Наш коллега, Евгений Маликов (all43), предложил нам исследовать интерфейсные проблемы московского велопроката и найти возможные решения. Ради спортивного интереса мы решили ограничить все работы по этому проекту одним днём.
Антон Уткин (aienn) и Дмитрий Кириллов (dmitrek) — коллеги в интерфейсной компании Thalient. Вместе делают интерфейсы, помогают стартапам, читают лекции и занимаются другими интересными делами.
Евгений Маликов (all43) — помогает нам здесь, работал менеджером проектов в компании «МобиДеньги» и разбирается в платёжных системах. Кстати, сейчас он ищет работу.
Для удобства рассказа, мы решили разбить проект на по порядку на несколько частей. Для того, чтобы использовать велопрокат, нужно обязательно зарегистрироваться на сайте velobike.msk.ru. Этот же сайт отвечает за объяснение того, как работает вся система.
Также на этом сайте есть внутренняя часть с детализацией биллинга, пополнением счёта и другими функциями, доступными для зарегистрированного пользователя, к ней мы перейдём в следующем рассказе.
Далее мы рассмотрим интерфейсы системы хранения и выдачи велосипедов, а затем — общие узкие места у всей системы в целом.
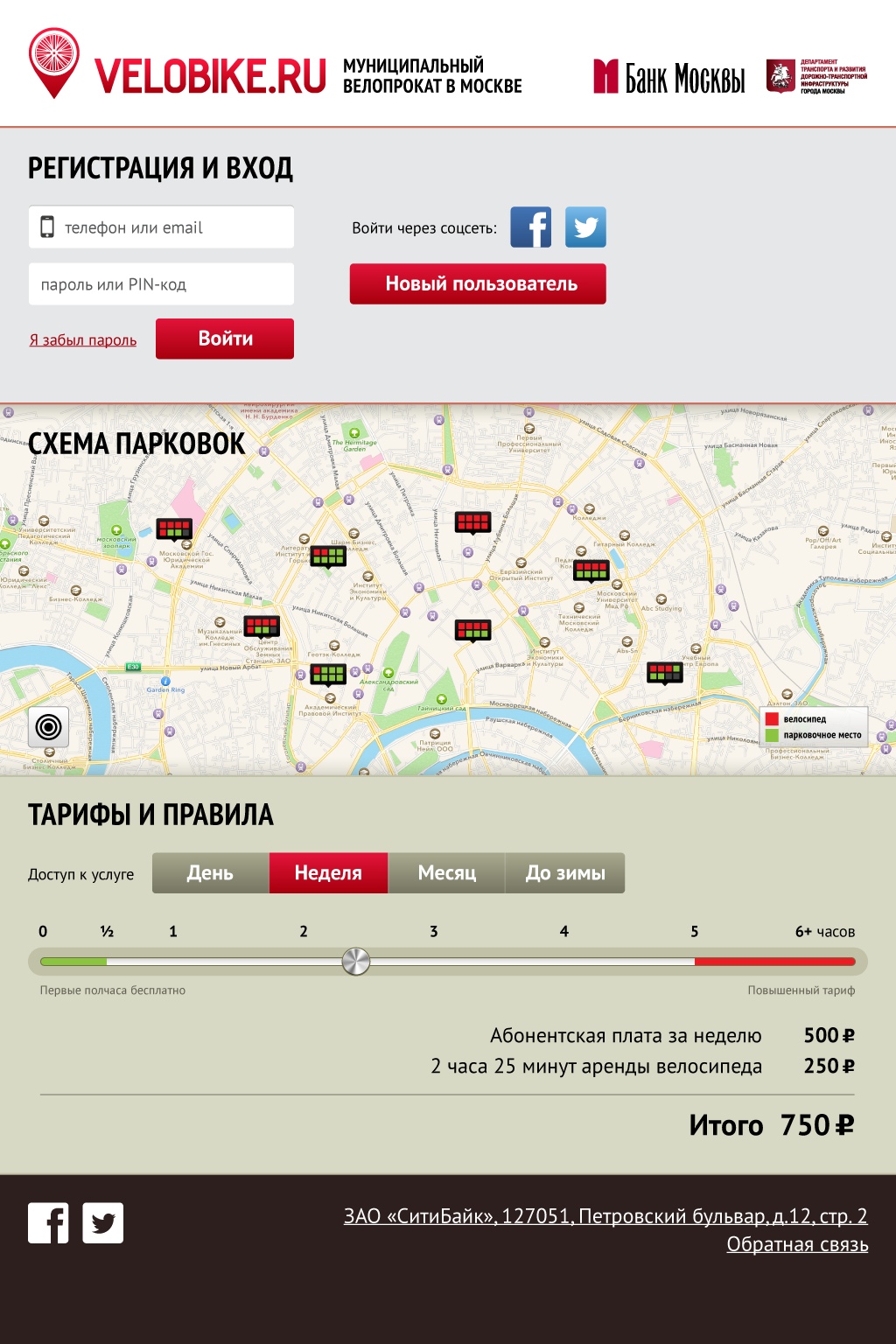
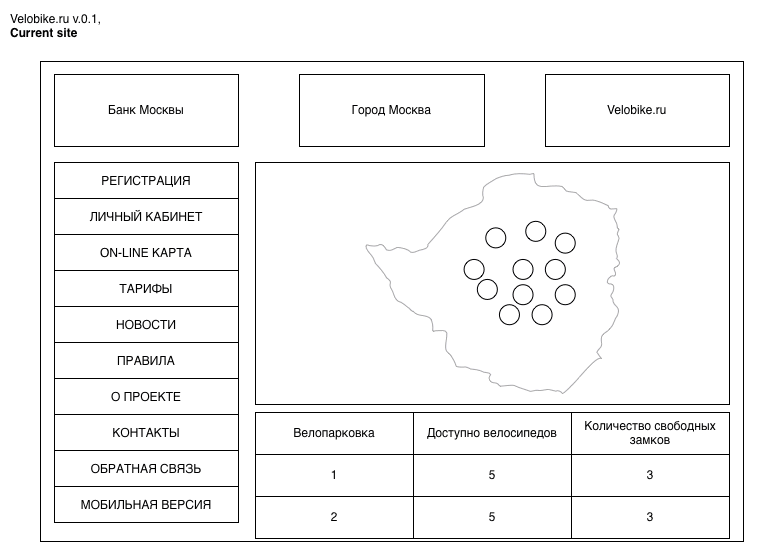
Итак, публичная часть сайта. Вот здесь можно посмотреть его скриншот, а мы для наших экспериментов будем сразу использовать чертёж сайта, чтобы не отвлекаться на оформление.

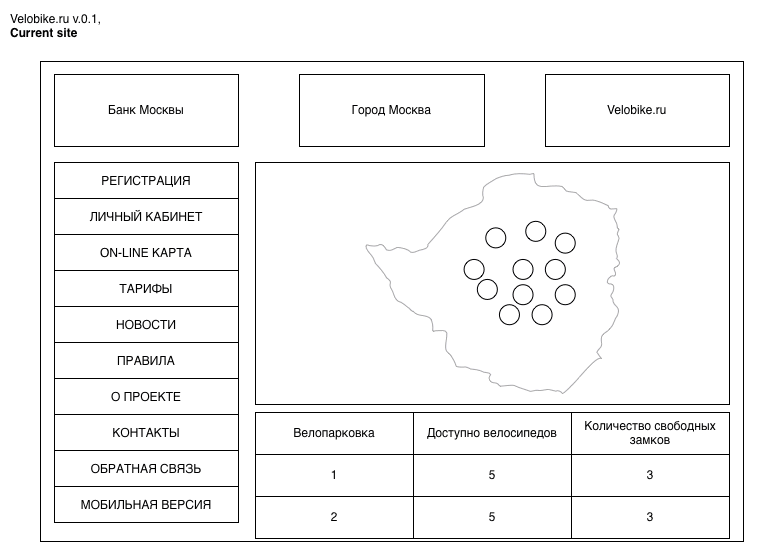
Как мы видим, сайт состоит из 10+ страниц. На главной странице показана карта велопарковок с индикацией занятости, а также таблица, дублирующая информацию с карты.
Чтобы показать размер парковки (8 или 16 мест) на карте используются круги двух размеров, внутри которых заполненная красным часть обозначает доступные велосипеды, а белым — свободные парковочные места.
В отдельных местах сайта находятся тарифы системы и договор аренды. Также нужно отметить, что набор логотипов в верхней части сайта — это ссылки на соответствующие организации, то есть логотип Банка Москвы над главным меню ведёт, как вы уже поняли, на сайт Банка Москвы, а вовсе не на главную страницу проекта.
Для того, чтобы упростить сайт, мы решили собрать все важные элементы вместе, не давая пользователям отвлекаться на ненужные части. Кроме того, мы сразу решили, что сайт должен работать на мобильных устройствах без отдельной мобильной версии. Для начала мы переработали главное меню.
Очевидно, что количество пунктов в меню слишком велико, поэтому мы изучили важность каждого из них для пользователей и немного перегруппировали их. В качестве результата у нас остались: Регистрация и вход (сюда попали Регистрация и Личный кабинет), Схема парковок (On-line карта), Тарифы и правила. Новости отправились в социальные сети, информацию о проекте мы убрали вовсе (это велопрокат, не ядерная физика), контакты и обратную связь мы сослали в подвал сайта, а от мобильной версии избавились уже на этапе решения о том, что у сайта будет одна версия.
К этому моменту у нас в голове уже сложилась картина одностраничного промо-сайта, который даёт сделать все важные действия в пределах одной страницы.
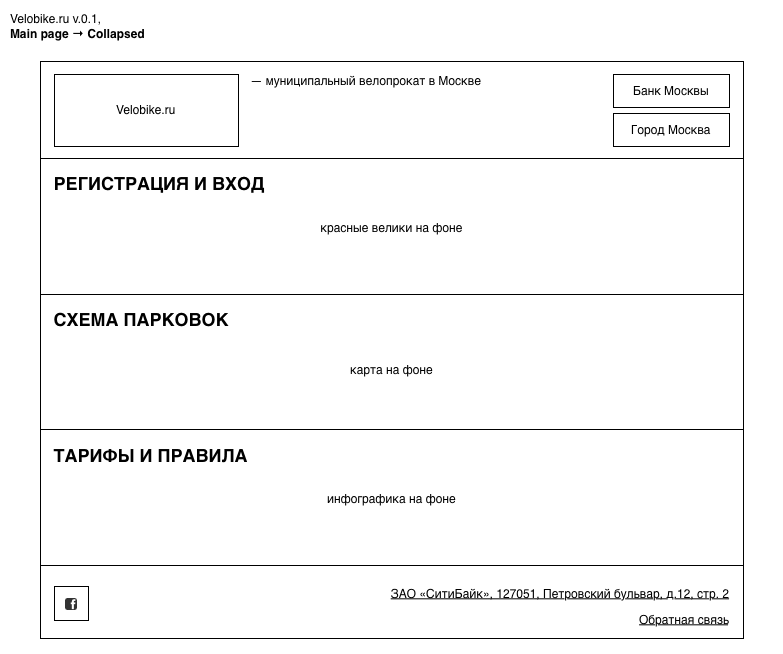
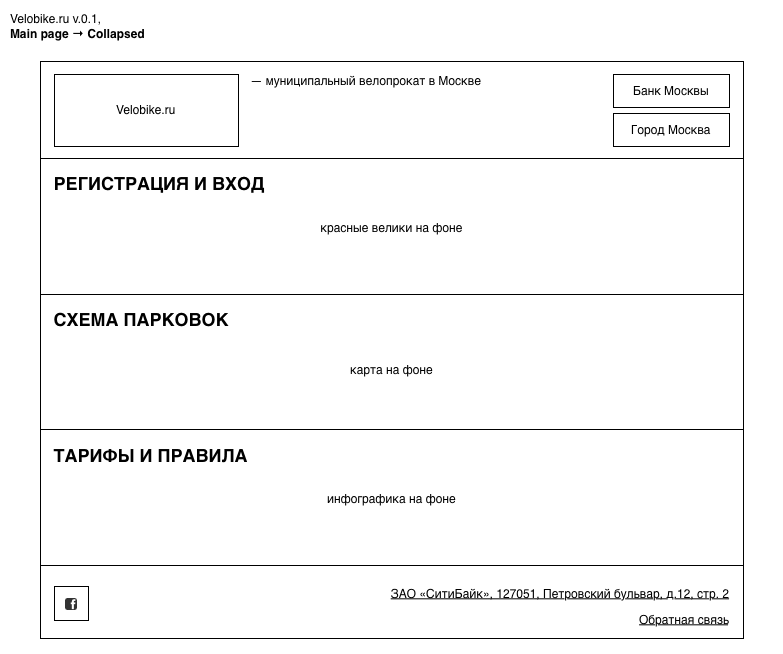
Вот изменённый чертёж главной страницы:

Как вы видите, у сайта появился некоторый фокус:
Теперь нам нужно представить, из чего будет состоять каждый из главных разделов.
Нам показалось очевидной необходимость склейки этих двух действий, чтобы не путать старых и новых пользователей. При раскрытии вкладки нам нужно будет показать варианты входа (логин/пароль, социальные сети для тех, кто не любит запоминать логины и пароли, регистрация новых пользователей)

Схема парковок и их состояние — это самая необходимая информация для пользователей. Одним нужно понять, где рядом есть свободные велосипеды (и они не закончатся за ближайшие несколько минут), а другим — найти место, куда припарковать уже арендованный велик. Если свободной секции не окажется, то придётся ехать на другую парковку и потратить больше времени и денег.
В оригинальной схеме авторы использовали круговую диаграмму для индикации размера парковки, количества свободных мест и количества доступных велосипедов. Мы решили остановиться на конструкции, знакомой всем из стратегических игр: 8 квадратиков, расположенные в два ряда с цветовым кодированием занятых/свободных мест. Такой вид занимает значительно меньше места и лучше читается на карте.

Объяснение того, как именно работает система аренды и сколько стоит проезд, мы решили сделать в виде интерактивного блока. Этот блок должен показать стоимость постоянной и повременной части аренды. Для этого мы сделали выбор возможных тарифов постоянной части (на 1 день, на одну неделю, на один месяц, до 31 октября), а расчёт стоимости переменной части показали слайдером с сопутствующими пояснениями. Пояснения важны, чтобы показать, что первые 30 минут предоставляются бесплатно, а также для демонстрации невидимой угрозы после 6 часов аренды, когда стоимость повременной части аренды составит 1500 рублей.
Все правила и легальные пояснения мы решили убрать за ссылкой «полное описание тарифа и условия использования велосипедов», тем более, что эти правила всё равно нужно будет принять ещё в момент регистрации.

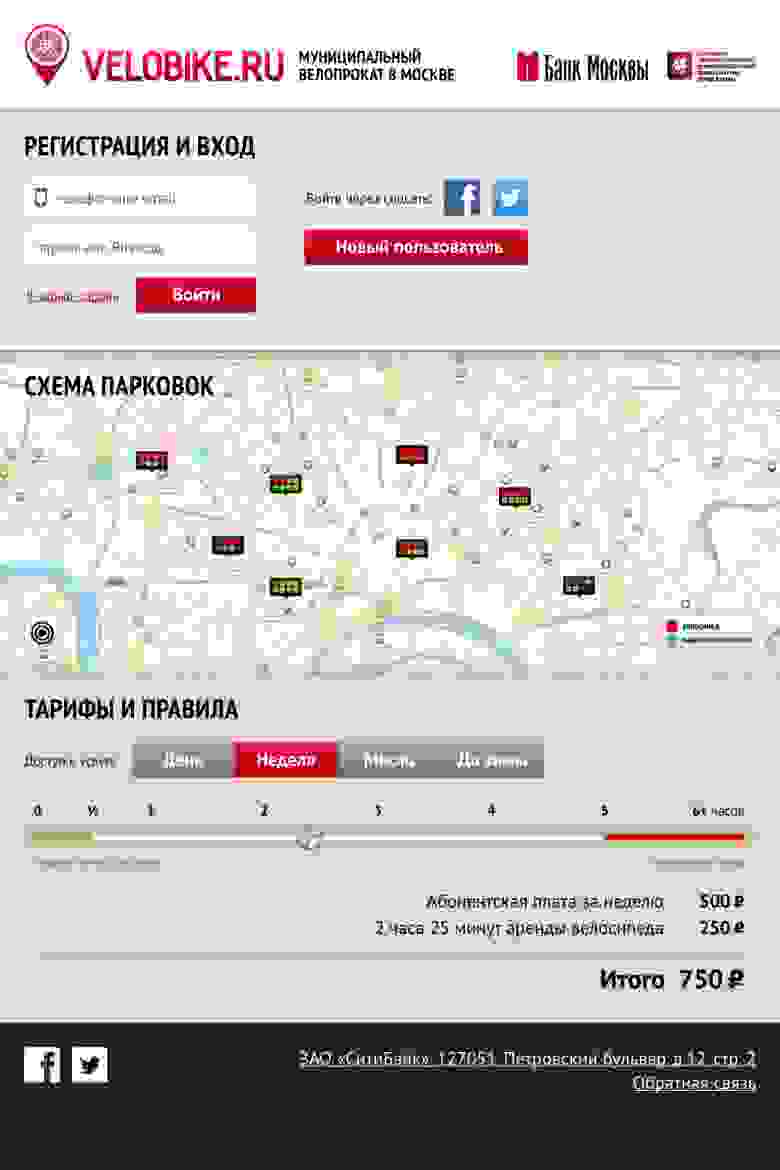
Собрав все важные части, мы сделали черновой набросок оформления по нашему проекту — дальше это можно отдавать дизайнерам для доделки или использовать «как есть», внося улучшения уже позднее.

Что представляет из себя велопрокат в Москве?
В 2013 году в Москве создали первую публичную велопрокатную сеть. Она состоит из парковочных систем, которые хранят и выдают велосипеды, веб-сайта, на котором можно зарегистрироваться, найти свободный велосипед или место для парковки, системы биллинга, и, собственно, велосипедов.
Участники
Антон Уткин (aienn) и Дмитрий Кириллов (dmitrek) — коллеги в интерфейсной компании Thalient. Вместе делают интерфейсы, помогают стартапам, читают лекции и занимаются другими интересными делами.
Евгений Маликов (all43) — помогает нам здесь, работал менеджером проектов в компании «МобиДеньги» и разбирается в платёжных системах. Кстати, сейчас он ищет работу.
Проект
Для удобства рассказа, мы решили разбить проект на по порядку на несколько частей. Для того, чтобы использовать велопрокат, нужно обязательно зарегистрироваться на сайте velobike.msk.ru. Этот же сайт отвечает за объяснение того, как работает вся система.
Также на этом сайте есть внутренняя часть с детализацией биллинга, пополнением счёта и другими функциями, доступными для зарегистрированного пользователя, к ней мы перейдём в следующем рассказе.
Далее мы рассмотрим интерфейсы системы хранения и выдачи велосипедов, а затем — общие узкие места у всей системы в целом.
Сайт
Итак, публичная часть сайта. Вот здесь можно посмотреть его скриншот, а мы для наших экспериментов будем сразу использовать чертёж сайта, чтобы не отвлекаться на оформление.

Как мы видим, сайт состоит из 10+ страниц. На главной странице показана карта велопарковок с индикацией занятости, а также таблица, дублирующая информацию с карты.
Чтобы показать размер парковки (8 или 16 мест) на карте используются круги двух размеров, внутри которых заполненная красным часть обозначает доступные велосипеды, а белым — свободные парковочные места.
В отдельных местах сайта находятся тарифы системы и договор аренды. Также нужно отметить, что набор логотипов в верхней части сайта — это ссылки на соответствующие организации, то есть логотип Банка Москвы над главным меню ведёт, как вы уже поняли, на сайт Банка Москвы, а вовсе не на главную страницу проекта.
Процесс
Для того, чтобы упростить сайт, мы решили собрать все важные элементы вместе, не давая пользователям отвлекаться на ненужные части. Кроме того, мы сразу решили, что сайт должен работать на мобильных устройствах без отдельной мобильной версии. Для начала мы переработали главное меню.
Меню на нынешнем сайте
Очевидно, что количество пунктов в меню слишком велико, поэтому мы изучили важность каждого из них для пользователей и немного перегруппировали их. В качестве результата у нас остались: Регистрация и вход (сюда попали Регистрация и Личный кабинет), Схема парковок (On-line карта), Тарифы и правила. Новости отправились в социальные сети, информацию о проекте мы убрали вовсе (это велопрокат, не ядерная физика), контакты и обратную связь мы сослали в подвал сайта, а от мобильной версии избавились уже на этапе решения о том, что у сайта будет одна версия.
К этому моменту у нас в голове уже сложилась картина одностраничного промо-сайта, который даёт сделать все важные действия в пределах одной страницы.
Вот изменённый чертёж главной страницы:

Как вы видите, у сайта появился некоторый фокус:
- теперь видно, что это сайт Велобайка, а не Банка Москвы. Для пояснения мы решили поставить небольшую подпись «муниципальный велопрокат в Москве». Если когда-то нам снова понадобиться раздел «о проекте», то именно эту подпись мы и сделаем ссылкой.
- логотипы участников, организаторов и спонсоров уехали в правую часть
- основные разделы меню расположились на одной странице
- в подвале поставлены ссылки на соцсети, контактную информацию и обратную связь
Теперь нам нужно представить, из чего будет состоять каждый из главных разделов.
Регистрация и вход
Нам показалось очевидной необходимость склейки этих двух действий, чтобы не путать старых и новых пользователей. При раскрытии вкладки нам нужно будет показать варианты входа (логин/пароль, социальные сети для тех, кто не любит запоминать логины и пароли, регистрация новых пользователей)

Схема парковок
Схема парковок и их состояние — это самая необходимая информация для пользователей. Одним нужно понять, где рядом есть свободные велосипеды (и они не закончатся за ближайшие несколько минут), а другим — найти место, куда припарковать уже арендованный велик. Если свободной секции не окажется, то придётся ехать на другую парковку и потратить больше времени и денег.
В оригинальной схеме авторы использовали круговую диаграмму для индикации размера парковки, количества свободных мест и количества доступных велосипедов. Мы решили остановиться на конструкции, знакомой всем из стратегических игр: 8 квадратиков, расположенные в два ряда с цветовым кодированием занятых/свободных мест. Такой вид занимает значительно меньше места и лучше читается на карте.

Тарифы и правила
Объяснение того, как именно работает система аренды и сколько стоит проезд, мы решили сделать в виде интерактивного блока. Этот блок должен показать стоимость постоянной и повременной части аренды. Для этого мы сделали выбор возможных тарифов постоянной части (на 1 день, на одну неделю, на один месяц, до 31 октября), а расчёт стоимости переменной части показали слайдером с сопутствующими пояснениями. Пояснения важны, чтобы показать, что первые 30 минут предоставляются бесплатно, а также для демонстрации невидимой угрозы после 6 часов аренды, когда стоимость повременной части аренды составит 1500 рублей.
Все правила и легальные пояснения мы решили убрать за ссылкой «полное описание тарифа и условия использования велосипедов», тем более, что эти правила всё равно нужно будет принять ещё в момент регистрации.

Результат
Собрав все важные части, мы сделали черновой набросок оформления по нашему проекту — дальше это можно отдавать дизайнерам для доделки или использовать «как есть», внося улучшения уже позднее.