Всем привет! Как я писал тут, я разработал клавиатуру для людей с очень тяжёлыми двигательными нарушениями, которые могут нажимать только одну кнопку. Наверное нужно сразу оговориться, что это не уникальная разработка и такие клавиатуры есть во многих операционных системах в стандартных программах экранных клавиатур. Однако моя разработка включает уникальные функции. О них и как они появились я сейчас расскажу. Ссылки на GitHub будут в конце поста.

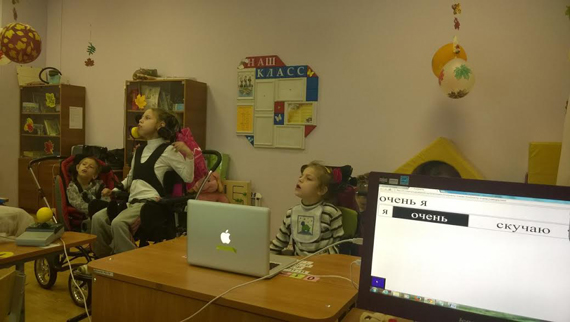
Лина пишет письмо отцу
Лето 2014 года. Я только весной познакомился с Линкой, и летом (на каникулах) мне хотелось ей как-то помочь.
Основное, что нам не хватало, это было общение. Так как общение и коммуникация это основа всего. И я решил, что Лина сможет нажимать кнопку, слава Богу у нас в школы закупают их. Алгоритм выбора я видел на занятиях с Линой. Сначала учитель показывает по очереди строки на бумажной клавиатуре от 1-9, человек на нужной кивает, дальше выбор идёт по строке. Я сделал то же самое в JavaScript.
Лето кончилось. Я радостно притащил программу в школу. Показал клавиатуру Лине и её учителю. Лина посмотрела на меня и стала капризничать. Я не учёл одну маленькую деталь. Что она ребёнок! Она второклашка. И просто так освоить что-то мигающее на экране с большим количеством букв сложно.
Осень/зима 2014. Мы поняли, что детям слишком сложно освоить побуквеный набор. Тогда я дал возможность учителю создавать наборы кнопок из целых слов или слогов. Сначала это был двумерный массив js, который подключался к программе отдельным \<script\>. Да, да, я научил учителя начальных классов писать js массивы.
Ближе к весне я понял, что ТАК делать не надо. Не гуманно заставлять учителя работать в одном файле, когда на каждый урок нужен новый набор кнопок. Значит учителю нужно дать возможность выбора файлов с наборами. Заодно как-то уйти от кроссбраузерных заморочек. Я посмотрел на технологию node-webkit. Остановился на app.js, так как там были готовые api по выбору файлов.
Заодно написал парсилку файлов, так как заставлять учителя писать на js больно сурово. Также добавил возможность добавлять в наборы картинки.
» GitHub node-webkit версии. В репе бины для мак оси, надо подумать как наладить работу.
Я чуть выложу туду в эту репу, мне надо разобраться с говнокодом (писал версию давно и не знал про модульность и ООП ничего), сейчас открыл и ужаснулся.
Весна 2016. Согласитесь, играть приятней, чем печатать? Я тоже так считаю. Почему не совместить приятное с полезным? Я решил создать детям игрушку для освоения принципа набора в unity3d. Назвал ее DisCoin. Всё очень просто. 9 сундуков, на случайном сундуке появляется монетка и надо выбрать этот сундук. Детям очень нравится играть в эту игру, хоть она и с очень простым дизайном, они с удовольствием играют в неё после уроков пока ждут автобус домой.
После уроков
» GitHub repo
Я буду очень рад помощи с оформлением игры, созданием атмосферы и т.п.
Лето 2016. Этим летом мне написала девушка Саша из Москвы, что хочет попробовать мою клавиатуру. Оказалось, что у неё Mac, тогда у меня не было ещё macbook'а и я послал девушке Саше старую браузерную версию с кучей багов и лагов. Саша ей попользовалась, у неё получилось. И они с мамой выдали мне целый список багов и лагов. Я понял, что я дольше буду багфиксить чем писать с нуля. Написал на browserify хорошую версию. Почти без багов, с использованием yandex.predict (спасибо Яндекс, сервис крут). Саша впервые за 17 лет сама пишет свои мысли, а не через маму:
Девушка Саша печатает
» Размещена здесь
» GitHub browser version
— Мой сайт.
Лина пишет письмо отцу
Глава нулевая. Начало
Лето 2014 года. Я только весной познакомился с Линкой, и летом (на каникулах) мне хотелось ей как-то помочь.
Мой личный совет и мнение
Знаете, часто говорят, что есть список вещей, которые стоит сделать хоть раз в жизни. Вот, я вам советую съездить в любой интернат/школу/детдом для инвалидов и посмотреть как там живут. Это тяжело, но полезно для души. Займёт у вас день. Вы не обязаны, но an experience очень интересный.
Основное, что нам не хватало, это было общение. Так как общение и коммуникация это основа всего. И я решил, что Лина сможет нажимать кнопку, слава Богу у нас в школы закупают их. Алгоритм выбора я видел на занятиях с Линой. Сначала учитель показывает по очереди строки на бумажной клавиатуре от 1-9, человек на нужной кивает, дальше выбор идёт по строке. Я сделал то же самое в JavaScript.
Лето кончилось. Я радостно притащил программу в школу. Показал клавиатуру Лине и её учителю. Лина посмотрела на меня и стала капризничать. Я не учёл одну маленькую деталь. Что она ребёнок! Она второклашка. И просто так освоить что-то мигающее на экране с большим количеством букв сложно.
Ещё имхо
Этих детей часто называют умственноосталыми, но я яростно спорю с такими мнениями. Просто потому что если вы прожили свои 10 лет без возможности спросить: «А почему небо голубое?», конечно, вы не будете полноценным человеком. Например, даже с моими «легкими» нарушениями я имею трудности с обществом, например, я не могу на соревнованиях просто так завязать отношения с девушкой, при всех моих достоинствах и харизме
Глава первая. «А если не буквы?»
Осень/зима 2014. Мы поняли, что детям слишком сложно освоить побуквеный набор. Тогда я дал возможность учителю создавать наборы кнопок из целых слов или слогов. Сначала это был двумерный массив js, который подключался к программе отдельным \<script\>. Да, да, я научил учителя начальных классов писать js массивы.
Ближе к весне я понял, что ТАК делать не надо. Не гуманно заставлять учителя работать в одном файле, когда на каждый урок нужен новый набор кнопок. Значит учителю нужно дать возможность выбора файлов с наборами. Заодно как-то уйти от кроссбраузерных заморочек. Я посмотрел на технологию node-webkit. Остановился на app.js, так как там были готовые api по выбору файлов.
Заодно написал парсилку файлов, так как заставлять учителя писать на js больно сурово. Также добавил возможность добавлять в наборы картинки.
» GitHub node-webkit версии. В репе бины для мак оси, надо подумать как наладить работу.
Я чуть выложу туду в эту репу, мне надо разобраться с говнокодом (писал версию давно и не знал про модульность и ООП ничего), сейчас открыл и ужаснулся.
Глава вторая. Игрушка
Весна 2016. Согласитесь, играть приятней, чем печатать? Я тоже так считаю. Почему не совместить приятное с полезным? Я решил создать детям игрушку для освоения принципа набора в unity3d. Назвал ее DisCoin. Всё очень просто. 9 сундуков, на случайном сундуке появляется монетка и надо выбрать этот сундук. Детям очень нравится играть в эту игру, хоть она и с очень простым дизайном, они с удовольствием играют в неё после уроков пока ждут автобус домой.
После уроков
» GitHub repo
Я буду очень рад помощи с оформлением игры, созданием атмосферы и т.п.
Глава третья. Не для детей
Лето 2016. Этим летом мне написала девушка Саша из Москвы, что хочет попробовать мою клавиатуру. Оказалось, что у неё Mac, тогда у меня не было ещё macbook'а и я послал девушке Саше старую браузерную версию с кучей багов и лагов. Саша ей попользовалась, у неё получилось. И они с мамой выдали мне целый список багов и лагов. Я понял, что я дольше буду багфиксить чем писать с нуля. Написал на browserify хорошую версию. Почти без багов, с использованием yandex.predict (спасибо Яндекс, сервис крут). Саша впервые за 17 лет сама пишет свои мысли, а не через маму:
Девушка Саша печатает
» Размещена здесь
» GitHub browser version
— Мой сайт.