Дайджест продуктового дизайна, декабрь 2019

Директор по бренду и дизайну









Всем привет, меня зовут Виталик, я senior фронтенд-разработчик Skyeng. Наша команда делает онлайн-платформу Vimbox для изучения английского языка. Примерно год назад мы с дизайнером доделали небольшой UI kit, искоренивший хаос в интерфейсе и кодовой базе.
Оказалось, что в компании не мы одни хотели UI kit, и к нам стали приходить другие команды за советом «как написать собственный». Нам удалось отговорить их от этой затеи, пообещав темизировать свой – это сэкономило компании сотни часов разработки. Выбирая решение, мы рассмотрели Angular Material, кастомизированные сборки и CSS Variables и в итоге остановились на последних, несмотря на их слабую совместимость с SCSS, основой имевшегося UI kit. Под катом – подробности того, что мы сделали.



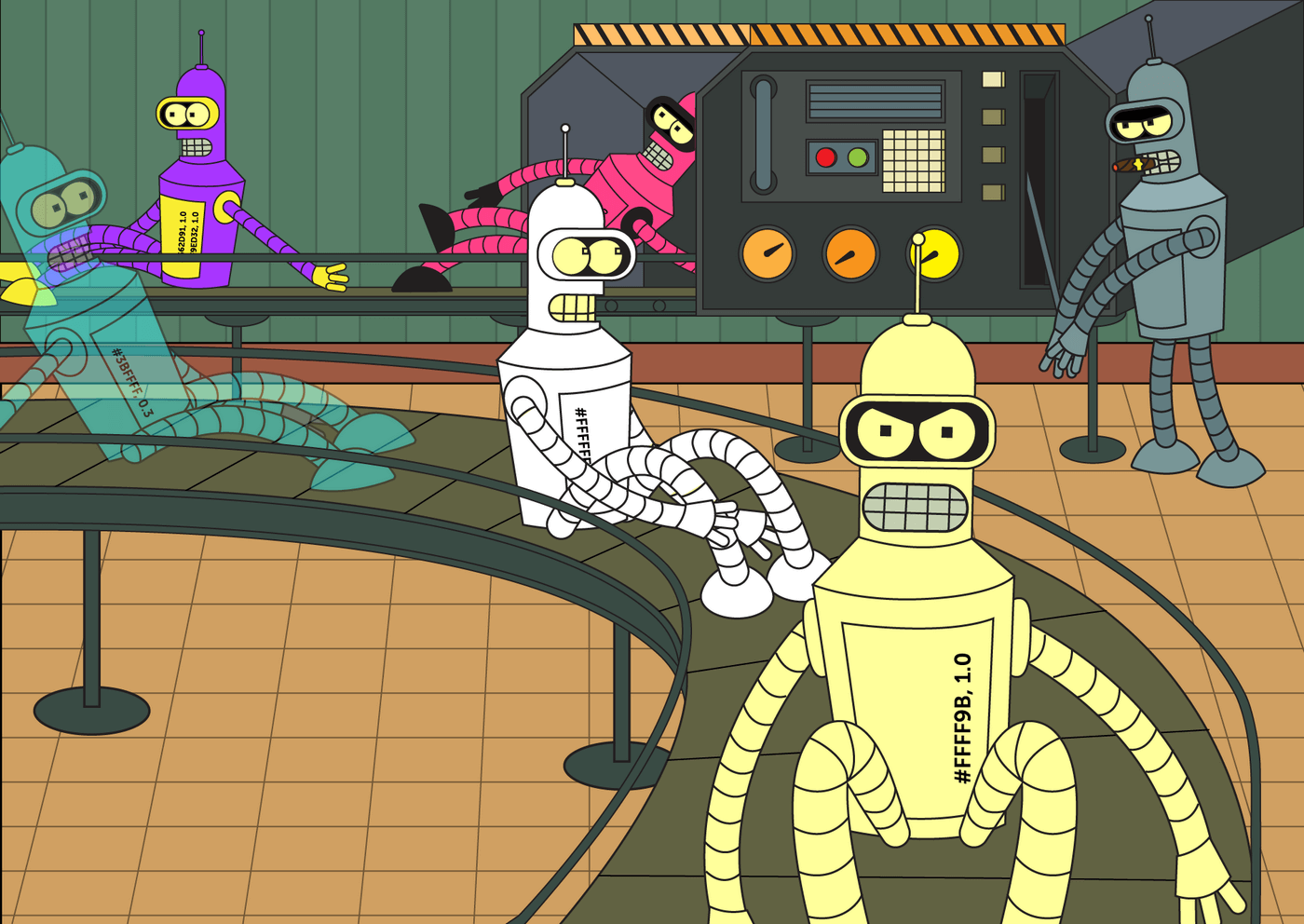
В сентябре мы выпустили тёмную тему официального приложения ВКонтакте для iOS, а неделю назад релиз состоялся и на Android. За этим запуском стоит большой совместный труд разработчиков и дизайнеров. Вместе мы не просто перевели VK на тёмную сторону, но и серьёзно изменили подход к работе с цветами в наших интерфейсах, упростив их выбор и снизив вероятность ошибиться и наплодить лишних стилей.
Меня зовут Михаил Лихачёв, я ведущий дизайнер VK. Расскажу, как небольшой командой адаптировали 300 экранов и систематизировали все существующие в мобильных приложениях цвета — для этого мы синхронизировали их между платформами и вынесли работу с ними в единую дизайн-систему с токенами. Поделюсь впечатлениями о том, как нам теперь с этим живётся и усложнился ли процесс дизайна.