоили меня самого в процессе этого дела. Надеюсь, она поможет тем, кто решит пройти этим же путём. Этим немного особенным образом, дорогой минимальных усилий.
+97
Подборка полезных ссылок от команды дизайнеров e-Legion
2 min
23K
Привет! Мы команда дизайнеров, которые проектируют и создают дизайн приложений для Android, iOS и Windows.

За 10 лет работы в e-Legion мы сделали проекты разной сложности: от интернет-магазина до мобильного банка. Идеи архитерктуры приложения / дизайна мы искали в разных источниках, что-то придумывали сами, искали интересные решения в интернете. И за время работы у нас накопилось достаточно полезных ссылок, которыми мы хотим поделиться.
+8
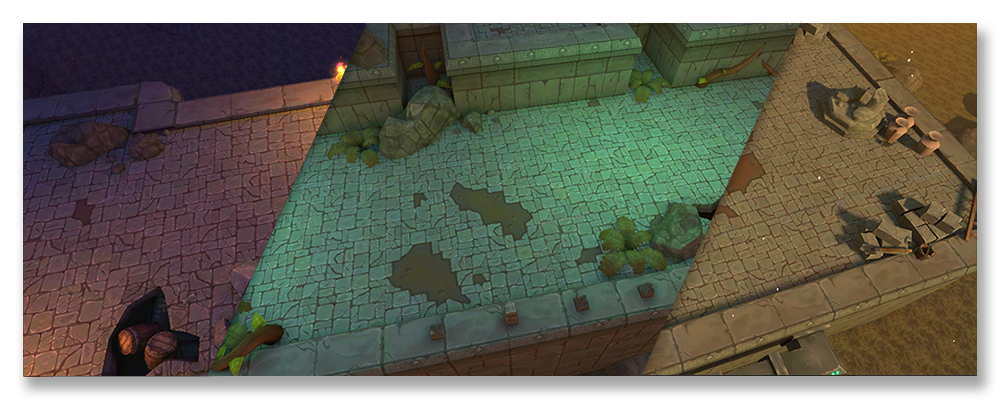
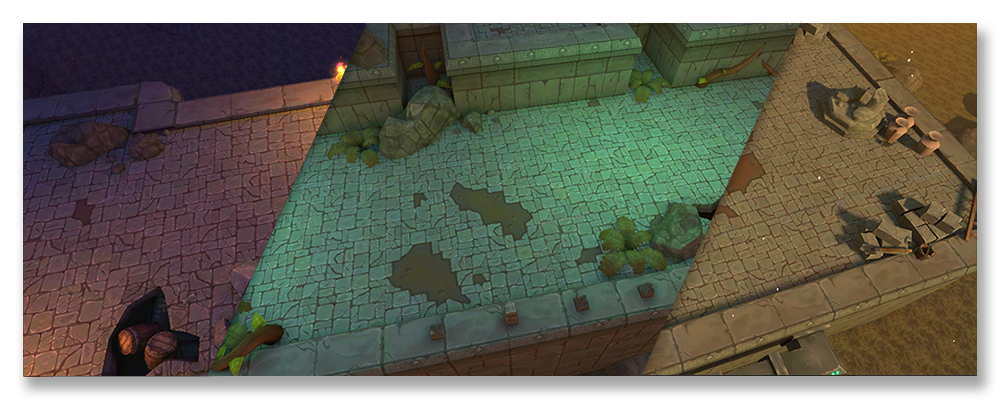
Работа с освещением в Unity — теория и практика
13 min
177KВ видеоиграх красивое освещение в реальном времени сильно бьёт по производительности, что особенно заметно на мобильных устройствах. Таким образом, разработчики вынуждены искать методы обхода этой проблемы. Lightmapping — технология, сохраняющая информацию об освещении в текстуру, что позволяет высвободить вычислительные ресурсы под другие нужды.
В этой статье я познакомлю читателя с теорией освещения в играх, опишу процесс создания “лайтмапа” в Unity 5 и поделюсь рядом советов.

В этой статье я познакомлю читателя с теорией освещения в играх, опишу процесс создания “лайтмапа” в Unity 5 и поделюсь рядом советов.

+38
Как научиться делать игры: полезные ресурсы
9 min
110KКогда я начинал строить свою карьеру в игровой индустрии шесть лет назад, то часто задавался вопросами по геймдеву. Начиная от поиска общего понимания того, как разрабатываются и оперируются онлайн-игры, до частных вопросов типа того, как лучше рекламировать конкретную игру. Тогда было мало структурированной информации по созданию и продвижению игр, новичку разобраться и найти ответы было исключительно сложно. Практически единственным источником информации был собственный опыт и консультации более опытных коллег. Сейчас ситуация кардинально изменилась. Информации по игровой индустрии настолько много, что рискуешь в ней просто утонуть. Для того, чтобы упростить процесс получения нужных мне знаний, я структурировал и делал себе пометки по всем источникам информации о геймдеве. Далее в статье предлагаю всю эту информацию в удобной форме для общего пользования.


+46
Публикация iFrame / HTML5 игры во ВКонтакте. Основы
7 min
24KСразу давайте обозначимся: тема API ВК тут рассматриваться не будет, ее я затрону в будущих материалах, так как она довольно обширна и представляет хорошие возможности. В этой статье будет самая основная часть: написание игры и публикация ее в социальной сети, как запускаемое приложение.
+10
Платформер под Android на Unity3D
3 min
95K
Пожалуй, даже после выхода нового UI, создание интерфейса для Android’а осталось больной темой для многих.
Новая система “UI”, которая появилась в Unity 4.6 сильно упростила жизнь разработчикам, но все же, хотелось бы прояснить некоторые моменты, которые относятся к Android’у.
Из плюсов:
-Мощный набор инструментов
-Корректное масштабирование на разных разрешениях, что в свою очередь устраняет кучу лишней работы
-Поддержка сенсорного управления без дополнительных настроек
-Гибкость и простота в использовании
+14
Семь итераций наивности или как я полтора года свою дебютную игру писал
32 min
78K С появлением у меня в первом классе Dendy вопрос кем я стану отпал сам собой буквально через пару недель — программистом конечно же. Я долго и упорно шел к этому, невзирая на отсутствие информатики в школе, работал в техподдержке известного всем регистратора параллельно с учебой в институте, но полноценная жизнь началась лишь в тот момент, когда меня наконец-то взяли хоть куда-то писать код.
С появлением у меня в первом классе Dendy вопрос кем я стану отпал сам собой буквально через пару недель — программистом конечно же. Я долго и упорно шел к этому, невзирая на отсутствие информатики в школе, работал в техподдержке известного всем регистратора параллельно с учебой в институте, но полноценная жизнь началась лишь в тот момент, когда меня наконец-то взяли хоть куда-то писать код.Очень скоро я понял, что мало быть программистом, работающим от звонка до звонка и получающим за это деньги на карточку — всё самое интересное начинается, когда решаешь сам без всяких архитекторов, тестировщиков и тимлидов что-нибудь этакое написать и заставить работать. Желательно что-нибудь веселое и захватывающее. Игру, например.
Под катом лежат семеро очевиднейших (как мне сейчас кажется) граблей, неожиданно вставших у меня на пути, а потому способных с отличной от нуля вероятностью встать на пути любого, идущего дорогой разработки игр.
+92
Список издателей для разработчика мобильных игр
6 min
117KХочу поделиться с начинающими и продолжающими разработчиками мобильных игр списком издателей, который составил в процессе собственных поисков.
Немного лирики. Я – разработчик мобильных игр. Силами небольшой инди-команды мы разрабатываем небольшую, довольно хардкорную игру в стиле «два замка» для мобилок. Пару месяцев назад мы добрались-таки до момента, когда необходимо было определиться с выбором издателя.
На этом этапе мне пришлось потратить немало времени, просеивая уже существующие списки и сайты, составляя наиболее полный список. Хочу поделиться своими наработками с начинающими и продолжающими разработчиками мобильных игр. Надеюсь, это окажется кому-то полезно.
Немного лирики. Я – разработчик мобильных игр. Силами небольшой инди-команды мы разрабатываем небольшую, довольно хардкорную игру в стиле «два замка» для мобилок. Пару месяцев назад мы добрались-таки до момента, когда необходимо было определиться с выбором издателя.
На этом этапе мне пришлось потратить немало времени, просеивая уже существующие списки и сайты, составляя наиболее полный список. Хочу поделиться своими наработками с начинающими и продолжающими разработчиками мобильных игр. Надеюсь, это окажется кому-то полезно.
+23
10 полезных фреймворков, о которых нужно знать разработчику
2 min
43KTranslation

Постоянное создание и развитие динамических кросс-браузерных вебсайтов и приложений требует выхода за рамки стандартных техник. К счастью, в сети есть несколько фреймворков, дающих всё необходимое разработчикам для того, чтобы они увеличили эффективность своей работы и своих разработок. Главное, фреймворки предлагают гибкие варианты решения и возможности для экономии ценного времени.
1) UIkit
getuikit.com
99% проблем юзабилити возникают из-за медленного ответа веб-интерфейсов. Очень важно создавать быстрые интерфейсы. UIKit полезен именно для этого. Он лёгкий, модульный, и идеальный для разработки фронтенда. Предоставляет богатый набор HTML, JavaScript и CSS компонентов.
+3
Опыт использования конструктора игр Game salad
5 min
15KЭтот обзор — опыт, добытый путем проб и ошибок. Несколько месяцев назад я сам искал такую информацию, но тщетно. Поэтому спешу поделиться с будущими искателями легких путей создания мобильных игр, любителями «простых решений» и коробочных продуктов. Разбираю визуальный конструктор игр Game salad.

+4
Всё, что вам нужно знать об игровых конструкторах. 3 инди-разработчика делятся опытом работы на Gamemaker, Construct 2, Clickteam fusion 2.5
8 min
49KС выходом unity 5 и бесплатным unreal engine 4, многие совсем забыли о таких удобных инструментах разработки как конструкторы. Возможно, вы только слышали о них, но никогда не использовали. А ведь зря, это очень удобная вещь для реализации многих задач. Бесспорно, тягаться с мамонтами современного игростроения они не способны, да и не стремятся. В данной статье мы расскажем как конструкторы могут вам пригодится и раскроем все плюсы и минусы работы в них.


+5
Почему научиться программировать так чертовски тяжело?
14 min
424KTranslation
Привет, Хабр!
Взявшись за работу над образовательным проектом Хекслет, мы понимали, что на нас ложится большая ответственность. К нам приходит огромное количество новичков с вопросами и комментариями, такими как:
Но сложнее всего объяснить новичку, грубо говоря, во что он ввязывается. Благодаря очень простым, игровым образовательным проектам многие считают, что программирование это очень легко, а наши виртуальные машины, где нужно запускать тесты и компилировать код – это надуманная сложность. Давно хотелось найти такой материал, который бы подготовил новичка к длинному и сложному пути к карьере программиста. И недавно наши коллеги из Viking Code School такой материал написали! А мы его перевели для вас.

Квинси Ларсон был просто “офисным парнем в костюме”. Он решил научиться программировать. Начал спрашивать людей вокруг. Изучил немного Руби, потом быстренько посмотрел на другие языки вроде Scala, Clojure и Go. Он изучил Emacs, а потом Vim, а потом раскладку Dvorak. Он втыкал в Линукс, копался с Лиспом и кодил на Питоне, и жил при этом в командной строке больше полутора лет.
Его швыряло туда-сюда как листочек в торнадо. Каждый совет, который он слышал, тащил его то в одну, то в другую сторону, до тех пор пока он не прошел “каждый онлайн-курс по программированию во вселенной”. В конце концов, не смотря на то, что он получил работу разработчика ПО, Квинси:
… был уверен, что на первый взгляд нормальные программисты, с которыми я общался, были на самом деле социопатами, которые получили, а потом подавили в себе, травму при изучении программирования.
Ох. Звучит знакомо?
Взявшись за работу над образовательным проектом Хекслет, мы понимали, что на нас ложится большая ответственность. К нам приходит огромное количество новичков с вопросами и комментариями, такими как:
- С чего начать обучение программированию?
- У вас есть курс по Java для новичков, но я слышал, что нужно изучать Python, правда ли это?
- На других сайтах все просто и понятно, а у вас какие-то компиляции и тесты!
- Непонятно зачем нужен этот ваш курс по алгоритмам, в реальной жизни все алгоритмы уже реализованы в стандартных библиотеках
Но сложнее всего объяснить новичку, грубо говоря, во что он ввязывается. Благодаря очень простым, игровым образовательным проектам многие считают, что программирование это очень легко, а наши виртуальные машины, где нужно запускать тесты и компилировать код – это надуманная сложность. Давно хотелось найти такой материал, который бы подготовил новичка к длинному и сложному пути к карьере программиста. И недавно наши коллеги из Viking Code School такой материал написали! А мы его перевели для вас.

Квинси Ларсон был просто “офисным парнем в костюме”. Он решил научиться программировать. Начал спрашивать людей вокруг. Изучил немного Руби, потом быстренько посмотрел на другие языки вроде Scala, Clojure и Go. Он изучил Emacs, а потом Vim, а потом раскладку Dvorak. Он втыкал в Линукс, копался с Лиспом и кодил на Питоне, и жил при этом в командной строке больше полутора лет.
Его швыряло туда-сюда как листочек в торнадо. Каждый совет, который он слышал, тащил его то в одну, то в другую сторону, до тех пор пока он не прошел “каждый онлайн-курс по программированию во вселенной”. В конце концов, не смотря на то, что он получил работу разработчика ПО, Квинси:
… был уверен, что на первый взгляд нормальные программисты, с которыми я общался, были на самом деле социопатами, которые получили, а потом подавили в себе, травму при изучении программирования.
Ох. Звучит знакомо?
+45
300 потрясающих бесплатных сервисов
11 min
1.6MTranslation

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
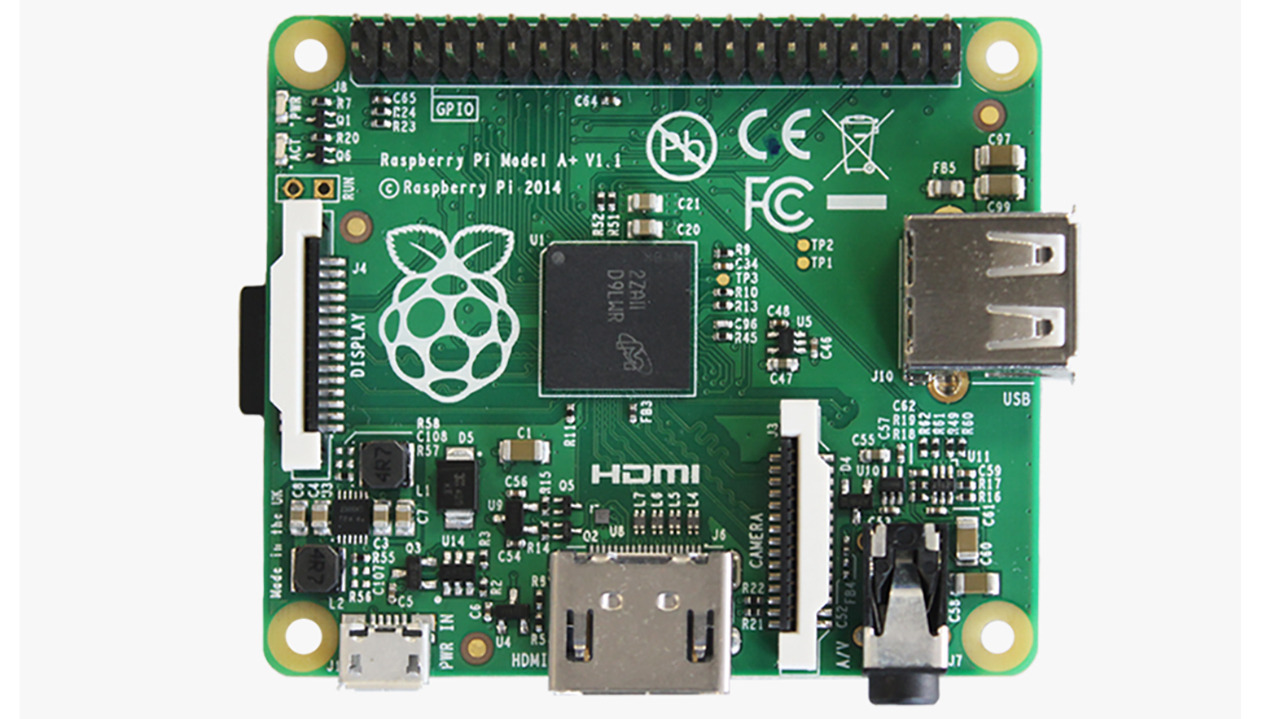
16 занимательных проектов для вашего нового Raspberry Pi
4 min
259K
Новый Raspberry Pi стал меньше, дешевле (всего $20) и энергоэффективней. Неплохое обновление для устройства, которое и так отлично продаётся. Мы собрали наиболее крутые проекты на базе Pi, которые можно реализовать как на новой, так и на оригинальной модели.
+13
Курс пиксель-арта
4 min
292KЭто перевод публикации «Les Forges Pixel Art Course».
pdf на английском.
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
pdf на английском.
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
+21
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity