
Здравствуй, дорогой хабрадруг! В этом уроке мы создадим простой сайт-портфолио, который будет базироваться на фотографиях из вашего аккаунта в Instagram. Дизайн сайта сделал Tomas Laurinavicius, и он получился у него простым, функциональным и просторным. Итак, начнем.
Скачать исходники | Демо
Инструменты
Чтобы облегчить себе жизнь, мы доверимся нескольким полезным инструментам и библиотекам. Перед началом работы нам необходимо подготовить пару инструментов:
- Sass
- Twitter Bootstrap (версия Sass)
- Instafeed.js
- Modernizr
Прежде всего вам необходим инструмент Sass, работающий у вас на компьютере. Проще всего использовать приложение Koala, оно кросс-платформенное, бесплатное и, что самое важное, легкое в использовании. Кроме того существуют альтернативные программы: Scout, Prepros и Compass app. Все они предлагают схожий функционал, поэтому выбор на ваш вкус!
Теперь Bootstrap. Мы будем использовать Bootstrap на базовом уровне для управления некоторыми элементами страницы. Необходимо скачать Sass версию, чтобы включить ее в нашу таблицу стилей.
Почти готово! Теперь нужно загрузить Instafeed.js, плагин, который берет фотографии из Instagram. Стоит заметить, что для того чтобы скрипт мог забирать фотографии из Instagram, необходимо предоставить ему client ID, который может быть сгенерирован на страничке для разработчиков.
Ну и наконец, нам необходимо скачать последнюю версию Modernizr, JavaScript-библиотеку, которая узнаёт, что из HTML5 и CSS3 умеет браузер пользователя.
Итак, мы собрали все необходимые инструменты, начинаем конструирование сайта.
Структура сайта
Нам нужно создать несколько файлов и папок для нашего проекта:
- css/
- images/
- js/
- index.html
Это наш фундамент. Теперь откройте папку
assets, которую вы можете найти в архиве с Bootstrap:
Скопируйте папку
fonts в корневую папку проекта. Откройте папку javascripts и скопируйте файл bootstrap.js в папку js. Наконец, откройте папку stylesheets и скопируйте файл bootstrap.scss и папку bootstrap в директорию css. Структура нашего проекта должна выглядеть следующим образом:
Отлично! Теперь скопируйте файлы
instafeed.min.js и Modernizr в папку js. Сейчас нам нужно еще кое-что настроить перед тем, как начать строить шаблон.Настройка Sass
Теперь настало время настроить наш проект для использования Sass. В приложении Koala вся настройка заключается в переносте папок в окно приложения. Думаю, что такой же процесс характерен и для других подобных программ.
Добавление файлов
Откройте проект в программе, которую вы выбрали, чтобы мы смогли добавить необходимые файлы.
Сначала в папке
css добавьте файл под названием style.scss. Затем в папке js добавьте файл под названием app.js.Советую вам обновить приложение, которое вы используете для настройки Sass, чтобы оно «подхватило» новые файлы. Некоторые приложения делают это автоматически, но все же лучше перестраховаться.
Думаю, что с предварительной настройкой мы закончили. Теперь приступим непосредственно к каркасу!
Начинаем строительство
Откройте файл
index.html и вставьте следующий код HTML:<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,user-scalable=no">
<title>Instagram Portfolio</title>
<link href='http://fonts.googleapis.com/css?family=Lato:400,700|Kaushan+Script|Montserrat' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/modernizr.js"></script>
</head>
<body>
<header>
</header>
<section class="instagram-wrap">
</section>
<footer>
</footer>
<section class="footer-bottom">
</section>
</body>
</html>
Давайте детально рассмотрим наш шаблон.
Итак, секция
<head> содержит необходимый тэг viewport для корректной работы media queries. Затем мы назначили тэг <link> для различных Google шрифтов. Далее мы прописали тэги, содержащие style.css и Modernizr.Секция с тэгом
<body> содержит четыре основных элемента, к которым мы применили классы, чтобы понимать, что для чего служит.Добавляем файлы JavaScript
Добавьте следующий код ниже секции
footer-bottom:<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/instafeed.min.js"></script>
<script type="text/javascript" src="js/app.js"></script>
Стили
Давайте настроим наш файл
style.scss./*
* Кастомные переменные
*/
$main-font: 'Lato', sans-serif;
$sub-font: 'Montserrat', sans-serif;
$fancy-font: 'Kaushan Script', cursive;
$font-size: 16px;
$black: #000;
$white: #FFF;
$grey: #585c65;
$mediumgrey: #9b9b9b;
$lightgrey: #eeeeee;
$blue: #3466a1;
$padding: 10px;
$margin: 10px;
/*
* Отменяем переменные Bootstrap
*/
$font-family-sans-serif: $main-font;
@import 'bootstrap';
Здесь мы настроили шрифты, затем цвета нашего сайта, а также переменные padding и margin.
Больше стилей
Продолжим прописывать необходимые нам стили:
* {
position: relative;
box-sizing: border-box;
}
body {
color: $grey;
font-size: $font-size;
}
header {
max-height: 600px;
height: 600px;
overflow: hidden;
}Здесь мы используем универсальный селектор
*, чтобы придать всем объектам параметр position: relative. Кроме того практично устанавливать параметр box-sizing на border-box, чтобы в дальнейшем мы могли использовать проценты при установке ширины объектов.Далее мы устанавливаем цвет шрифта и размер по умолчанию, и также выставляем высоту нашей секции
<header>.Придаем форму шапке сайта
Так как дизайн нашей шапки довольно-таки простой, то и писать для него код не составит труда:
<img src="images/mountains.jpg" alt="Mountains">
<div class="name fancy-font">
Jonathan
</div>
<div class="titles">
<h1>Hello! <span>I'm Jonathan</span></h1>
<h2>I love to travel all around the world and design beautiful things</h2>
</div>
<div class="social">
<a class="facebook" href="#">Facebook</a>
<a class="twitter" href="#">Twitter</a>
<a class="instagram" href="#">Instagram</a>
</div>Этот код пойдет в секцию
<header>.Стили шапки
Начнем с добавления нескольких строчек кода в секцию
header, которая находится в нашем файле Sass.img {
position: fixed; /* Это придаст нашему сайт эффект глубины */
top: 0px;
left: 50%;
margin-left: -600px;
width: 1200px;
@media screen and (min-width: $screen-lg) {
top: auto; /* Вмещаем наше изображение в маленькие экраны */
left: auto;
margin: 0;
width: 100%;
}
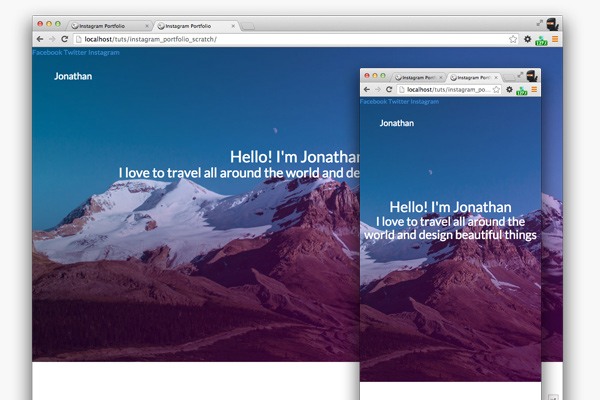
}Вот, что у нас получается!

Продолжим...
.name {
font-size: 21px;
position: absolute;
top: 50px;
left: 50px;
color: $white;
}
.titles {
position: absolute;
bottom: 40%;
width: 100%;
text-align: center;
@media screen and (min-width: $screen-lg) {
bottom: 50%;
}
}
h1, h2 {
width: 100%;
color: $white;
margin: 0;
}
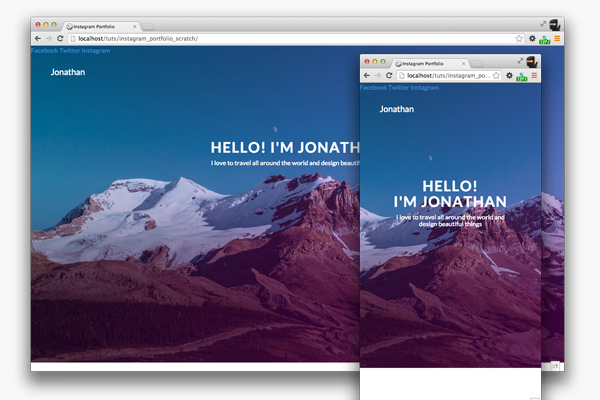
Выглядит неплохо! Подредактируем немного заголовки.
h1 {
text-transform: uppercase;
font-weight: 700;
font-size: 36px;
letter-spacing: 0.06em;
margin-bottom: $margin;
span {
display: block;
@media screen and (min-width: $screen-md) {
display: inline;
}
}
}
h2 {
font-size: 16px;
width: 70%;
margin: 0 auto;
@media screen and (min-width: $screen-lg) {
width: 100%;
margin: 0;
}
}
Модный шрифт
Нужно изменить стиль заголовка в левом верхнем углу. Поместите следующий код в конце файла Sass:
.fancy-font {
font-family: $fancy-font;
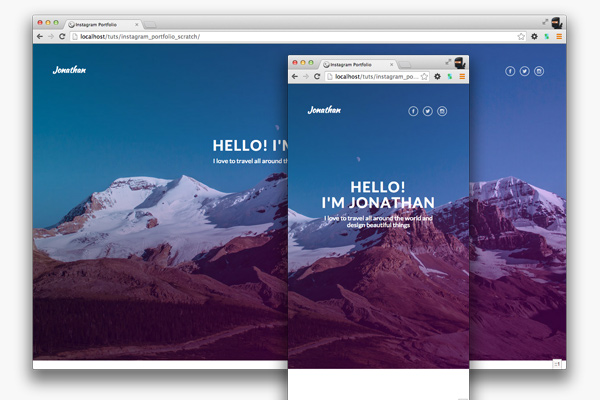
}Мы применим наш модный шрифт всем элементом с классом fancy-font.
Социальные иконки
В нашем случае нужно обратить внимание на социальные иконки, которые мы будем строить с помощью спрайтов для отображения на обычных дисплеях и экранах высокого разрешения.
Перейдите на сайт Iconfinder и выберите нужную иконку. Лучше всего выбирать большой размер иконки, например, 256px.
В вашем любимом графическом редакторе создайте файл 152x52px. Поместите в документ иконки и измените их размер до 48x48px. Покрасьте иконки в белый цвет.
Между иконками должно быть расстояние в 2px. Поэтому разместите первую иконку к самому краю и затем отодвиньте ее вниз и вправо на 2px. Таким же образом поместите остальные две иконки. Вот, что у вас должно получиться:

Это наша версия для Retina. Не обращайте внимания на черный фон, я сделал его лишь для того, чтобы вы могли отчетливо видеть иконки.
С помощью функции Photoshop Save for Web сохраните изображение назвав его
social-sprite@2x.png в папку с изображениями. Теперь нужно сохранить изображениями с размерами для стандартных дисплеев (не Retina). Это можно сделать прямо в окне Save for Web. Важно, чтобы размер изображения составлял 76px на 52px. Сохраните файл под именем social-sprite.png и также разместите его в папку с изображениями.Итак, теперь нужно написать код для нашего спрайта. Разместите следующий код в секцию
header сразу же после стилей h1 и h2..social {
position: absolute;
top: 55px;
right: 50px;
overflow: hidden;
a {
float: left;
width: 26px;
height: 26px;
margin: 0 5px;
text-indent: -9999px; /* Убираем текст из вида */
background: url(../images/social-sprite.png) no-repeat;
opacity: 0.8;
&:hover {
opacity: 1.0;
}
@media screen and (-webkit-min-device-pixel-ratio: 2), screen and (-min-device-pixel-ratio: 2) {
background: url(../images/social-sprite@2x.png) no-repeat;
background-size: 76px 26px;
}
&.facebook {
background-position: 0px 0px;
}
&.twitter {
background-position: -25px 0px;
}
&.instagram {
background-position: -50px 0px;
}
}
}
Теперь давайте займемся основным контентом сайта, то есть Instafeed.js — скрипт, который будет отображать фотографии на нашем сайте.
Лента Instagram
Начнем с добавления некой разметки на странице
index.html, поэтому вставьте в нее следующий год внутрь тега <section class="instagram-wrap"><div class="container">
<div class="row">
<div class="col-xs-12">
<div class="instagram-content">
<h3>Latest Photos</h3>
<div class="row photos-wrap">
<!-- Целевой div Instafeed -->
<div id="instafeed"></div>
<!-- Шаблон для отображения фотографий -->
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">
<div class="photo-box">
<div class="image-wrap">
<img src="">
<div class="likes">309 Likes</div>
</div>
<div class="description">
Fantastic Architecture #architecture #testing
<div class="date">September 16, 2014</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Сетка Bootstrap
Итак, для нашего сайта мы будем использовать классы
col-xs-xx, col-sm-xx, col-md-xx, col-lg-xx, чтобы оптимизировать отображение всех элементов на экранах различных разрешений. Сетка Bootstrap состоит из контейнеров (containers), рядов (rows) и колонок (column). Каждый ряд находится внутри контейнера и каждая колонка — внутри ряда. Кроме того, всего должно быть 12 колонок в каждом ряду.
Стили для Instagram
Теперь, когда у нас есть каркас, добавим стили:
.instagram-wrap {
background: $lightgrey;
}
.instagram-content {
h3 {
text-transform: uppercase;
letter-spacing: 0.5em;
font-size: 12px;
font-weight: 700;
text-align: center;
padding: $padding*5 0;
color: darken($lightgrey, 20%);
}
}Этот код нужно размести сразу после блока
header в нашем файле Sass.
Этот кусок кода внес основательные изменения. Но нам надо сделать наш сайт еще красивее, поэтому добавьте следующие строчки кода в файл Sass:
.photo-box {
margin: 0 0 $margin*3 0;
.image-wrap {
img {
width: 100%;
}
.likes {
position: absolute;
bottom: 5px;
left: 15px;
padding: $padding/2;
background: $black;
background: rgba($black, 0.4);
color: $white;
}
}
.description {
font-family: $sub-font;
font-size: 12px;
background: $white;
color: $mediumgrey;
letter-spacing: 1px;
padding: $padding*1.5;
height: 75px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}Этот кусочек должен идти сразу за элементом
h3, который находится в секции .instagram-content. Посмотрим, что у нас получилось:
Выглядит очень даже неплохо! Теперь нам нужно заменить изображения фотографиями из настоящей ленты Instagram. Сделаем мы это с помощью Instafeed.js.
Используем Instafeed.js
Способ работы плагина делает его простым в использовании. Однако, вам понадобиться создать Client ID на сайте Instagram, чтобы использовать плагин. Сделать это можно на странице для разработчиков.
Как только вы получили клиентский ID, добавьте следующий код в файл
app.js:$(function() {
//Настраиваем instafeed
var feed = new Instafeed({
clientId: '97ae5f4c024c4a91804f959f43f2635f',
target: 'instafeed',
get: 'tagged',
tagName: 'photographyportfolio',
links: true,
limit: 8,
sortBy: 'most-recent',
resolution: 'standard_resolution',
template: '<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3"><div class="photo-box"><div class="image-wrap"><a href="{{link}}"><img src="{{image}}"></a><div class="likes">{{likes}} Likes</div></div><div class="description">{{caption}}<div class="date">{{model.date}}</div></div></div></div>'
});
feed.run();
});Итак, давайте обсудим что к чему.
Задаем переменную
feed и даем ей значение Instafeed.Затем прикрепляем к Instafeed различные параметры:
clientId- Client ID, который вы получили на сайте Instagram.target- ID элемента на странице, на которой будут отображаться изображения.get- Режим работы плагина Instafeed. Используя 'tagged', мы говорим Instafeed искать фотографии по хэштегу.tagName- The name of the tag to search by.links- При нажатии на изображение ссылка направляет пользователя на Instagramlimit- Ограничение полученных изображений. Полезно для создания страниц.sortBy- Как будет происходит сортировка полученных изображений. Параметрmost-recentозначает, что изображения будут сортироваться по дате.resolution- Размер изображений.template- Шаблон HTML-обработки изображений на странице.
Когда вы сохраните файл и обновите страницу в браузере, то увидите следующее:

Если вы все сделали правильно, то вы должны увидеть восемь изображений с отображением лайков и описаний.
Приводим в порядок
Теперь нам надо привести наш код HTML в порядок, так как у нас до сих пор стоит первоначальный шаблон. Вернитесь к файлу
index.htmlи найдите следующий код:<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">
<div class="photo-box">
<div class="image-wrap">
<img src="">
<div class="likes">309 Likes</div>
</div>
<div class="description">
Fantastic Architecture #architecture #testing
<div class="date">September 16, 2014</div>
</div>
</div>
</div>Либо сотрите, либо закомментируйте этот код.
Подвал
Вернемся к файлу
index.html и добавим следующий код внутрь элемента <footer>.<div class="container">
<div class="row">
<div class="col-xs-12">
<h4>Get in touch</h4>
<p class="about-text">I shoot, design and write. Don't hesitate and get in touch with me if you need some creative work done. I always work to achieve my best and fulfil client needs</p>
<a class="contact-now-btn" href="#">Contact Now</a>
</div>
</div>
</div>Стили подвала
Теперь надо добавить стили нашему подвалу.
footer {
background: $white;
padding: $padding*3 0;
text-align: center;
@media screen and (min-width: $screen-lg) {
padding: $padding*10 0;
}
h4 {
font-size: 36px;
text-align: center;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 2px;
}
.about-text {
padding: 0 $padding*3;
@media screen and (min-width: $screen-lg) {
width: 650px;
margin: 0 auto;
}
}
.contact-now-btn {
display: inline-block;
width: 70%;
padding: $padding*2 $padding*5;
margin-top: $margin*2;
color: $white;
background: $grey;
font-size: 13px;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
@media screen and (min-width: $screen-md) {
width: 60%;
}
@media screen and (min-width: $screen-lg) {
width: 20%;
margin-top: $margin*5;
}
&:hover {
background: lighten($grey, 5%);
}
}
}
Давайте закончим наш сайт на доработке самого низа подвала,
.footer-bottom.Низ подвала
<section class="footer-bottom">
2014 © Jonathan White. All rights reserved.
</section>Добавьте немного текста в HTML файл, а затем откройте файл Sass и добавьте стили:
.footer-bottom {
background: $white;
padding: $padding $padding*6;
border-top: 2px solid $lightgrey;
letter-spacing: 2px;
text-align: center;
color: $mediumgrey;
text-transform: uppercase;
@media screen and (min-width: $screen-md) {
padding: $padding*4 0;
}
}
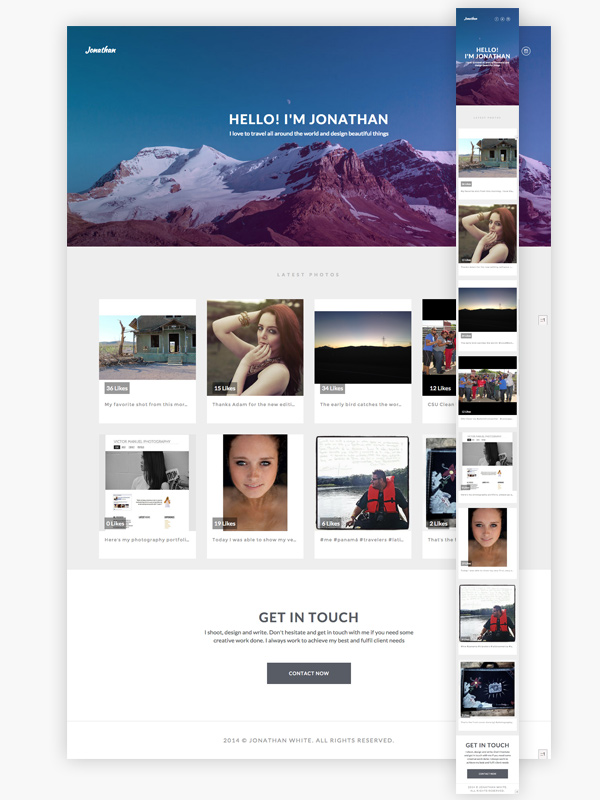
Вот и все! Сайт выглядит круто как на десктопе, так и на мобильном устройстве. Хорошая работа!
Заключение
Что мне нравится в нашем сайте — это то, что его можно адаптировать к портфолио любого рода. Я надеюсь, вы без проблем прошли через все этапы и научились чему-то новому. Оставляйте в комментариях ваши впечатления и предложения по улучшению! Спасибо за внимание.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!