 Предисловие от переводчика.
Предисловие от переводчика. В постскриптуме к моей
вчерашней блогозаписи я указал,
что AppJS — это не единственное такое средство, которое позволяет создавать приложения с GUI (графическим интерфейсом пользователя) при помощи вебоподобных методов разработки на языках HTML, CSS и JavaScript с использованием
движка Node.js. Естественной иллюстрацией к этому постскриптуму является нижеследующий перевод гитхабовской страницы проекта
node-webkit. И сразу скажу: я предвижу заранее, что непредвзятый взгляд ваш сочтёт
node-webkit ещё более удобным и развитым средством, чем AppJS.
Введение
node-webkit — среда для запуска приложений, основанная на Chromium
и Node.js. При помощи
node-webkit можно создавать традиционные графические приложения посредством HTML и JavaScript. Также
node-webkit позволяет вызывать модули
Node.js прямо из DOM и тем обеспечивает новый способ создания таких приложений и употребления веботехнологий в них.
node-webkit создан и разрабатывается в Интеловском Центре технологий с открытым исходным кодом
(Intel Open Source Technology Center).
Введение в node-webkit (слайды).
Достоинства
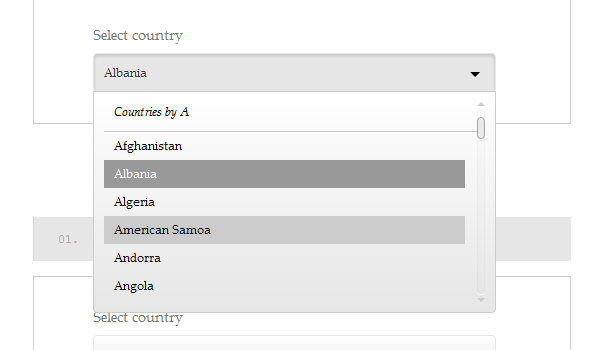
- Приложения создаются при помощи современных HTML5, CSS3, JS и WebGL.
- Полная поддержка API Node.js и созданных другими разработчиками модулей.
- Вызов API Node.js без потерь в производительности.
- Лёгкость упаковки и распространения приложений.


 Вчера мы выпустили два новых релиза: стабильную версию
Вчера мы выпустили два новых релиза: стабильную версию  Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без. Валялся я на прошлой неделе в больнице. И так как обсуждать с дедушками в холле рецепт яблок, мочёных в капусте, и как хорошо на Покров гулять по заливным лугам — особого желания не было, пришлось придумывать себе развлечение.
Валялся я на прошлой неделе в больнице. И так как обсуждать с дедушками в холле рецепт яблок, мочёных в капусте, и как хорошо на Покров гулять по заливным лугам — особого желания не было, пришлось придумывать себе развлечение.


 Предисловие от переводчика. В постскриптуме к моей
Предисловие от переводчика. В постскриптуме к моей 

 Некоторое время назад мы
Некоторое время назад мы  Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле  (Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)
(Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)