:hover
В очередной раз просматривая плагины для реализации всплывающих подсказок, наткнулся на замечательный пост.
Ничего сверхсложного и сверхсекретного в реализации не было, но она мне понравилась своей простотой и отсутствием javascript'a.
Обмозговав возможное применение, решил что на самой подсказке тоже могут быть подсказки, на подсказках второго уровня, могут быть подсказки 3его уровня и т.д. Можно сделать интерактивную блок-схему!

Реализация
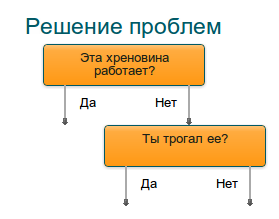
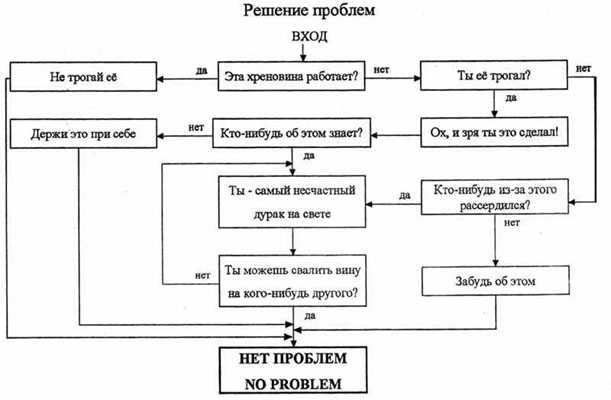
Взяв за основу блок-схему для универсального решения проблем (прошу прощения, где попалась мне эта картинка, я уже не помню):

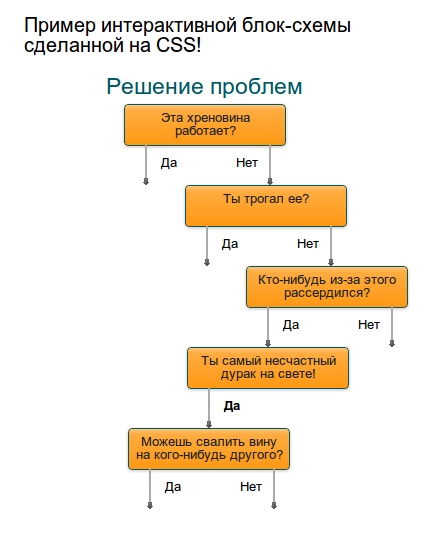
решил сделать ее интерактивной. Результат труда можно посмотреть по этой ссылке.
Скриншот для тех, кому лень кликать:

Теперь немного о коде
HTML

Структурная единица представляет собою span с текстом внутри. Внутри один или два блока a после каждого из которых новый span, и, следовательно, новая структурная единица.
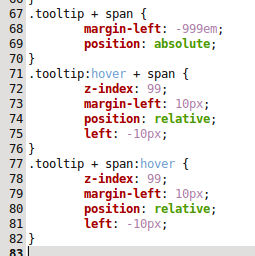
CSS
Собственно сам двигатель:

В зависимости от положения курсора, тот или иной блок встают под блоком, над которым находится курсор.
Заключение
Я не претендую на то, что кто-то будет использовать мои наработки в своем проекте, но думаю что сие небольшое творение натолкнет кого-то на еще более экстравагантные идеи.
Еще раз моя блок-схема
О всплывающих подсказках на CSS