Comments 46
Мне казалось что название Metro уже не употребляется, а вместо него Windows 8 UI. Или я не прав?
+13
Какой-то запоздалый пост.
+5
UFO just landed and posted this here
UFO just landed and posted this here
Меня тоже сначала удивил «новый современный» интерфейс своим плоским внешним видом. Ведь «трехмерность» один из текущих трендов. А то что в будущем все станет 3d, по поводу этого не возникает сомнений ни у меня, ни у писателей и режиссеров фантастических произведений и фильмов.
+1
> Мы собрали несколько сайтов, имеющих дизайн Metro Style для вашего вдохновения.
А где сами сайты? Самое интересное — картинки на дриббле.
А где сами сайты? Самое интересное — картинки на дриббле.
0
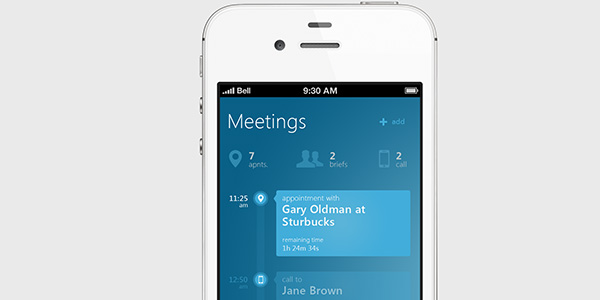
Metro UI на iPhone кощунство. Разве нет?


-4
ну это все-таки не метро =) мне кажется
+1
Почему нет? Типографика, Инфографика, данный конкретный скрин выполнен вполне в соответствии с принципами. Но надо, конечно, смотреть в действии.
-2
Потому что Metro на Windows Phone выглядит по-другому?
0
И что? Или вы тоже считаете, что метро — это цветные квадраты?
0
Типографика, Инфографика, данный конкретный скрин выполнен вполне в соответствии с принципами.
Советую открыть гайдлайны, чтобы убедиться что на показанном концепте они нарушены чуть менее, чем полностью.
Советую открыть гайдлайны, чтобы убедиться что на показанном концепте они нарушены чуть менее, чем полностью.
+1
Гайдлайны wp7 частично нарушены. Но не стоит забывать, что гайдлайны wp7, это частная реализация принципов Metro. Так вот в этом примере, разве что к слишком явно выраженному градиенту можно придраться.
Если вы не согласны, скажите, что можно убрать с экрана, без потери контента?
Если вы не согласны, скажите, что можно убрать с экрана, без потери контента?
0
Градиенты гайдлайнам не противоречат ни в коей мере, а вот мелкие шрифты, ссылки вместо группировки на табах, неверное размещение кнопки по добавлению контента — это все противоречит. Причем не только гайдлайнам, но и принципам организации контента и навигации в Metro.
0
Где сказано, где должна быть размещена кнопка добавления? Даже в wp7 на аппбар ее нужно переносить только в том случае, если она относится ко всему контенту экрана.
О каких ссылках идет речь?
Про навигацию, по одному скрину, я судить не берусь, о чем и говорил выше: надо смотреть это в движении. Я вполне вижу тут и табы а ля таббар, и пивот, да и другие варианты.
Когда мы говорим о Метро, то там говориться однозначно: нужно учитывать окружение. То есть весь тот пользовательский опыт, который предоставляет платформа, возможности платформы, формфактор устройства.
Я не говорю, что данный скрин идеален, но стиль он выдерживает.
О каких ссылках идет речь?
Про навигацию, по одному скрину, я судить не берусь, о чем и говорил выше: надо смотреть это в движении. Я вполне вижу тут и табы а ля таббар, и пивот, да и другие варианты.
Когда мы говорим о Метро, то там говориться однозначно: нужно учитывать окружение. То есть весь тот пользовательский опыт, который предоставляет платформа, возможности платформы, формфактор устройства.
Я не говорю, что данный скрин идеален, но стиль он выдерживает.
0
Почему бы и не взять хорошие приемы в дизайне с другой платформы?
Заметьте, это не копирование интерфейса. Это использование принципов Windows 8 UI.
На iOS еще есть замечатльный Track 8, который точно копирует интрефейс Metro:
itunes.apple.com/us/app/track-8/id519363162?mt=8
Заметьте, это не копирование интерфейса. Это использование принципов Windows 8 UI.
На iOS еще есть замечатльный Track 8, который точно копирует интрефейс Metro:
itunes.apple.com/us/app/track-8/id519363162?mt=8
0
Нехорошо чужие статьи за свои выдавать.
Укажите, что перевод.
Вчера читал эту статью: designmodo.com/metro-ui/
Укажите, что перевод.
Вчера читал эту статью: designmodo.com/metro-ui/
+6
Скажите, а почему с заглавных букв слова «Веб Дизайн»?
+1
Вопрос тем, кто занимается разработкой ПО для win 8 сейчас.
1. Есть ли библиотеки для разработки в стиле Метро на HTML/Javascript под WEB?
2. Насколько оправдана разработка под win 8 на HTML5. Есть такой опыт?
3. Как реализуется разработка интерфейса в стиле метро с использованием нативных технологий и .NET (С++, С#).
К примеру, можно ли писать ПО с использованием GUI в стиле «Метро» с использованием API win 8 на C++?
1. Есть ли библиотеки для разработки в стиле Метро на HTML/Javascript под WEB?
2. Насколько оправдана разработка под win 8 на HTML5. Есть такой опыт?
3. Как реализуется разработка интерфейса в стиле метро с использованием нативных технологий и .NET (С++, С#).
К примеру, можно ли писать ПО с использованием GUI в стиле «Метро» с использованием API win 8 на C++?
+1
«Он должен „отвлечь и развлечь пользователя“»
Мне почему-то всегда казалось, что интерфейс должен предоставлять пользователю возможность максимально удобно решать свои задачи. А отвлекать и развлекать есть телевизор. По-моему они там что-то перепутали.
Мне почему-то всегда казалось, что интерфейс должен предоставлять пользователю возможность максимально удобно решать свои задачи. А отвлекать и развлекать есть телевизор. По-моему они там что-то перепутали.
+3
Раньше это было страшной сеткой с большими падингами, а теперь везде это стиль Metro, во как!
0
когда смотрю на все эти скриншоты — сильно нравится концепция и чистота. люблю такой квадратный дизайн. но как вспомню, как был обладателем Omnia7 на WP7 и его убогий софт, то настроение портится (
возможно сейчас на WP8 всё намного лучше, не знаю… наверное надо попробывать, но недорогих смартов на WP8 как-то не видно на горизонте…
возможно сейчас на WP8 всё намного лучше, не знаю… наверное надо попробывать, но недорогих смартов на WP8 как-то не видно на горизонте…
0
<< Например, Google уже много раз пыталась скопировать различные элементы MetroUI.
хочется, как в вики: правка -> {{источник}}
хочется, как в вики: правка -> {{источник}}
+1
Чего-то я не помню в метро где поезда ездят обрезанных надписей. А в windows phone везде! Места полно, а надписи сделаны аршинным шрифтом и обрезаны с двух сторон. Нафига?
0
В примеры я бы добавил MySpace
0
Ни о чем статья.
Ну да, примеры без описания концепций… Ну да, акцент на контент, без примеров… Патенты, очень ценная информация для дизайнеров…
Ну да, примеры без описания концепций… Ну да, акцент на контент, без примеров… Патенты, очень ценная информация для дизайнеров…
+1
Sign up to leave a comment.
Metro User Interface: Описание и примеры Веб Дизайна