Ввиду того, что Дмитрий Анатольевич активно занимается развитием информационных технологий в России, у меня встал вопрос — почему бы не создать бесплатный государственный облачный хостинг?
Расходы ничтожно малы (относительно того же проекта «Сколково»), а эффект каков!
Создаётся три шаблона: «Студент», «Малый бизнес», «Для дома».
«Студент» и «Для дома» — запрещается использовать для коммерческих целей, только для экспериментов, личных сайтов и бесплатных сервисов. Вырос во что-то большее — переезжай.
«Малый бизнес» — ограничение ставится по трафику. Например, если трафик перешёл за 1ТБ в месяц, значит фирма легко может позволить себе сервер.
Домен в зоне .ru/.su/.рф бесплатно каждому.
Идентификация по паспорту или по этим новым карточкам.
Ну, основная цель, на мой взгляд, не фирмы, а студенты.
Получить хороший инструмент для реализации своих идей бесплатно — это же здорово!
За последние годы я общался со многими ребятами, которые откладывали запуск своих маленьких стартапов из-за проблем с размещением. Мол, нет средств на нормальный хостинг/сервер.
Ради Бога, вспомните, сколько полезных сайтов начинали жизнь с бесплатных хостингов!
Простите за сумбур. Давайте обсудим :)
Расходы ничтожно малы (относительно того же проекта «Сколково»), а эффект каков!
Создаётся три шаблона: «Студент», «Малый бизнес», «Для дома».
«Студент» и «Для дома» — запрещается использовать для коммерческих целей, только для экспериментов, личных сайтов и бесплатных сервисов. Вырос во что-то большее — переезжай.
«Малый бизнес» — ограничение ставится по трафику. Например, если трафик перешёл за 1ТБ в месяц, значит фирма легко может позволить себе сервер.
Домен в зоне .ru/.su/.рф бесплатно каждому.
Идентификация по паспорту или по этим новым карточкам.
Ну, основная цель, на мой взгляд, не фирмы, а студенты.
Получить хороший инструмент для реализации своих идей бесплатно — это же здорово!
За последние годы я общался со многими ребятами, которые откладывали запуск своих маленьких стартапов из-за проблем с размещением. Мол, нет средств на нормальный хостинг/сервер.
Ради Бога, вспомните, сколько полезных сайтов начинали жизнь с бесплатных хостингов!
Простите за сумбур. Давайте обсудим :)

 Пару лет назад я прочитал интересные факты о жизненном цикле
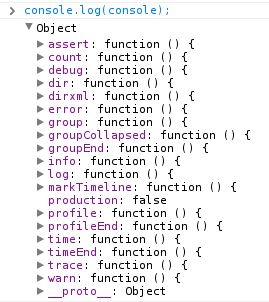
Пару лет назад я прочитал интересные факты о жизненном цикле  Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.
Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.