Евгений Глазырин @glazsread-only
User
Публикация скриншотов (почти) одним кликом
3 min
1.2KИногда инструмент попадается под руку именно в тот момент, когда в нем возникает потребность. Примерно так 15 минут назад произошло с сервисом для быстрой публикации скриншотов scrnshots.com.
Время от времени возникает потребность передать собеседнику по чату или переписке то, что в данный момент находится у тебя на мониторе. Такая «фотография» обычно воспринимается легче, чем словесное объяснение, да и вообще, самый простой способ передать контекст рабочей среды — просто показать, о чем речь.
Как правило, для передачи скриншота требуется выполнить несложную, но нудную цепочку действий. Нажать Print Screen, открыть графический редактор, создать в нем новый документ, воткнуть в него скопированное изображение, обрезать (при необходимости) лишнее, сохранить в приемлемый для передачи по сети формат, зайти браузером какой-нибудь image hosting, нажать кнопку Browse, долго и скучно бродить по папкам, загрузить нужный файл и только после этого получить ссылку для копирования в чат или куда-то еще.
А почему бы не сократить эти действия до двух-трех, которые действительно требуют человеческого вмешательства? А именно, выделить фотографируемую область десктопа, нажать кнопку подтверждения публикации и получить готовый URL картинки.
Время от времени возникает потребность передать собеседнику по чату или переписке то, что в данный момент находится у тебя на мониторе. Такая «фотография» обычно воспринимается легче, чем словесное объяснение, да и вообще, самый простой способ передать контекст рабочей среды — просто показать, о чем речь.
Как правило, для передачи скриншота требуется выполнить несложную, но нудную цепочку действий. Нажать Print Screen, открыть графический редактор, создать в нем новый документ, воткнуть в него скопированное изображение, обрезать (при необходимости) лишнее, сохранить в приемлемый для передачи по сети формат, зайти браузером какой-нибудь image hosting, нажать кнопку Browse, долго и скучно бродить по папкам, загрузить нужный файл и только после этого получить ссылку для копирования в чат или куда-то еще.
А почему бы не сократить эти действия до двух-трех, которые действительно требуют человеческого вмешательства? А именно, выделить фотографируемую область десктопа, нажать кнопку подтверждения публикации и получить готовый URL картинки.
+11
Превращение в гаджет
2 min
2.6KУже достаточно давно, в 2005 году, компания Siemens продала мобильное производство компании Benq, после чего был выпущен ряд телефонов под маркой Benq-Siemens. Энтузиасты надеялись (основываясь на сетевых слухах), что появится подразделение Nokia-Siemens, но это только домыслы.
Спросите к чему все это? К тому, что владельцы телефонов Siemens и Benq-Siemens нисмотря ни на что уже сейчас могут расширить функциональность своих, возможно, не очень новых телефонов до уровня смартфонов.
Спросите к чему все это? К тому, что владельцы телефонов Siemens и Benq-Siemens нисмотря ни на что уже сейчас могут расширить функциональность своих, возможно, не очень новых телефонов до уровня смартфонов.
+33
Код CSS «с душком»
8 min
107KTutorial
Translation
Недавно Крис Койер отвечал на вопросы читателей Smashing Magazine. Один из вопросов был о том, как распознать код CSS с «душком»:
Я подумал, что могу расширить и дополнить ответ Криса исходя из собственного опыта.
Я работаю в BSkyB. Я делаю большие сайты — над последним из них я тружусь уже больше года. Плохой код CSS доставляет мне очень много проблем. Когда занимаешься одним сайтом месяцами, ты просто не можешь себе позволить плохой код, и его обязательно надо исправлять.
Я хочу поделиться несколькими вещами, на которые я обращаю внимание прежде всего, чтобы составить впечатление о качестве, сопровождаемости и чистоте кода CSS.
Как можно определить, что ваш CSS пованивает? Какие признаки указывают на то, что код неоптимален или что разработчик писал его спустя рукава? На что вы смотрите в первую очередь, чтобы определить, плох или хорош код?
Я подумал, что могу расширить и дополнить ответ Криса исходя из собственного опыта.
Я работаю в BSkyB. Я делаю большие сайты — над последним из них я тружусь уже больше года. Плохой код CSS доставляет мне очень много проблем. Когда занимаешься одним сайтом месяцами, ты просто не можешь себе позволить плохой код, и его обязательно надо исправлять.
Я хочу поделиться несколькими вещами, на которые я обращаю внимание прежде всего, чтобы составить впечатление о качестве, сопровождаемости и чистоте кода CSS.
+145
CoffeeScript: Классы
16 min
21KTutorial

В ECMAScript
Содержание:
1. Основные понятия
2. Члены класса
2.1. Метод constructor
2.2. Открытые члены класса
2.3. Закрытые члены класса
2.4. Защищенные члены класса
2.5. Статические члены класса
2.6. Оператор => (fat arrow)
3. Наследование
4. Дополнительная литература
+36
SugarJS — Синтаксический сахар для JavaScript
4 min
22K
Что такое SugarJS?
SugarJS — это open source (лицензия — MIT) библиотека Javascript, который расширяет нативные объекты полезными методами. Она разработана, чтобы быть интуитивным, ненавязчивым инструментом, повышающим выразительность кода, который позволял бы делать больше с меньшим количеством кода и меньше задумываясь над рутиной.
На самом деле у них очень информативный и простой сайт — где все уже хорошо написано.
Я просто постараюсь обозначить основные моменты.
Кратко...
- Расширяет нативные элементы Javascript полезными, интуитивными методами.
- Прост для понимания и в использовании.
- Метод SugarJS не используется при наличии метода в родной реализации браузера.
- Имеет систему тестирования, имеющую огромный набор тестов.
- Расширяет возможности работы с датой и временем, обеспечивает их форматирование на нескольких языках (русский есть).
- Отлично ладит с другими фреймворками и сторонним кодом.
- Модульность, вы можете включать только нужные пакеты.
- Полностью совместимый ECMAScript.
- Заявлена поддержка всех основных браузеров, включая мобильные.
- Поддерживает Node.js.
- Имеет хорошую и удобную документацию.
Заинтересовало? Добро пожаловать под кат.
+84
JavaScript — полезные материалы
2 min
79KХочу поделиться набором ссылок на нексолько полезных, интересных и, возможно, не самых известных материалов по JavaScript. Из них вы узнаете немного больше об истории появления языка, о его настоящем, тонкостях реализации в различных браузерах, и о будущем развития стандарта ECMAScript. О различных способах наследования в том числе об эмуляции «классического» ООП, множественном наследовании и миксинах. О функциональном стиле программирования в JavaScript: чистые функции, map, reduce, частичное применение и композиции функций. И, наконец, что если бы Хемингуэй писал на JavaScript?
+123
Обзор свежих материалов, апрель-июнь 2012
15 min
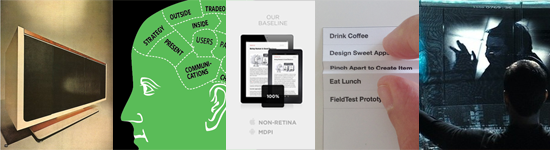
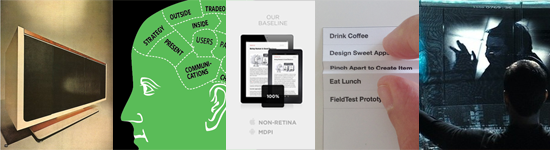
3.9KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2012.


+36
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
202KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Перевод официальной документации по Backbone.JS
1 min
9.9KДоброго времени суток!

В полку Open Source прибыло! Мы (@kulakowka, k12th, dhomich и я) рады представить вашему вниманию перевод официальной документации по Backbone.JS — каркасу для создания RIA приложений на JavaScript, автором которого является Jeremy Askenas — создатель CoffeeScript.

В полку Open Source прибыло! Мы (@kulakowka, k12th, dhomich и я) рады представить вашему вниманию перевод официальной документации по Backbone.JS — каркасу для создания RIA приложений на JavaScript, автором которого является Jeremy Askenas — создатель CoffeeScript.
+119
Инъекция Excel-формул в Google Docs
2 min
35KВсе вы наверняка знаете о программе от компании Google по поощрению исследователей в области информационной безопасности за предоставление информации о слабых местах на веб-ресурсах Google. Удалось и нам поучаствовать в данной программе. Вот небольшая история от меня и Леши Синцова d00kie.
Однажды нам очень понадобилось провести небольшое анкетирование, и в качестве платформы для анкеты было решено использовать Google Docs.
В Google Docs существует такой объект, как Google Forms, и используется он, как это понятно из названия, для создания разного рода форм, опросов и анкет.

Однажды нам очень понадобилось провести небольшое анкетирование, и в качестве платформы для анкеты было решено использовать Google Docs.
В Google Docs существует такой объект, как Google Forms, и используется он, как это понятно из названия, для создания разного рода форм, опросов и анкет.

+108
JavaScript в диаграммах (Часть 1)
5 min
2KОдним из секретов эффективного JavaScript-разработчика является глубокое понимание семантики языка. В этой статье я объясню основные элементарные части языка, используя максимально простые и понятные диаграммы.
+41
Делаем из встроенной вспышки макро вспышку
1 min
7.1KПоследнее время стало популярным делать бюджетное макро из перевернутого кита, но переделка одного только объектива не дает желаемого результата. Для макро нужен хороший свет, а хорошая вспышка стоит тоже не мало, что делает данное решение не таким уж и бюджетным. Поснимав с фонариком свои макро загадки, я быстро понял, что надо что-то придумать. Пучки из оптики и прочее мне не подходят, сложно. Тогда я сделал светоотражающий кожух на встроенную вспышку.


+35
Оптимизация Ubuntu (и прочих Linux-ов) под SSD
4 min
205KДоброго времени суток всем читающим. В данной мини-статье мне хотелось бы собрать и рассмотреть основные моменты оптимизации работы (и, конечно, продления жизненного цикла ) твердотельных накопителей. Практически всю информацию можно легко найти в сети, но тут я попытаюсь упомянуть пару подводных камней.
+108
Принцип цикады и почему он важен для веб-дизайнеров
6 min
229KTranslation
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
Web Symbols
1 min
6.2K
У каждого дизайнера наступает момент, когда ему надоедает заново рисовать одинаковые элементы на сайтах. Например, иконки социальных сетей или стрелочки для галерей. Также, технологам надоедает каждый раз нарезать «гиф» или «пнг» одного и того же элемента.
Чтобы упростить себе эту работу мы сделали шрифт, в котором каждая буква — символ (как правило, часто используемый).
Ну и собственно почему-бы им не поделиться со всеми?
Web Symbols
+139
Бесплатные книги
3 min
60KНесколько книг по разным темам, которые находятся в открытом доступе.
Основы программирования
Основы программирования
+235
Инструменты быстрого прототипирования
9 min
205KTranslation
Прототипы, как инструменты дизайна, находятся на подъёме, и вот почему. Я твёрдо верю, что прототипирование помогает нам в процессе создания качественных пользовательских интерфейсов. Мы работаем в мире богатых, обладающих динамикой интерфейсов пользователя как в сети, так и на наших устройствах. Интерфейсы, которые мы создаём, интерактивны, откликаются на воздействие пользователя и обладают эмоциями. Прототипы позволяют сформулировать чувства и функции дизайна так, как этого не могут сделать простые экранные формы. Но как выбрать лучший инструмент прототипирования для работы?
+53
Написание сложных интерфейсов с Backbone.js
13 min
100K
Backbone.js это каркас для создания RIA JavaScript приложений, его автором является Jeremy Ashkenas, создатель CoffeeScript, Backbone является частью компании Document Cloud ей же «принадлежит» Underscrore.js. Backbone — очень легкая библиотека, помогающая вам создавать интерфейсы. Она может работать с любыми библиотеками, к которым вы привыкли.
Backbone это набор классов, размером менее 4Кб, которые формируют структуру вашего кода и помогают создавать качественные MVC веб-приложения.Backbone формирует структуру тяжелых JavaScript приложений, внесением моделей с key-value подобным хранилищем и своими событиями, коллекций с богатыми API, видов (ориг. views) с декларативной обработкой событий и соединяет все это в в одно приложение, поддерживающее RESTful JSON интерфейс.
Backbone не может работать без Underscore.js. Для поддержки REST API и работы с DOM элементами в Backbone.View настоятельно рекомендуется подключить json2.js и jQuery-подобную библиотеку: jQuery или Zepto
В статье будет рассмотрена структура Backbone.js, будет поэтапно создано простое Todo приложение.
+98
Что такое Prey и как он охотится за вашим компьютером
7 min
57K
Доброго времени суток читатель.
В последнее время участились на хабре сообщения о том, как люди находят свой украденный компьютер с помощью неких волшебных сервисов, преподносящих всю информацию о злоумышленнике на блюдечке с золотой каемочкой.
Речь идет в первую очередь о событиях описанных здесь и здесь, но для любителей все делать своими руками
Мне почему-то казалось, что есть здесь обзоры таких программ, но поиск ничего не выдал, и я решил поведать общественности о замечательном сервисе Prey. Для тех кто о нем знает, пользуется им, либо каким-то другим предлагаю прочитать заключение статьи. Там есть несколько информации про верблюдов для всех пользователей подобных продуктов.
Для тех кому интересны подробности — прошу под кат.
+64
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Date of birth
- Registered
- Activity