 13 июля, одновременно с выходом новой версии Firefox, было объявлено о новой версии Firebug (установить) — наиболее продвинутого и признанного отладчика фронтенда. Вместе с тимлидом разработки Jan 'Honza' Odvarko (его блог и прочие статьи о Firebug, где немало интересного) рассмотрим его новые возможности. Это тем более интересно, потому что сам браузер потихоньку набирает силы в отладке, и куда деваться — конкурент Хром подгоняет и обгоняет, и теперь даже вполне достаточно штатных средств отладки — показ и хождение по DOM, например, в 10-й версии уже такое, что для исследования багов аддон Firebug ставить не обязательно, а в 15-й версии обещается отладчик JS, быстрый и не влияющий на производительность страницы, со средствами удалённой отладки (важно для мобильных устройств). По тому же пути идёт Опера. (--прим. перев.).
13 июля, одновременно с выходом новой версии Firefox, было объявлено о новой версии Firebug (установить) — наиболее продвинутого и признанного отладчика фронтенда. Вместе с тимлидом разработки Jan 'Honza' Odvarko (его блог и прочие статьи о Firebug, где немало интересного) рассмотрим его новые возможности. Это тем более интересно, потому что сам браузер потихоньку набирает силы в отладке, и куда деваться — конкурент Хром подгоняет и обгоняет, и теперь даже вполне достаточно штатных средств отладки — показ и хождение по DOM, например, в 10-й версии уже такое, что для исследования багов аддон Firebug ставить не обязательно, а в 15-й версии обещается отладчик JS, быстрый и не влияющий на производительность страницы, со средствами удалённой отладки (важно для мобильных устройств). По тому же пути идёт Опера. (--прим. перев.).Позвольте рассказать о новых возможностях вышедшего релиза Firebug 1.10.
В первую очередь, уточним, к каким версиям Firefox относятся последние версии Firebug:
Firefox 5.0 – 13.0 работает с Firebug 1.9,
Firefox 13.0 – 16.0 работает с Firebug 1.10.
Firebug 1.10 — настоящий коллективный продукт, поэтому позвольте представить всех разработчиков:
Jan Odvarko, Sebastian Zartner, Simon Lindholm и другие...
Jan Odvarko Farshid Beheshti
Sebastian Zartner Leon Sorokin
Simon Lindholm Florent Fayolle
Harutyun Amirjanyan Vladimir Zhuravlev
Steven Roussey Hector Zhao
Joe Walker Bharath Thiruveedula
Stampolidis Anastasios Nathan Mische
Heather Arthur
Sebastian Zartner Leon Sorokin
Simon Lindholm Florent Fayolle
Harutyun Amirjanyan Vladimir Zhuravlev
Steven Roussey Hector Zhao
Joe Walker Bharath Thiruveedula
Stampolidis Anastasios Nathan Mische
Heather Arthur
НОВЫЕ ВОЗМОЖНОСТИ (кратко)
Подробнее:Инсталляция без перезагрузки браузера
Задержанная загрузка аддона
Управление куками
Подсветка синтаксиса в многострочной консоли ввода
Автозавершение переменных
Трассировка стилей
Консольная команда help
Ссылка на описание веб-шрифтов в CSS
Поддержка запросов @ import
Варианты показов Entities
Отображение формата цвета
Подсказки к элементам меню
Поддержка псевдокласса CSS ":focus"
HTTP запросы из BFCache
Удаление правил CSS Delete CSS Rule
Задержанная загрузка аддона
Управление куками
Подсветка синтаксиса в многострочной консоли ввода
Автозавершение переменных
Трассировка стилей
Консольная команда help
Ссылка на описание веб-шрифтов в CSS
Поддержка запросов @ import
Варианты показов Entities
Отображение формата цвета
Подсказки к элементам меню
Поддержка псевдокласса CSS ":focus"
HTTP запросы из BFCache
Удаление правил CSS Delete CSS Rule
Инсталляция без перезагрузки браузера
Установили, нажали F12 — и он готов к работе.
При обновлении с версии 1.9 браузер, всё же, придётся перезапустить.
Задержанная загрузка аддона
Теперь Firebug не тормозит браузер при запуске! Он включается, если только пользователь будет в нём нуждаться. Теперь его запускают только кнопка старта и команды меню.
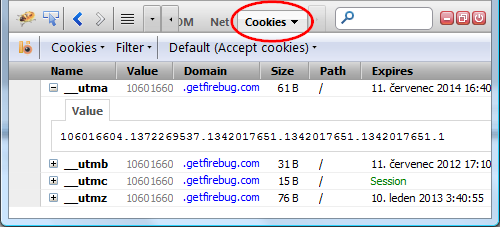
Управление куками
(Раньше это делали многочисленные плагины самого Firebug и независимые --прим.перев.) Вы можете запретить куки для конкретных сайтов, редактировать, фильтровать, переключаться в отладчик, когда некоторые куки меняют значение (чтобы увидеть, что их изменило), и многое другое!

См. полный список функций, относящихся к кукам (англ.).
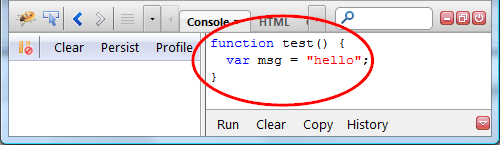
Подсветка синтаксиса в многострочной консоли ввода
Её ещё называют «командный редактор» (Command editor) — теперь и там есть подсветка синтаксиса.

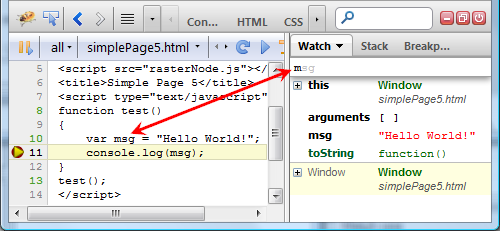
Автозавершение переменных
Автозавершение в Firebug ещё никогда не было таким продвинутым. Оно работает при редактировании CSS, при поиске переменных в Watch при трассировке, при поиске точек останова — любые числа, цвета, шрифты и т.д.. Попробуйте просто изменить вашу страницу через Firebug, и всё увидите сами.

На рисунке — при вводе символов в панель Watch автозавершение предлагает доступные переменные из текущего окружения Javascript (scope).
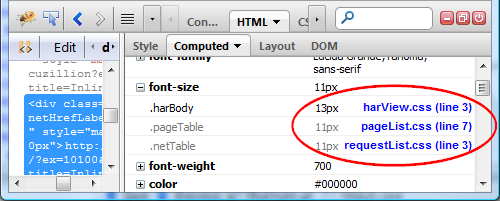
Трассировка стилей
Посмотрите на все места в вычисленных стилях, на которые повлияло определённое правило CSS, через меню HTML -> Computed на правой части панели. Она теперь содержит также подсказки цветов, рисунков и шрифтов.

Видите 3 места, в которых правило пытается установить размер шрифта? В одном месте это ему удалось. Синий текст справа — кликабелен, ведёт на описания правил. См. подробное описание (англ.). (Аплодисменты — информативность этой панели возрастает --прим.перев.)
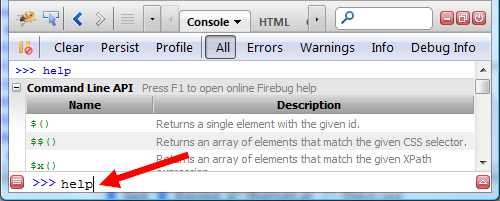
Консольная команда help
Чтобы показать описания встроенных в командную строку команд Firebug (да-да, есть такие, пара десятков, рекомендую посмотреть --прим. перев.), наберите в консоли "help". Появится список команд с кратким описанием.

Зелёные имена команд — это ссылки на вики Firebug с подробностями и примерами.
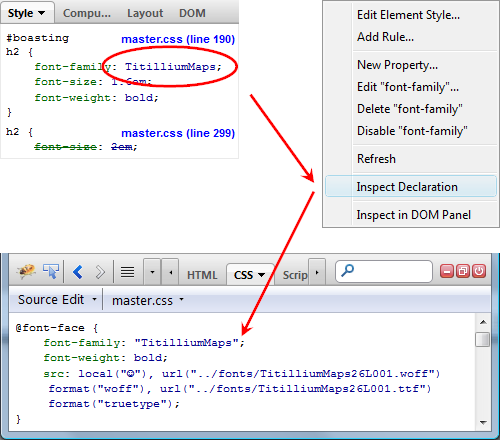
Ссылка на описание веб-шрифтов в CSS
Чтобы сделать быстрый переход к описанию кастомных, пользовательских шрифтов, нужно щёлкнуть правой кнопкой мыши по имени шрифта, выбрать Inspect Declaration, и вы попадаете в панель "CSS", аккуратно на объявление шрифта, как показано на рисунке.

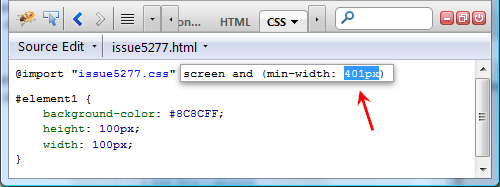
Поддержка запросов @ import
Медиа-запросы CSS @ import отображаются в панели "CSS" и их можно редактировать. Работает, конечно, и автозавершение строки, и управление стрелками. Например, я нажал на «400px», когда делал скриншот, а затем клавишу — стрелку вверх; получилось «401px».

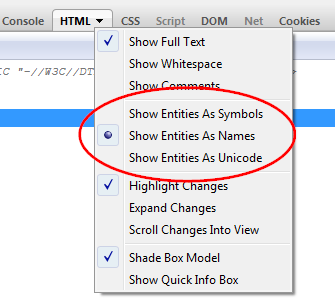
Варианты показов Entities
В меню "HTML" появились 3 пункта, чтобы изменять формат представления Entities (описаний специальных символов).

Поддерживаются также entities MathML.
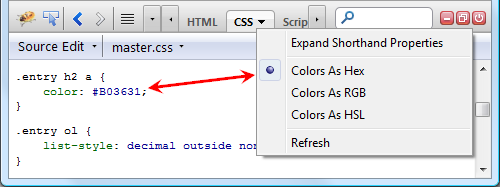
Отображение формата цвета
В 3 меню: "CSS", HTML -> Style и HTML -> Computed меняем формат просмотра цвета (Hex, RGB, HSL):

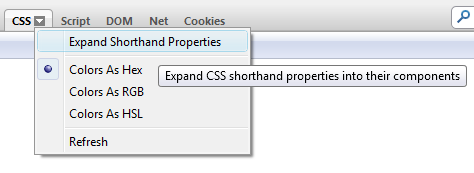
Подсказки к элементам меню
Мелочь, но полезная для ориентирования: к каждой строке меню появились подсказки.

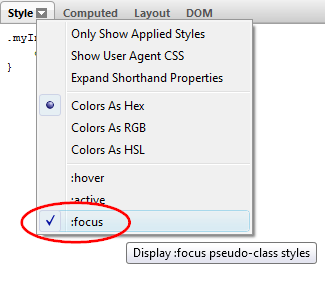
Поддержка псевдокласса CSS ":focus"
Кроме давно существовавших псевдоклассов :hover и :active, в меню HTML -> Style появился :focus. Это помогает увидеть результат действия стилей без самого действия: не надо наводить на элемент, чтобы увидеть все применяемые к нему правила :hover. Не надо фокусироваться, чтобы увидеть все стили :focus для этого элемента в правом блоке в разделе (панели) "HTML". Крайне полезно, если с фокусированием одновременно захотим скопировать отдельные правила — ведь, кликнув по панели Firebug, мы теряем фокус или наведение в окне браузера.

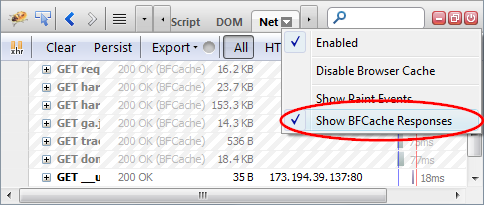
HTTP запросы из BFCache
Панель Firebug "Net" теперь отображает HTTP-запросы от специфического BFCache (Back-Forward Cache). Этот кеш в браузере обеспечивает быструю навигацию при хождении по истории (кнопки Вперёд — Назад) и он не имеет общего с кешем браузера.

Как видно на рисунке, мы изменили фон для запросов из этого кеша, поэтому их легко отличить от настоящих серверных запросов. (На рисунке — только последний запрос идёт с сервера.)
Чтобы увидеть эти запросы, нужно, чтобы была установлена настройка Show BFCache Responses.
Удаление правил CSS Delete CSS Rule
Щелчок правой кнопкой мыши по правилу, ещё щелчок — и нет его… (А раньше надо было перещёлкивать по всем свойствам — прим. перев.)

Всего в этой версии сделано 79 исправлений из багтрекера. Следите за нашим твиттером, чтобы быть в курсе новостей.
* http://getfirebug.com/
* Firebug Weblog — все версии и нововведения (англ.).
* Для справки: Вся правда о Chrome (и не только) Web Inspector. Часть 1, @z6Dabrat, 14 мая 2012