
Предлагаем вашему вниманию материалы доклада Андрея Липатцева, Google, с последней конференции Bitrix Summer Fest. В своём выступлении Андрей рассказал о текущей ситуации с ранжированием и оценкой Google сайтов для мобильных устройств.
Вы наверняка в курсе всех последних изменений в поисковой выдаче Google, которые произошли за последние пару месяцев. Мои коллеги проделали большую работу, чтобы упростить процесс перехода на адаптированные сайты. Давайте рассмотрим, зачем были осуществлены все эти перемены, на что теперь обращает внимание Google в первую очередь.
Мировая статистика свидетельствуют о том, что свыше 50% всех поисковых запросов в Google приходят с мобильных устройств. Все крупнейшие сайты также отмечают огромный рост количества мобильных пользователей. В России эта тенденция выражена не столь явно, но направление абсолютно такое же. Уже сейчас значительная доля россиян чаще заходит в интернет со смартфона, чем с компьютера, в том числе и для поиска информации в интернете. Активнее всего используют смартфоны люди в возрасте до 35 лет, и фактически нам осталось один—два шага до того, чтобы наш рынок в этом смысле стал очень похожим на западный. Где компании, не учитывающие интересы пользователей мобильных устройств, фактически сами себе перекрывают кислород, закрываясь от клиентов.
В рамках данного поста мы обсудим инструменты от Google для анализа ресурсов, поговорим о технической стороне вопроса, о критериях анализа и ряде других вопросов.
Инструмент проверки

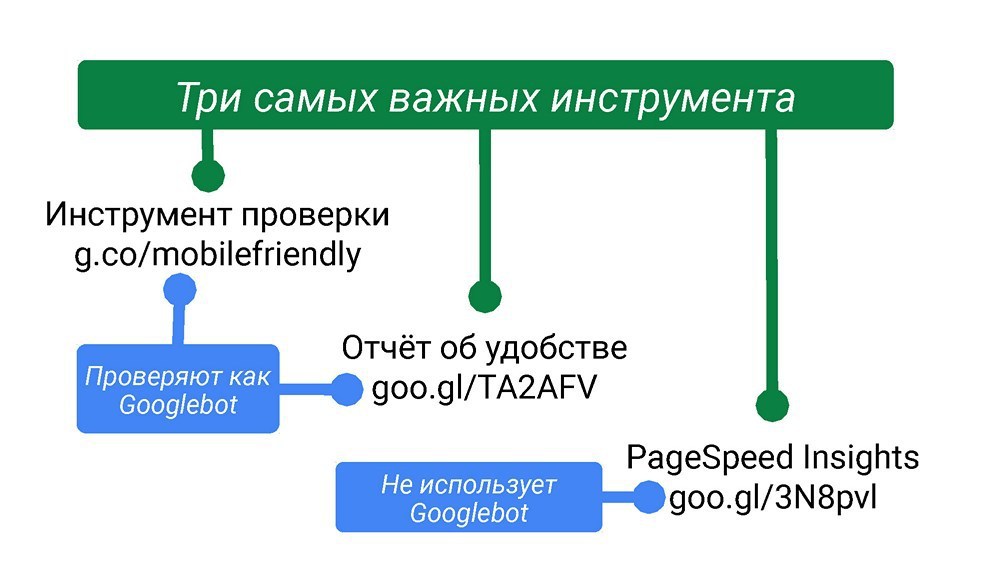
Сегодня Google предлагает три очень важных инструмента для владельцев и администраторов. Точнее, два из них являются инструментами, а один представляет собой отчет, позволяющий правильно использовать те два инструмента. Первый и самый главный — это инструмент проверки удобства использования сайта при заходе с мобильных устройств. Он находится по адресу g.co/mobilefriendly. Там же вы найдете всю необходимую локализованную документацию и рекомендации по этой теме, поэтому достаточно лишь запомнить этот адрес как отправную точку. Вряд ли вы испытаете какие-то затруднения с использованием этого инструмента, там всё очень просто.
Если вы пользуетесь какой-либо хорошей CMS, то вам, как владельцу ресурса, практически ничего не нужно делать, надо удостовериться, что у вас всё работает правильно и не пускать это на самотек. Данный инструмент проанализирует одну страницу вашего сайта и выдаст итоговую оценку.
Исходя из нее будет сразу понятно, адаптирована ли страница или нет. Все обнаруженные проблемы будут перечислены, всего их может быть четыре. Также будет показано, как Google-бот видит вашу страницу, и будут предложены ссылки на дополнительные ресурсы, которые могут оказаться вам полезны. В том числе с рекомендациями для пользователей различных CMS.
Необходимо помнить, что инструмент анализирует лишь одну страницу сайта — главную. На основании этой проверки он максимально доходчиво показывает, какие обнаружены недостатки и что нужно сделать для их исправления. Возможно, все остальные страницы вашего сайта будут хорошо адаптированы для мобильных устройств, но данный инструмент об этом не узнает. Впрочем, возможна и обратная ситуация.
Отчёт об удобстве пользования
Также в Google Search Console теперь доступен суммарный отчёт обо всех обнаруженных ошибках, с развёрнутым описанием и рекомендациями по исправлению. Важно помнить, что сканирование страниц не происходит каждую секунду. Но вы в любой момент можете узнать, когда в последний проверялась любая из страниц. Так что нужно иметь в виду, что отражённая в отчёте картина может несколько отставать от реального положения вещей. При необходимости можно провести проверку каждой страницы по отдельности, если вы считаете, что результат отчёта не отражает текущей ситуации.
Здесь также визуализируется то, как «видит» страницы вашего сайта Google-бот. Также нужно помнить о том, что проверка осуществляется как при сканировании ботом, так и при индексировании. Так что поисковый движок тоже может не сразу узнавать о том, что вы провели какую-то оптимизацию своего сайта для мобильных устройств.
PageSpeed Insights
Наконец, наш самый старый инструмент — Google Page Speed Insights, который мы будем постепенно интегрировать с первыми двумя решениями, но пока он существует отдельно.
Во-первых, он позволяет вам увидеть страницу так, как её видит мобильный пользователь, с учетом соответствующей ограниченности ресурсов. То есть это своеобразный инструмент для тестирования проведенной вами оптимизации, причем можно вообще не иметь на руках какого-либо мобильного устройства. Page Speed Insights также предложит способы решения каких-либо обнаруженных проблем с Usability вашего сайта. Рекомендации даются конкретные, сразу с примерами кода. Это помогает понять, в чём причины сложившейся ситуации и насколько трудоемким будет её исправление.
Я уже неоднократно упоминал о том, что все три вышеописанных инструмента дают всевозможные рекомендации. Естественно, не нужно слепо им следовать, всегда взвешивайте предлагаемые способы. Стόит ли овчинка выделки, какой результат вы получите, потратив время и ресурсы на внесение каких-либо изменений. И уже исходя из этого можно решать, следовать ли предлагаемым рекомендациям.
Что же нам предлагают эти инструменты
Давайте рассмотрим некоторые из тех технических рекомендаций, что могут быть даны вышеперечисленными инструментами.
Область просмотра — это та часть страницы, в которой находится контент. Именно эта область определяет, как страница будет отображаться на устройствах, с экранами различных размеров и соотношений сторон. И зачастую, если она не настроена, то на мобильном устройстве отображается только часть контента. То есть просто не помещается по ширине или высоте.
С помощью одного простого тега можно объяснить браузерам и поисковым системам, какую область просмотра, для каких устройств и каким образом нужно масштабировать.
Если вы используете CMS, то это решение должно быть уже внедрено. Всё, что вам необходимо сделать — это удостовериться, что тег есть и обрабатывается правильно: сайт корректно отображается на мобильных устройствах, а поисковая система считает его адаптированным. В этом помогут вышеописанные инструменты.
Итак, вы оптимизировали отображение вашего контента, но это не значит, что с ним можно взаимодействовать. Это часто встречающаяся проблема при рендеринге страницы. Для её решения нужно точнее настроить ширину отображаемого контента. Ведь у нас могут использоваться элементы, чья величина задана в пикселях. Поэтому на мобильных устройствах страница может отображаться некорректно даже при использовании вышеприведённого тега.
Лучше отказаться от использования в дизайне страниц элементов с заданной в пикселях шириной. Вместо этого используйте пропорциональные размеры, в % от ширины экрана.
<style>
body {width: 1024px; … font-size: 12px}
…
main img {margin-left: 100%; margin-right: 10%; width: 800px}
</style>
Другой способ решения — использование в коде так называемых медиа-запросов. Благодаря им будет динамически подстраиваться отображение тех или иных элементов на странице в зависимости от параметров экрана. Скажем, если на сервер приходит запрос от браузера, запущенного на десктопе, то сервер отдаёт страниц с изначально заданной шириной элементов. Если же запрос приходит от мобильного браузера, то сервер перенастраивает отображение контента на странице.
Несмотря на то, что теперь у нас настроена область просмотра и весь контент находится внутри неё, страница ещё не полностью оптимизирована для мобильных устройств. Всё ещё возможно некорректное отображение сайта. Однако вам будет уже гораздо проще управлять контентом, поскольку все пользователи видят его целиком на своих экранах. Опять же, во многих CMS данная проблема решается без вашего участия. Вам нужно лишь убедиться, что используемые вами шаблоны адаптированы под мобильные устройства.
Однако есть ошибка, возникновение которой не зависит от того, используете вы CMS или нет. Она может свести на «нет» все ваши усилия по оптимизации. Речь идёт об использовании плагинов для отображения Flash-элементов. От их поддержки уже отказались во многих современных мобильных браузерах. И если вы создали страницу целиком или по большей части на Flash, то немало пользователей не увидят её, она у них не загрузится. Потому лучше откажитесь от использования плагинов, которые не поддерживаются наиболее популярными мобильными браузерами. Целесообразно перейти с Flash на HTML 5, особенно в интерактивных мультимедиа-решениях. И для тестирования проведённой оптимизации используйте не только инструменты Google, но и свой собственный смартфон.
Обязательно адаптируйте размер шрифтов. Когда текст, предназначенный для просмотра на больших мониторах, масштабируется на смартфоне, его невозможно читать, с ним практически нереально взаимодействовать.
Размер активных элементов — кнопок, ссылок, пунктов меню — должен быть таким, чтобы на них можно было достаточно комфортно нажимать пальцем, не попадая на соседние элементы. То есть нужно адаптировать не только размер шрифтов, но и расстояние между элементами, межстрочные интервалы.
В качестве базовой рекомендации предлагается использовать шрифты с высотой букв около 16 пикселей, в зависимости от размера экрана и разрешения. Главное, чтобы текст было достаточно хорошо читаем.
Бывает, что поисковик вообще не может отобразить мобильную версию сайта из-за того, что на нём присутствует заблокированное для поисковых ботов содержимое. Например, заблокированными могут быть скрипты или таблицы стилей, которые и отвечают за адаптированность сайта для мобильных устройств. Поэтому обязательно обращайте на это внимание. Убедитесь в том, что ваш robots.txt не блокирует доступ для ботов. Лучше относитесь к ботам как к обычным пользователям.
Советы по настройке двух версий сайта
Сегодня многие используют две версии сайта — обычную и мобильную. Если это полноценное решение, то Google не делает никаких различий, не считает это недостатком или преимуществом. Но использование двух версий требует от вас ещё больше внимательности.
Во-первых, чтобы поисковая система хорошо понимала взаимосвязи между двумя сайтами, необходимо добавить двусторонние аннотации мобильной и десктопной версии.
Во-вторых, если используется динамический показ, то есть сервер определяет по запросу браузера какое у пользователя устройство, то пропишите в заголовке Vary: User-Agent. Это нужно для того, чтобы отдавать пользователю правильный контент.
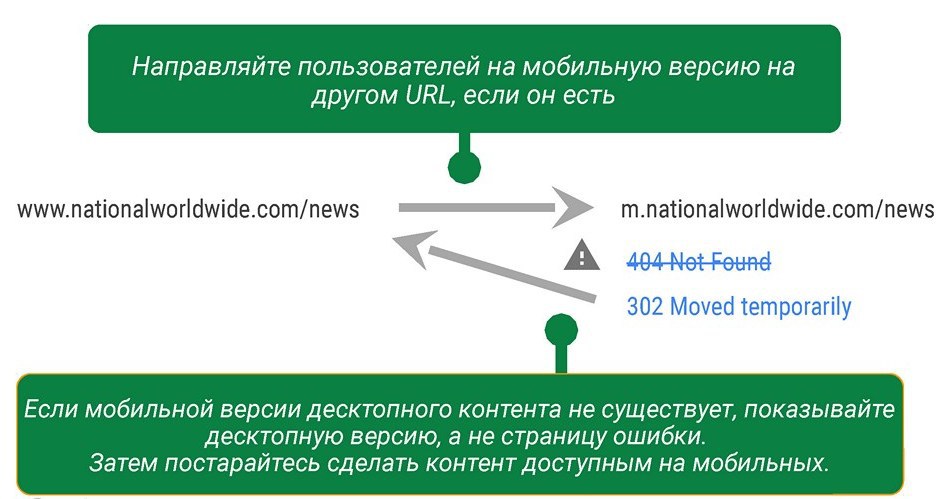
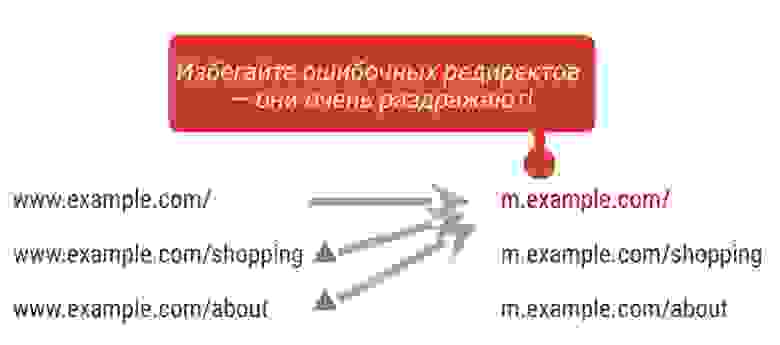
В-третьих, убедитесь, правильно ли настроены редиректы с мобильной на десктопную версию, и обратно. Многие вебмастеры допускают две ключевые ошибки при обращении мобильных пользователям к страницам, которые есть только в обычной версии сайта, а не в мобильной:
- Показывают ошибку 404,
- либо перенаправляют на главную страницу.
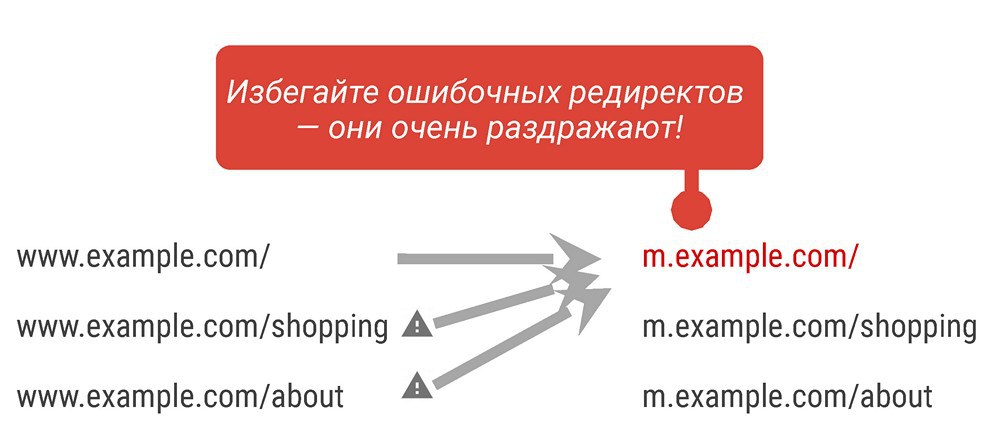
Но в такой ситуации куда логичнее показывать мобильным пользователям десктопную версию страницы, раз уж она отсутствует в мобильной версии. Перенаправление раздражает куда больше. Это происходит иногда по ошибке, иногда от недопонимания.

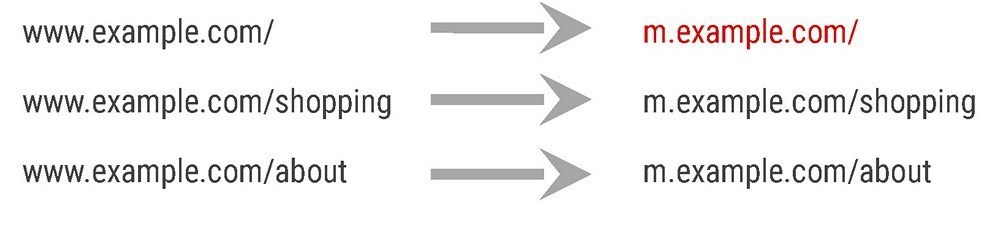
Поэтому, если у вас существует две разных версии сайта, помните: страницы должны дублировать друг друга, то есть нужно направлять с десктопных страниц на соответствующие мобильные аналоги, а не на главную. И там, где аналога не существует, нужно оставлять пользователей на десктопной версии.

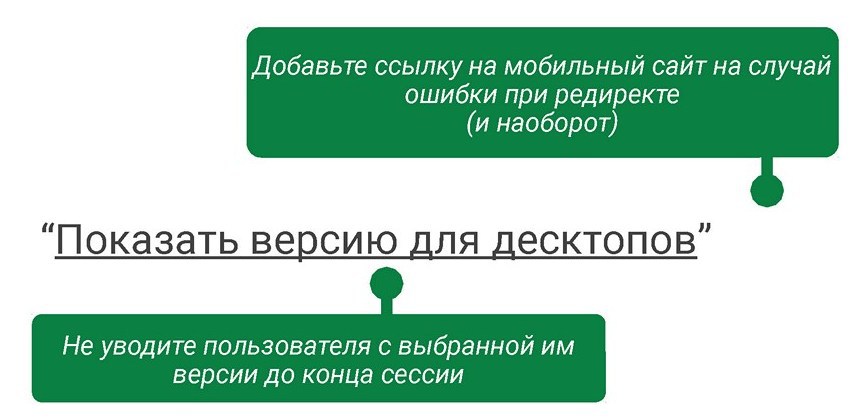
Также имеет смысл оставлять пользователям возможность выбирать версию сайта для просмотра. Это нужно на случай ошибочного редиректа или каких-то индивидуальных предпочтений. И до конца сессии пользователей не перенаправлять принудительно.

Рекомендую в консоли поиска проверить, не нашёл ли Google каких-то ошибок в ваших настройках редиректа. Кроме того, не пугайтесь, если в выдаче на мобильных устройствах увидите главную страницу десктопной версии сайта. Если у вас правильно настроены аннотации и редиректы, то Google может в выдаче показывать десктопную главную страницу, но редирект будет осуществляться сразу на мобильную версию.

Заключение
Итак, подытожу всё вышесказанное.
- Не забудьте пройти тест, чтобы проверить, что у вас всё работает правильно.
- Ознакомьтесь с нашим руководством и с рекомендациями вашей CMS.
- Получите и внедрите необходимые рекомендации.
Если у вас есть какие-то вопросы, добро пожаловать на g.co/ruwebmasters.