 В процессе создания новой версии своего грида на JavaScript, столкнулся с не очень приятным багом. Причем там, где меньше всего ожидал…
В процессе создания новой версии своего грида на JavaScript, столкнулся с не очень приятным багом. Причем там, где меньше всего ожидал…Казалось бы, на дворе 2012 год, новые версии браузеров выпускают, чуть ли не каждый месяц, а их производители, рапортуют о внедрении даже черновиков стандартов. Как в такой ситуации можно было ожидать проблем с «древними» табличками и стилями, отвечающими за их размеры.
Похоже, производители браузеров в гонке за количеством внедренных черновиков – забыли, что стандарты нужно не только поддерживать, но и поддерживать правильно и одинаково.
Вступление
Поскольку грид решено было полностью переписать под HTML5 (отказавшись от костылей для старых версий IE и сполна заюзать новые возможности CSS3), хотелось сделать, чтобы грид выглядел одинаково во всех браузерах, и был похож на гриды в десктопном софте (без всяких скаканий шрифтов, высоты строк, инлайновым редактированием и т.п.).
Когда начал присматриваться к деталям, обратил внимание, что в Chrome строки таблиц почему-то были больше по высоте, чем в других браузерах. Решил выяснить, в чем дело.
Тестирование
Сделал небольшую тестовую страничку. На которой выводятся DIV (в качестве эталона для сравнения) и таблица в которой одна ячейка (для нашего теста более чем достаточно).
У блока DIV и ячейки таблицы TD выставляем в CSS одинаковые размеры и границу побольше, для наглядности.
div, td{
width:100px;
height:100px;
border:25px solid #333;
}У самой таблицы границу убираем. Все margin и padding обнуляем, cellspacing тоже (свойство border-collapse пробовал – результат аналогичный).
На странице расположены 4 примера, со стандартной блочной моделью (content-box) и с использованием box-sizing: border-box, а также с прописанной шириной у таблицы и без неё (оказалось, тут тоже, у браузеров нет единого мнения).
В тестировании приняли участие последние релизы основных браузеров:
- Chrome 16
- Firefox 9.0.1
- Internet Explorer 9
- Opera 11.61
Тест проводился на Windows 7 x64.
Результаты
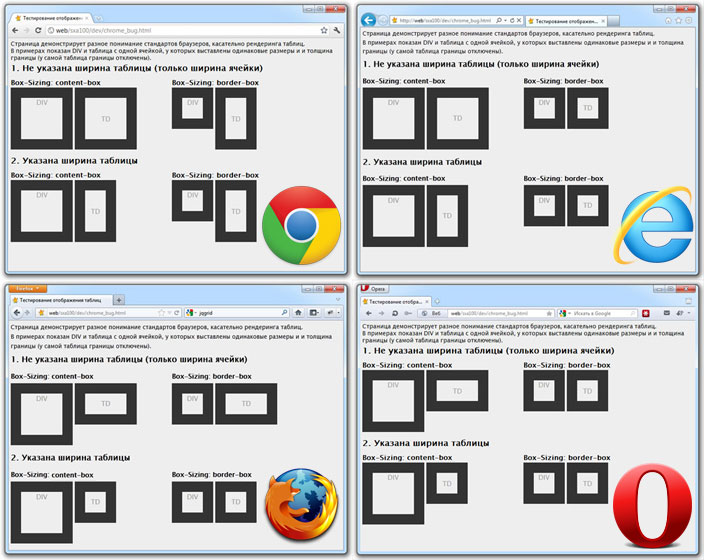
Для удобства анализа результатов свёл скриншоты браузеров в одну картинку (кликабельна).

Как видим самый близкий результат рендеринга показан, когда включена блочная модель border–box и задана ширина у таблицы. В таком случае получаем одинаковый рендеринг в 3 браузерах из 4. Как раз всплыл тот самый баг Chrome из-за которого, я начал этот разбор полетов.
В стандартной же для W3C блочной модели браузеры поделились на пары. Причем, что интересно рендеринг в content-box совпадает у Chrome и IE9, а в border-box уже идентичную «картинку» выдают IE9 и Opera.
Также отметим, что IE9 и Opera уже используют свойство box-sizing без префиксов, в отличии от Chrome и FireFox.
Заключение
Как с этим бороться пока оптимального решения не нашел, ограничился костылем для Chrome. Для него ставится меньше высота ячеек.
У кого стоят dev-сборки браузеров отписывайтесь в комментариях, как они себя ведут.
Тестовая страница здесь.