Разработчики браузера Firefox, который сейчас испытывает сильнейшую конкуренцию с Google Chrome, в марте следующего года планируют к выпуску новую 11-ю версию своего обозревателя. В ней появится ряд новых инструментов, призванных облегчить труд разработчиков.
Среди новых инструментов появится Style Editor: инструмент, предназначенный для более комфортной работы со стилями HTML-страницы. По сути, инструмент представляет из себя двух-панельное окно, одна из панелей которого предназначена для отображения списков имен стилей, а вторая — собственно, CSS-кода. Разработчики смогут создавать новые стили «на лету», импортировать их из файла, включать и выключать отдельные стили, получая возможность оценить как выглядит страница, причем выполняемые изменения тут же отображаются. Если разработчик хочет изучить CSS-код другого сайта, который часто минимизируют с целью уменьшения скорости загрузки, то Style Editor сможет определить «оптимизированные» места в CSS и отобразить их в удобном виде.
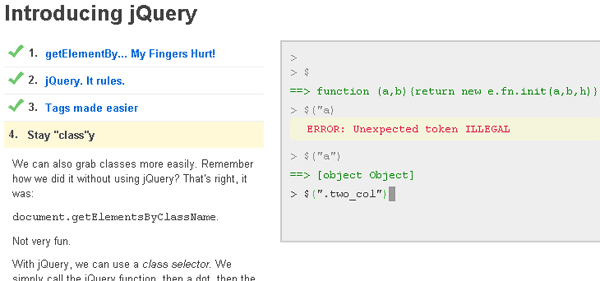
Как выглядит будущий инструмент можно оценить на скриншоте ниже:

Более эффектным визуально выглядит другое усовершенствование для разработчиков — отображение структуры web-страницы в виде 3D (функционал, который ранее был реализован в расширении
Tilt)
 Согласно поговорке, программисты — это устройства, преобразующие кофеин в код.
Согласно поговорке, программисты — это устройства, преобразующие кофеин в код.