Всем привет. В прошлой статье я рассказывал о проектировании стартовой страницы для шаблона веб-магазина. Сегодня разбираемся с прототипами остальных страниц.

Я очень детально не останавливаюсь на всех запчастях. Опишу только самое-самое по важности и сложности. Эта часть будет больше про сам дизайн магазина и меньше про Скетч. Но так уж получается, что без нее дальше не пройти.
Каталог
Общая страница
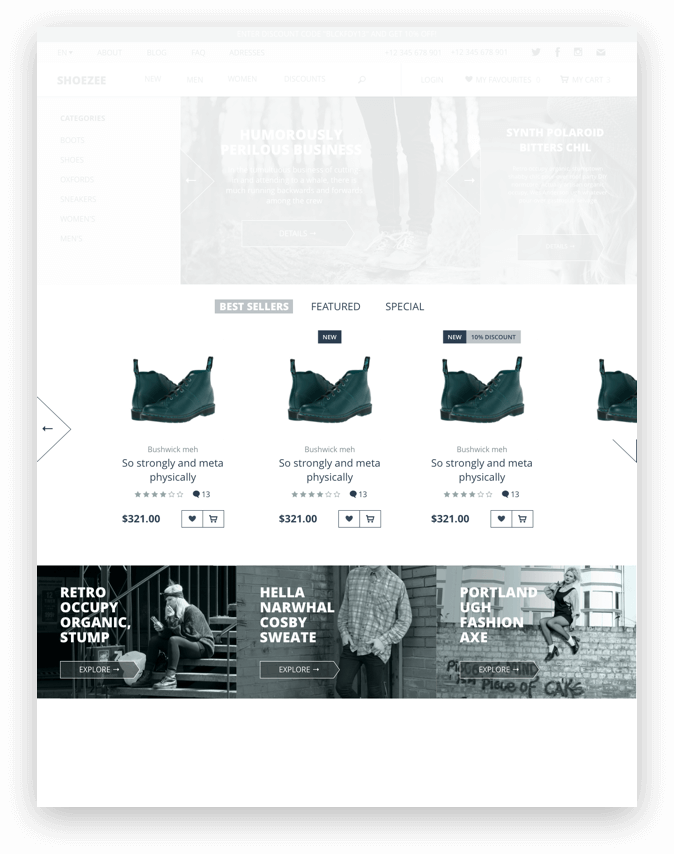
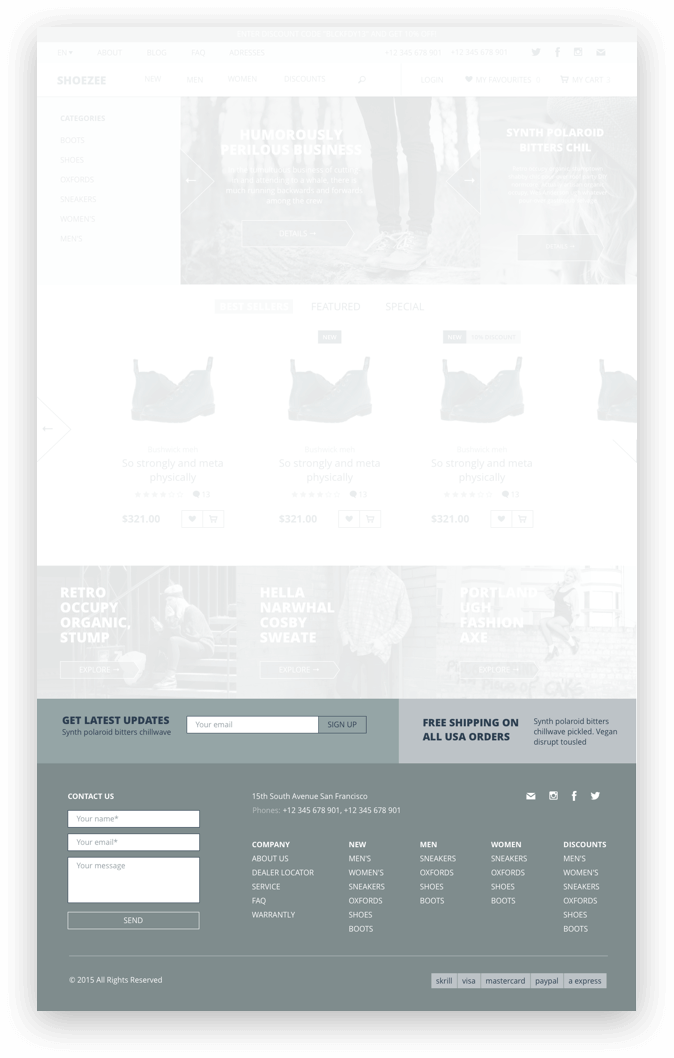
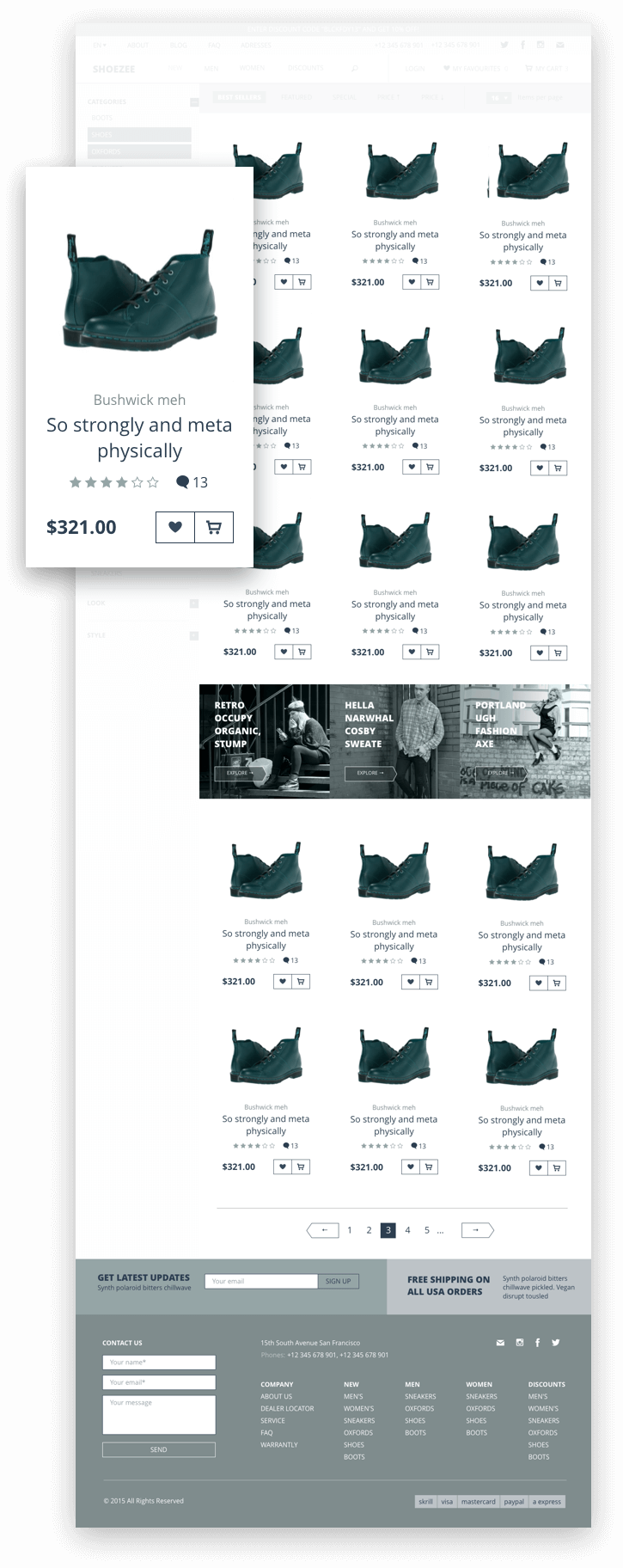
У каталога будет входная страница (когда просто щелкаем в «каталог» без выбора какой-либо категории). Сверху ставим категории, справа от них — слайды и баннеры со стартовой страницы. Ну, теоретически это баннеры со стартовой, а там уже кто как переделает.

Потом добавляем листалку товаров и еще баннеры (в уменьшенных версиях) — все тоже со стартовой страницы. Поэтому просто копирую/вставляю и у баннеров немножко подтягиваю размеры.

Блок с подпиской, доставкой и футером у нас будет везде один, поэтому его можно символом.

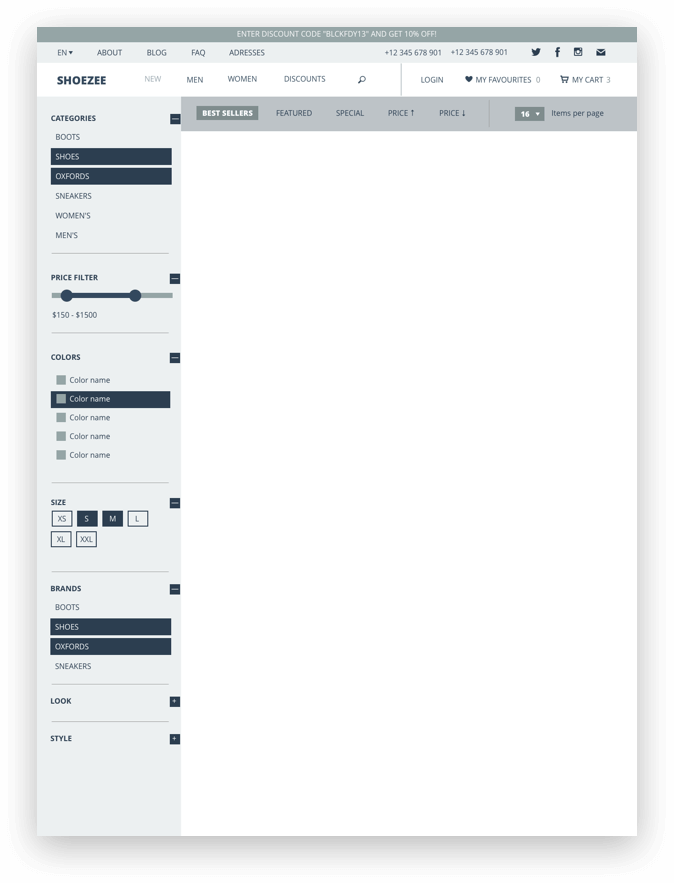
Страница категории
Здесь нам надо сделать версию с выключенным фильтром и со включенным (т.е. когда фильтра не видно и когда видно). Я решил делать сам фильтр вертикально — параметров может быть неизвестно сколько, а когда чего-то может быть неизвестно сколько, лучше не ограничивать его снизу. Еще плюс: вертикальный фильтр будет занимать ровно одну колонку товаров, что не будет ничего ломать при включении/выключении. С фильтром товаров у нас 3 колонки, без фильтра — 4.
Параметры беру у других магазинов и шаблонов. Ориентируюсь на обувь и одежду. Сверху на странице делаю блок с параметрами сортировки. В общем, весь стандартный набор современного веб-магазина.

Товары в колонки накидываю из ранее сохраненного символа. Пока, естественно, можно не переживать, что везде одна и та же картинка и название. Хотя, если бы приходилось такой прототип показывать реальному заказчику, хорошим тоном было бы все-таки разнообразить это дело.

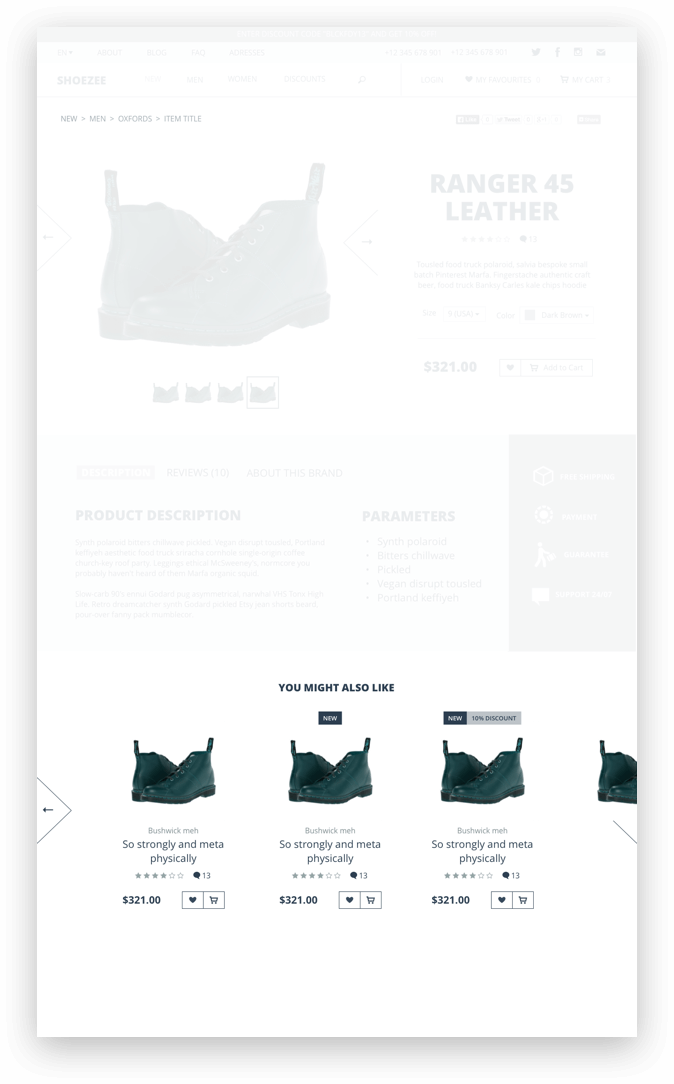
Страница товара
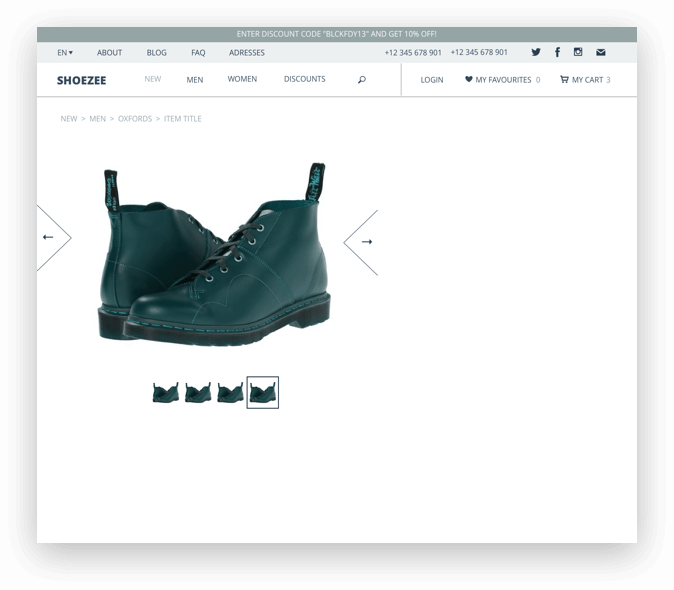
Делаю большое фото обувки (в данном случае) с листалками вперед-назад и маленькими превью снизу. Лучше всегда давать возможность людям листать фото и стрелками, и превьюхами. А точки («буллеты»), если и использовать, то только как индикатор, гже мы находимся, но не как инструмент переключения слайдов — целиться в них уж больно неудобно.

Обязательно должна быть возможность посмотреть большое фото товара и желательно на всю страницу. Некоторые магазины практикуют показывать увеличенные фотки в ограниченном блоке («Икея», например), но я, сам настрадавшись как покупатель, понял, что у себя так делать не буду.

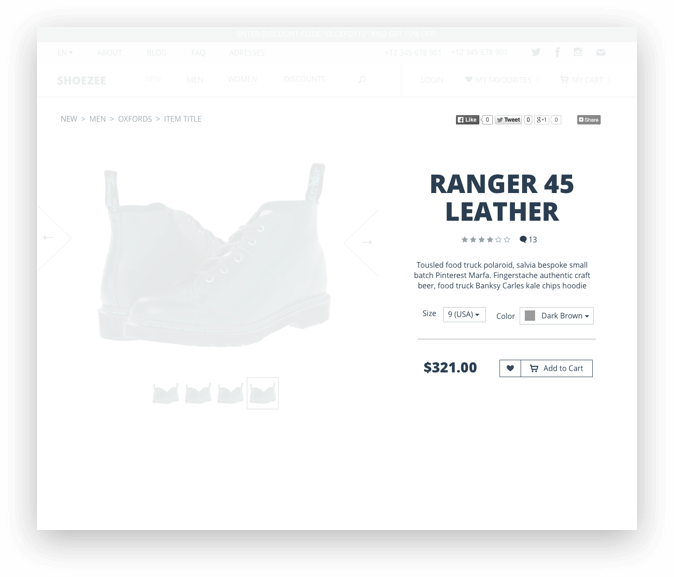
Название, рейтинг (вдруг будет) и параметры (размер/цвет) ставим сбоку — как у всех, в общем. Цену я сильно стараюсь не выделять (чтобы казалась незначительной хотя бы визуально), но и не делаю совсем незаметной — все-таки надо, чтобы покупатель при желании мог сходу разобраться, что почем.

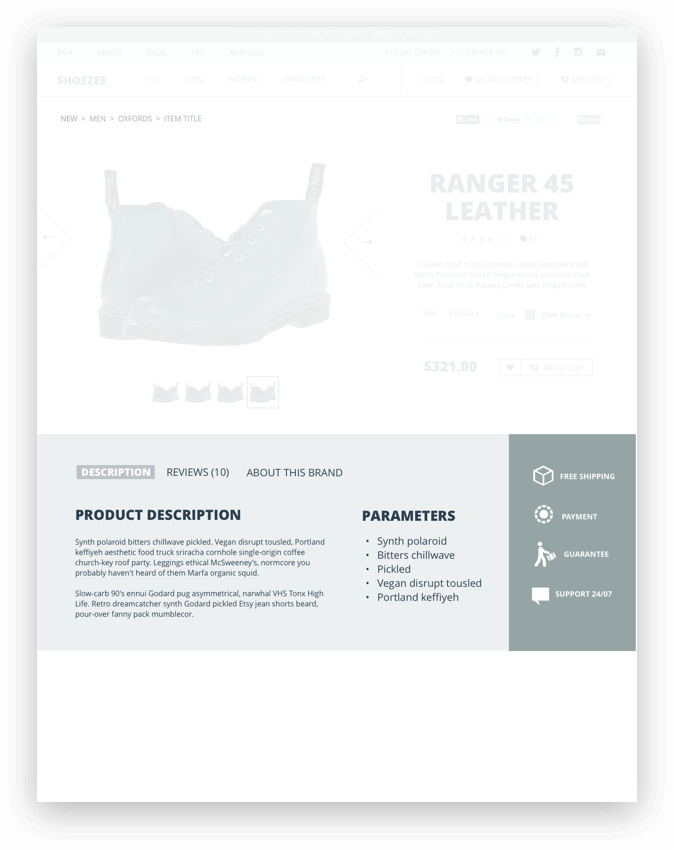
Детальное описание, отзывы и о производителе делаю во вкладках. Т.е. одновременно видно что-то одно. Это чтобы не занимать много места текстовой частью. И еще чтобы по умолчанию не увеличивать сильно высоту страницы (не то чтобы я верил в сказку, что пользователи не умеют скроллить, просто это все-таки шаблон и делается не для себя).

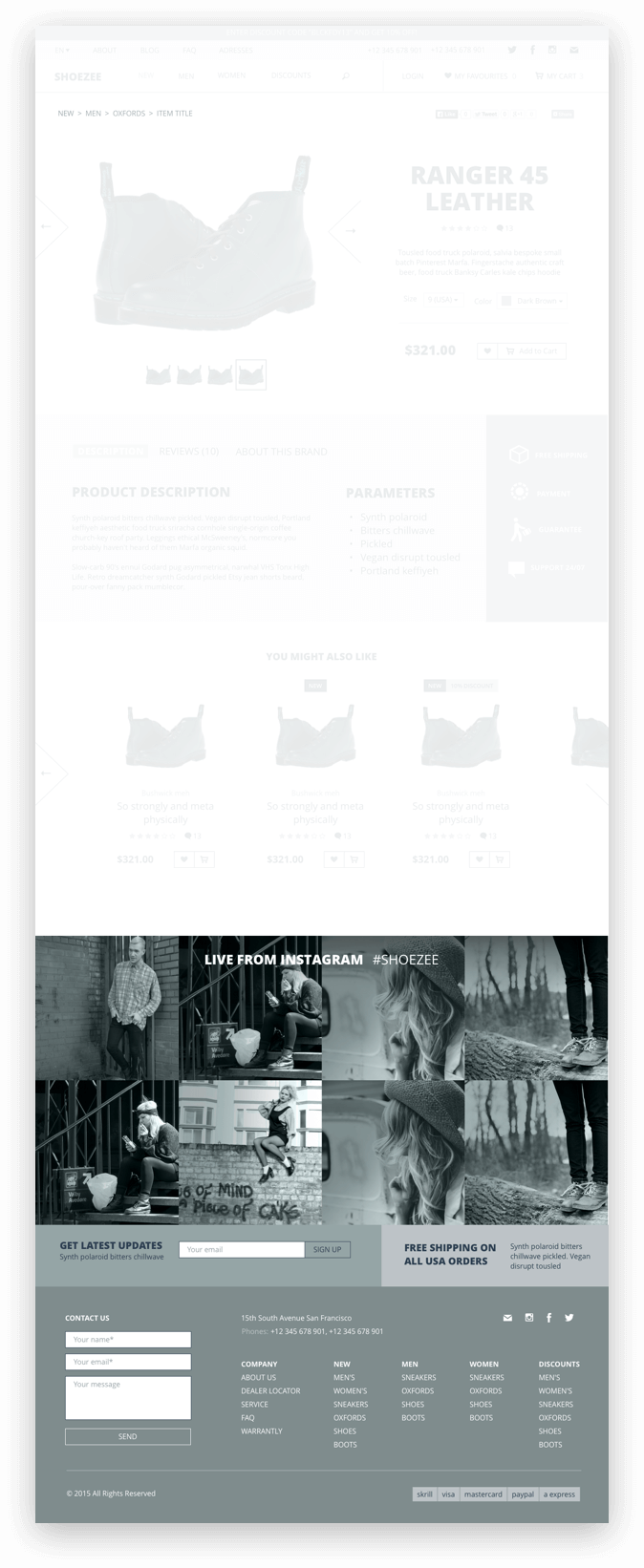
Ниже предлагаем товары из похожих.

Ниже — лента инстаграма. В наше время очень много и больших, и маленьких компаний содержат там профили, поэтому блок будет актуальным.

Корзина
Главные требования к корзине:
- Список всех добавленных товаров с фото (что очевидно);
- Отображение цены за единицу товара, за несколько товаров и общей суммы;
- Возможность изменять количество каждого товара в корзине;
- Возможность удалять товары из корзины;
- Возможность применить промокод;
- Общую сумму желательно показывать с учетом доставки:
- показывать сумму только за товары отдельно, без доставки;
- показывать стоимость доставки отдельно;
- показывать скидку с промокода отдельно;
- показывать общую сумму включительно с доставкой;
- дать возможность добавлять и изменять адрес доставки (или еще и службу доставки), не отходя от кассы.

Оформление заказа делаем в несколько этапов, чтобы не вываливать на людей сразу длинную страшную форму. Да и логически просто: разбираешься с товарами → разбираешься с доставкой → разбираешься с оплатой.

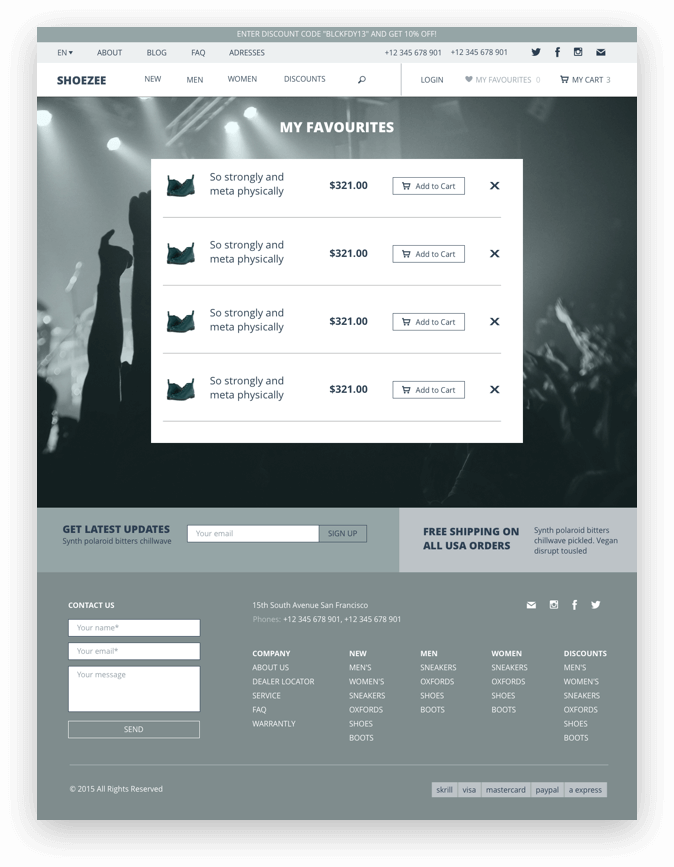
Избранное
Почти та же корзина, только список чуть попроще. Отсюда сразу же можно удалить товар или добавить в корзину.

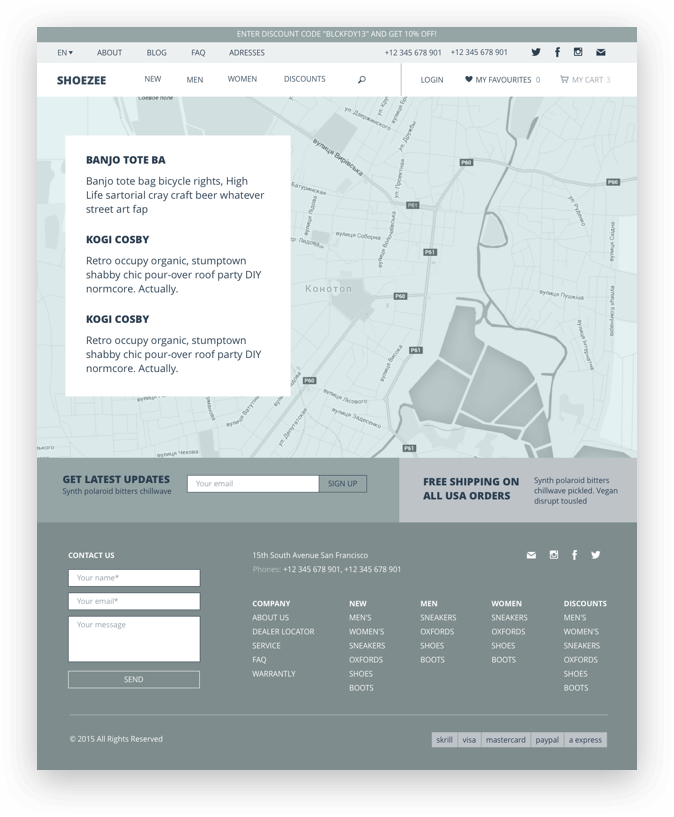
Контакты
Самый-подходящий-всем вариант — большая карта и список адресов отделений магазина, или шоу-румов, или складов, или офисов.

Хотя пока я это писал, понял: надо в новой версии шаблона добавить вариант «Контактов» для полностью онлайновых магазинов (без физических адресов).
Блог
Общая страница
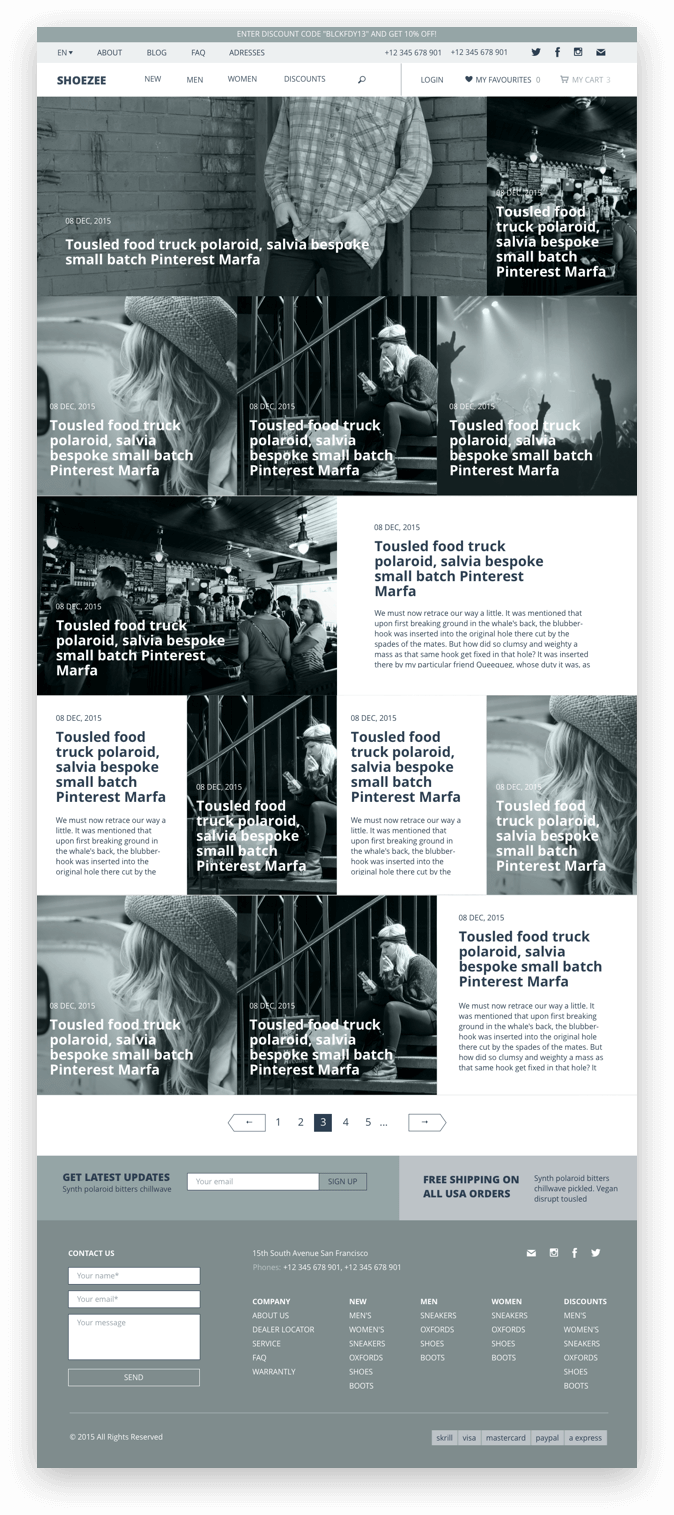
Статей предположительно будет 2 типа — c заглавной картинкой и без. Превью делаю так: если статья с картинкой, оставляю только заголовок и дату; если без картинки — заголовок, дату и описание (по большей части место занять и чтобы получался красивый вид «карточки» статьи). Естественно, визуально придерживаюсь общего стиля сайта (по-журнальному, т.е.) В финальном варианте сделаю еще страницу, где поровну статей с иллюстрациями и без + страницу с полностью иллюстрированными статьями + страницу с полностью текстовыми статьями.

Страница статьи
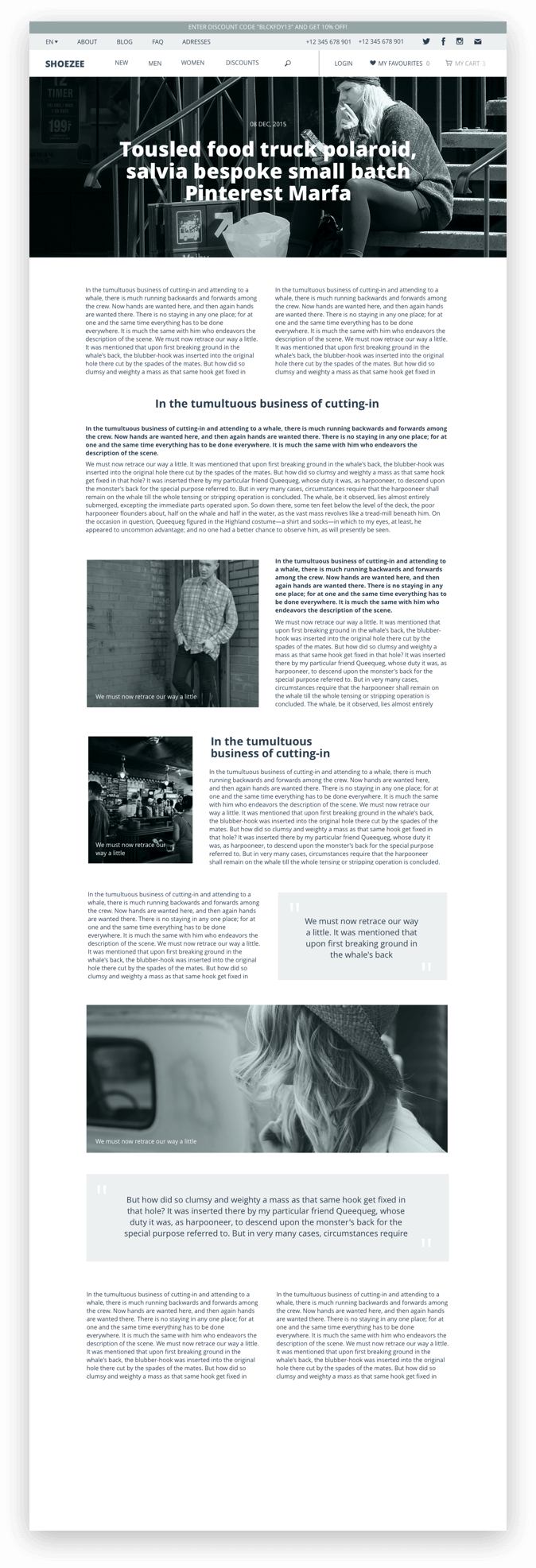
Таких же 2 типа. Отличаются, как вы понимаете, только наличием/отсутствием заглавной фотки.
Дальше собираю абзацы текста и фото в возможные варианты компоновки. В принципе, конечный покупатель файла потом может делать хоть всю простыню текстом по всей ширине страницы, но мне важно показать варианты покрасивше — все-таки я частично отвечаю за то, что получится у людей на выходе после правки моего шаблона.

Для «лорем-ипсума» я раньше пользовался плагином «Content Generator». Сейчас уже есть примочка «Крафт» — очень рекомендую.
Комментарии
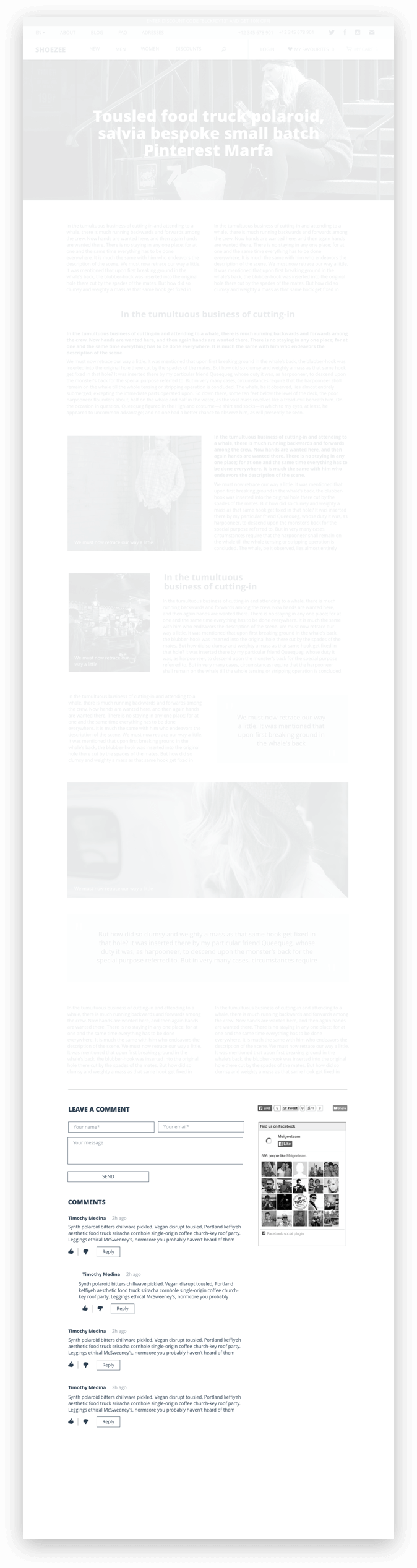
Обязательно надо предусмотреть блок с комментариями и с фейсбуком (следуя принципу «без соцсетей никуда»). Я, если честно, не знаю, куда правильнее ставить форму — перед комментариями или после. У первого варианта логика такая: вы пишете просто свою реакцию на пост. У второго — вы сначала смотрите, как народ реагирует, и потом, возможно, как-то корректируете свое мнение или воообще отказываетесь писать.
Сам вид комментария весьма обычный: имя, время, текст, возможность оценить и ответить.

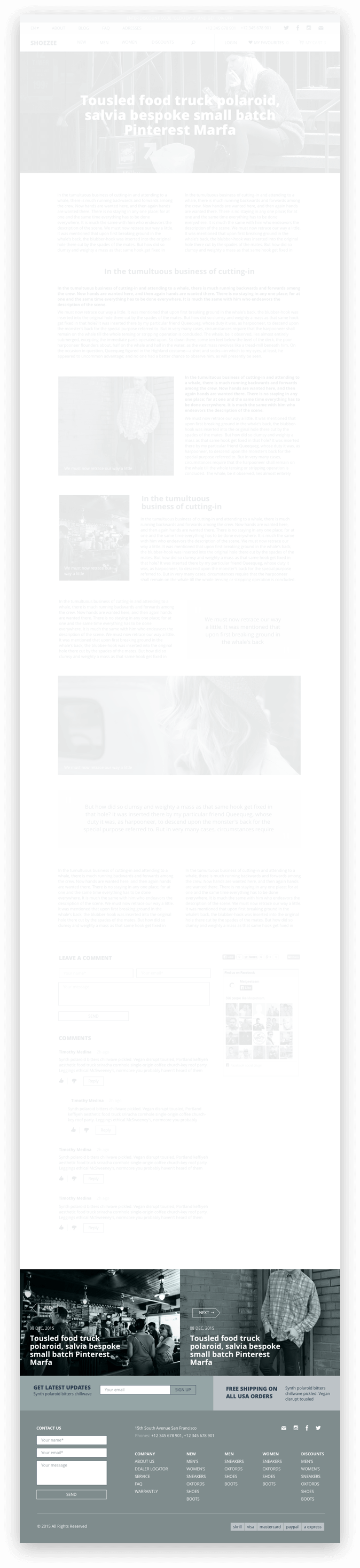
Ниже ставим ссылки на предыдущую/следующую статьи. Или на статьи по теме — здесь уже все в руках конечного пользователя.


В нынешнее время замечаю на многих (но, слава логике, не на всех еще) сайтах дизайнерский прием ставить сразу после текста статьи трехкилометровые предложения по теме, похожие статьи, сылки вперед/назад, рекламные баннеры и всякое разное, а потом уже комментарии к, собственно, статье. Это пример, как монетизация побеждает здравый смысл.
Всплывающие окна
Из того, что я подсмотрел у других шаблонов и магазинов, делать будем следующее: окно логина, восстановления пароля, регистрации, подписки на новости, предпросмотра товара (это будет в каталоге), сообщение о добавлении в корзину, просмотр больших фото товара.

Насчет дизайна окон типа «подпишитесь на наши новости», которые вываливаются на вас в самый неожиданный момент, должен уточнить: если у вас нет выбора или надо следовать общей моде (а с шаблонами обычно надо), то делайте, конечно. Если в проекте позволительно делать дизайн для живых и адекватных людей, по возможности не следуйте этой практике. Такие штуки ведут себя как распространитель акционных стартовых пакетов, набрасывающийся на вас у выхода из метро. Давайте стараться делать свою работу не только ради кликов, но и уважительно по отношению к пользователям. Тем более, если единственный способ получить постоянных читателей — это махать у них перед носом подпиской, то ценность самого материала мне кажется сомнительной.
На этом буду заканчивать. В следующий раз перейдем уже к финальному красивому дизайну. Не переключайтесь.
