Недавно столкнулся с такой проблемой — верстал нестандартную рамку для картинок с помощью псевдо-элементов и бордеров и столкнулся с тем, что Firefox совершенно не справляется с сглаживанием линий (антиалиасинг) этих самых бордеров.
Погуглил решений, натолкнулся в итоге на эту небольшую статью, которая чудесным образом решила проблему. Надеюсь, кому-нибудь ещё пригодится, хоть и статья малюсенькая.
Демо проблемы
Mozilla Firefox — один из бразуеров, которые рендерят диагональные бордеры, используя антиалиасинг. И все было бы хорошо, если бы он применял его корректно, как делают другие браузеры (в том числе IE 9 и IE10). Но, к сожалению, получается не очень.
Довольно давно, я читал и твитил хорошую статью от Криса Моргана, в которой он объяснял, как и почему «transparent» в CSS может быть не прозрачным, особенно на диагональных бордерах.
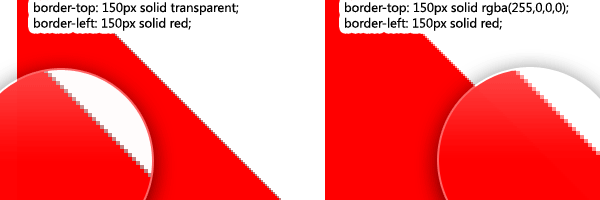
Скажем, у вас такой вот треугольник на CSS:
Такой код эквивалентен следующему, так как «transparent» это то же самое, что rgba(0, 0, 0, 0):
Но что мы видим?

Итак, чтобы код срабатывал корректно и в Firefox, нужно избегать использования значения «transparent», применяя заместо него соответствующий RGB цвет с нулевым альфа каналом.
В одном небольшом проекте я использовал абстрактный треугольный разделитель, сделанный с помощью диагонального бордера. Ньюанс был в том, что этот разделитель был довольно большим, отделяя одну часть сайта от другого.
Вот пример подобного разделителя:

Если вы используете Firefox, то можете заметить расплывчатый эффект на границе цветов, который образуется из-за антиалиасинга. Это бросается в глаза и предыдущее решение не помогает.
В этой ситуации помогает довольно таки грязное решение, на которое я набрел: -moz-transform: scale(.9999). На удивление, маленькое масштабирование, незаметное на глаз, решает нашу проблему. Кстати, технически нет необходимости писать префикс для этой трансформации, так как Firefox поддерживает безпрефиксовый вариант начиная с 16 версии.
Но, так как этот хак нужен только для Firefox, использование префикса тут как раз к месту.
Плохо рендерится на следующих версиях Firefox:
Насколько я мог убедиться, эта проблема исправлена в Mozilla Firefox Nightly 20.0a1.
P.S. От переводчика: у меня на Ubuntu Firefox 35.0.1 первой проблемы нет, а во втором случае — ужасные зубцы, как, собственно и в моём кейсе. Второй фикс решает.
Погуглил решений, натолкнулся в итоге на эту небольшую статью, которая чудесным образом решила проблему. Надеюсь, кому-нибудь ещё пригодится, хоть и статья малюсенькая.
Демо проблемы
Mozilla Firefox — один из бразуеров, которые рендерят диагональные бордеры, используя антиалиасинг. И все было бы хорошо, если бы он применял его корректно, как делают другие браузеры (в том числе IE 9 и IE10). Но, к сожалению, получается не очень.
Первая проблема
Довольно давно, я читал и твитил хорошую статью от Криса Моргана, в которой он объяснял, как и почему «transparent» в CSS может быть не прозрачным, особенно на диагональных бордерах.
Скажем, у вас такой вот треугольник на CSS:
div {
border-top: 150px solid transparent;
border-left: 150px solid red;
}
Такой код эквивалентен следующему, так как «transparent» это то же самое, что rgba(0, 0, 0, 0):
/* red = rgba(255,0,0,0) */
div {
border-top: 150px solid rgba(255,0,0,0);
border-left: 150px solid red;
}
Но что мы видим?

Решение
Итак, чтобы код срабатывал корректно и в Firefox, нужно избегать использования значения «transparent», применяя заместо него соответствующий RGB цвет с нулевым альфа каналом.
Вторая проблема
В одном небольшом проекте я использовал абстрактный треугольный разделитель, сделанный с помощью диагонального бордера. Ньюанс был в том, что этот разделитель был довольно большим, отделяя одну часть сайта от другого.
Вот пример подобного разделителя:
div {
border-top: 70px solid rgba(0, 255, 0, 0);
border-left: 600px solid green;
}

Если вы используете Firefox, то можете заметить расплывчатый эффект на границе цветов, который образуется из-за антиалиасинга. Это бросается в глаза и предыдущее решение не помогает.
Моё решение
В этой ситуации помогает довольно таки грязное решение, на которое я набрел: -moz-transform: scale(.9999). На удивление, маленькое масштабирование, незаметное на глаз, решает нашу проблему. Кстати, технически нет необходимости писать префикс для этой трансформации, так как Firefox поддерживает безпрефиксовый вариант начиная с 16 версии.
Но, так как этот хак нужен только для Firefox, использование префикса тут как раз к месту.
div {
border-top: 70px solid rgba(0, 255, 0, 0);
border-left: 600px solid green;
-moz-transform: scale(.9999);
}
Тестирование
Плохо рендерится на следующих версиях Firefox:
- Mozilla Firefox 17.0.1
- Mozilla Firefox 18.0 — beta channel
- Aurora 19.0a2 (2012-12-06)
Насколько я мог убедиться, эта проблема исправлена в Mozilla Firefox Nightly 20.0a1.
P.S. От переводчика: у меня на Ubuntu Firefox 35.0.1 первой проблемы нет, а во втором случае — ужасные зубцы, как, собственно и в моём кейсе. Второй фикс решает.