Задача: отследить копирование email и телефона в буфер обмена как событие в Google Tag Manager. Отслеживание было реализовано с помощью javascript за 7 простых шагов.
Способ может применяться для отслеживания копирования любых блоков текста: названия модели, промо-кода, адреса магазина, etc.
Добавляем в скрипт, найденный мной на форуме softtime:
Где "#tel" — id, которые мы будем применять для пометки текста, их можно менять
Так выглядит передача Data Layer, его параметры тоже можно менять (подробнее о Data Layer в справке GTM):
После добавления скрипта нужно пометить текст, который мы будем отслеживать. В качестве id указываются наши id (tel и mail) из предыдущего пункта:
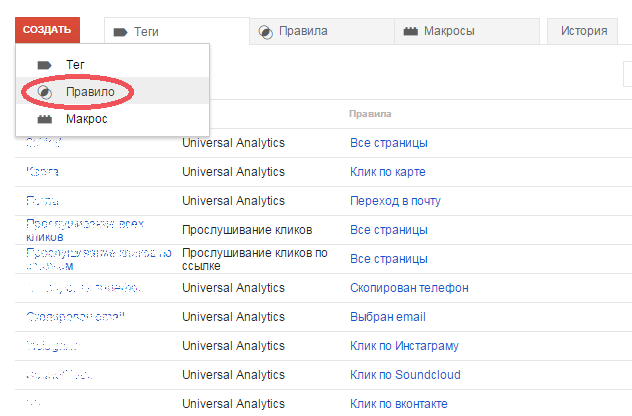
После редактирования сайта переходим в интерфейс GTM, и создаем правило в черновиках контейнера, где event приравниваем к tel copy (или тому значению, который вы задали в dataLayer для event):


Создаем аналогичное правило для почты, где event приравниваем к email copy
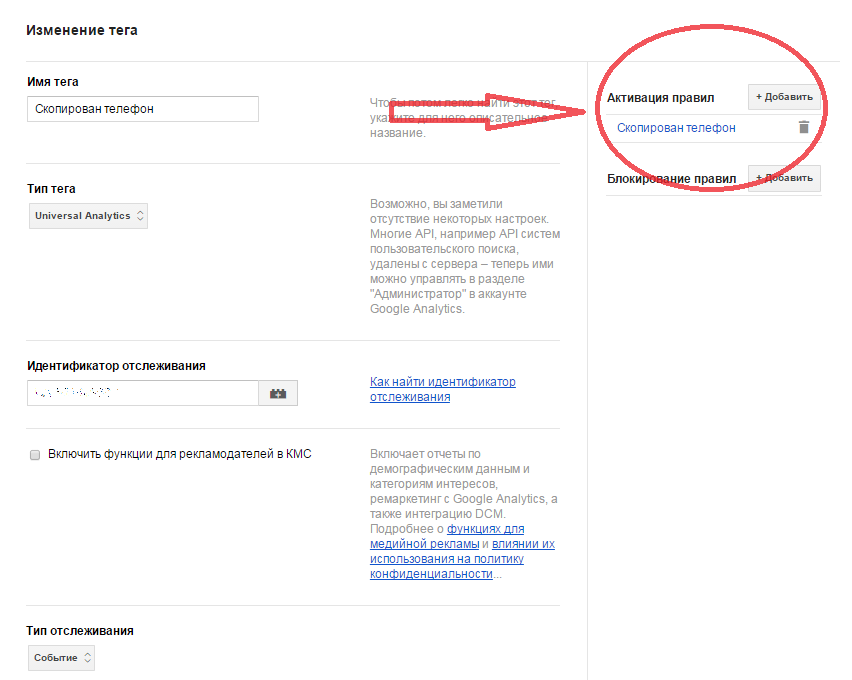
Затем создаем тег «Событие», задаем Категорию, Действие и Ярлык и включаем активацию тега по правилу:

Аналогично создаем тег для почты.
Проверяем работоспособность тега – он должен активироваться, когда вы скопируете необходимый текст:

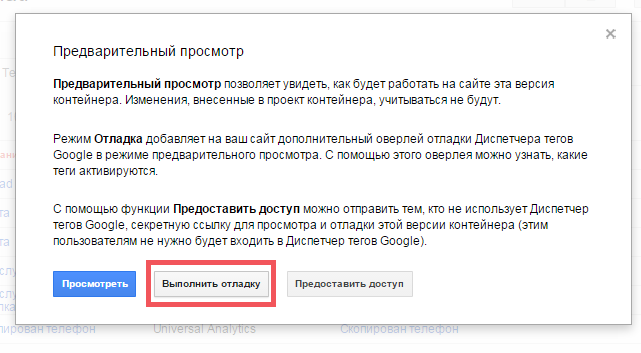
Активируем режим отладки, чтобы проверить, всё ли работает:

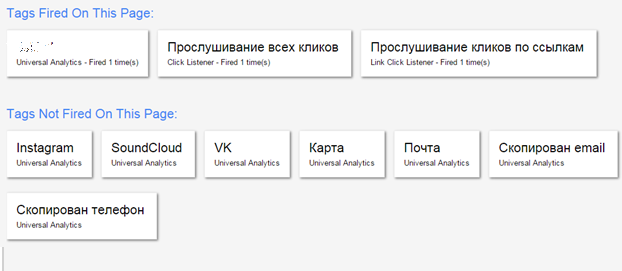
Переходим на сайт и смотрим в нижнюю панель. До копирования телефона она выглядит так:

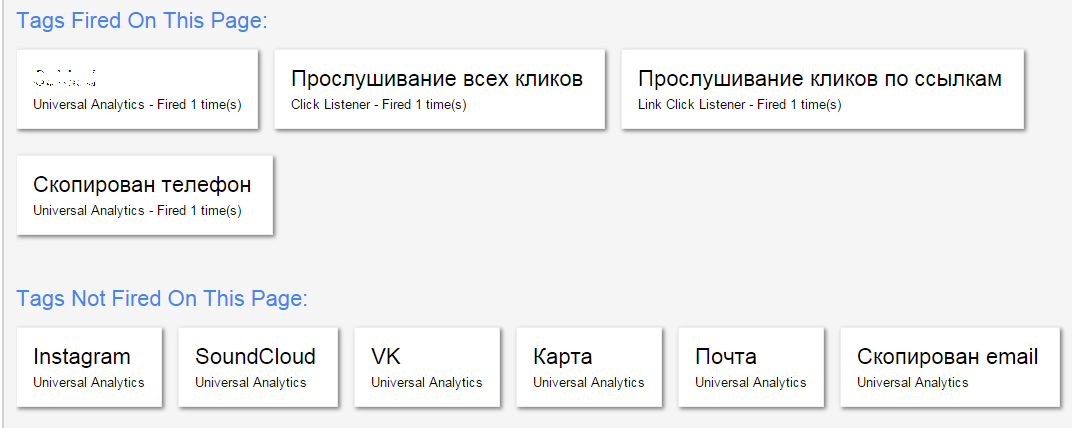
После копирования текста активен тег «Скопировать телефон»:

Не забываем публиковать изменения, т.к. до этого вся работа по настройке тегов не влияла на GTM контейнер на сайте.
По заданным ранее параметрам события (категория, действие и ярлык) можно будет отследить события в отчетах, а также настроить соответствующие цели, если требуется.
Если вы знаете более простые решения этой задачи, пишите, пожалуйста, в комментарии.
Способ может применяться для отслеживания копирования любых блоков текста: названия модели, промо-кода, адреса магазина, etc.
1. Маркирование предназначенного для отслеживания текста
Добавляем в скрипт, найденный мной на форуме softtime:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#tel").bind('copy', function(e){
dataLayer.push({
'event': 'tel copy'});
});
$("#mail").bind('copy', function(e){
dataLayer.push({
'event': 'email copy'});
});
});
</script>
Где "#tel" — id, которые мы будем применять для пометки текста, их можно менять
Так выглядит передача Data Layer, его параметры тоже можно менять (подробнее о Data Layer в справке GTM):
dataLayer.push({
'event': 'email copy'});
2. Помечаем текст для отслеживания с помощью тега span:
После добавления скрипта нужно пометить текст, который мы будем отслеживать. В качестве id указываются наши id (tel и mail) из предыдущего пункта:
<span id="tel">8 800 000 00-00</span>
<span id="mail">example@gmail.com</span>
3. Создаем правило
После редактирования сайта переходим в интерфейс GTM, и создаем правило в черновиках контейнера, где event приравниваем к tel copy (или тому значению, который вы задали в dataLayer для event):


Создаем аналогичное правило для почты, где event приравниваем к email copy
4. Создаем тег с правилом активации
Затем создаем тег «Событие», задаем Категорию, Действие и Ярлык и включаем активацию тега по правилу:

Аналогично создаем тег для почты.
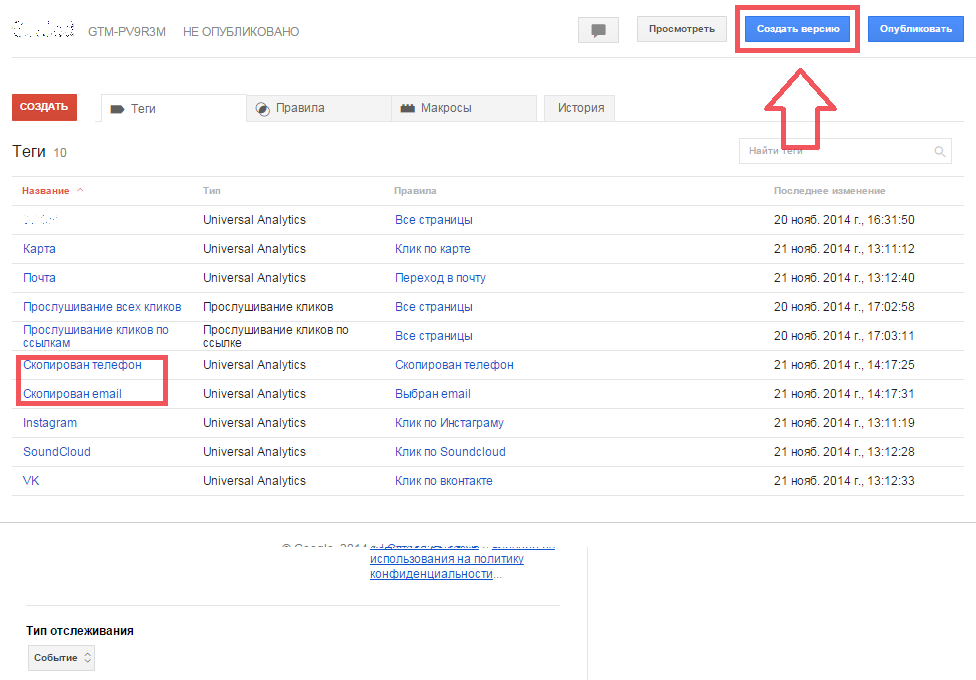
5. Создаем версию и проверяем работоспособность в режиме «Просмотреть-Выполнить отладку»
Проверяем работоспособность тега – он должен активироваться, когда вы скопируете необходимый текст:

Активируем режим отладки, чтобы проверить, всё ли работает:

Переходим на сайт и смотрим в нижнюю панель. До копирования телефона она выглядит так:

После копирования текста активен тег «Скопировать телефон»:

6. Публикуем изменение контейнера
Не забываем публиковать изменения, т.к. до этого вся работа по настройке тегов не влияла на GTM контейнер на сайте.
7. В отчетах Google Analytics появятся новые события
По заданным ранее параметрам события (категория, действие и ярлык) можно будет отследить события в отчетах, а также настроить соответствующие цели, если требуется.
Если вы знаете более простые решения этой задачи, пишите, пожалуйста, в комментарии.