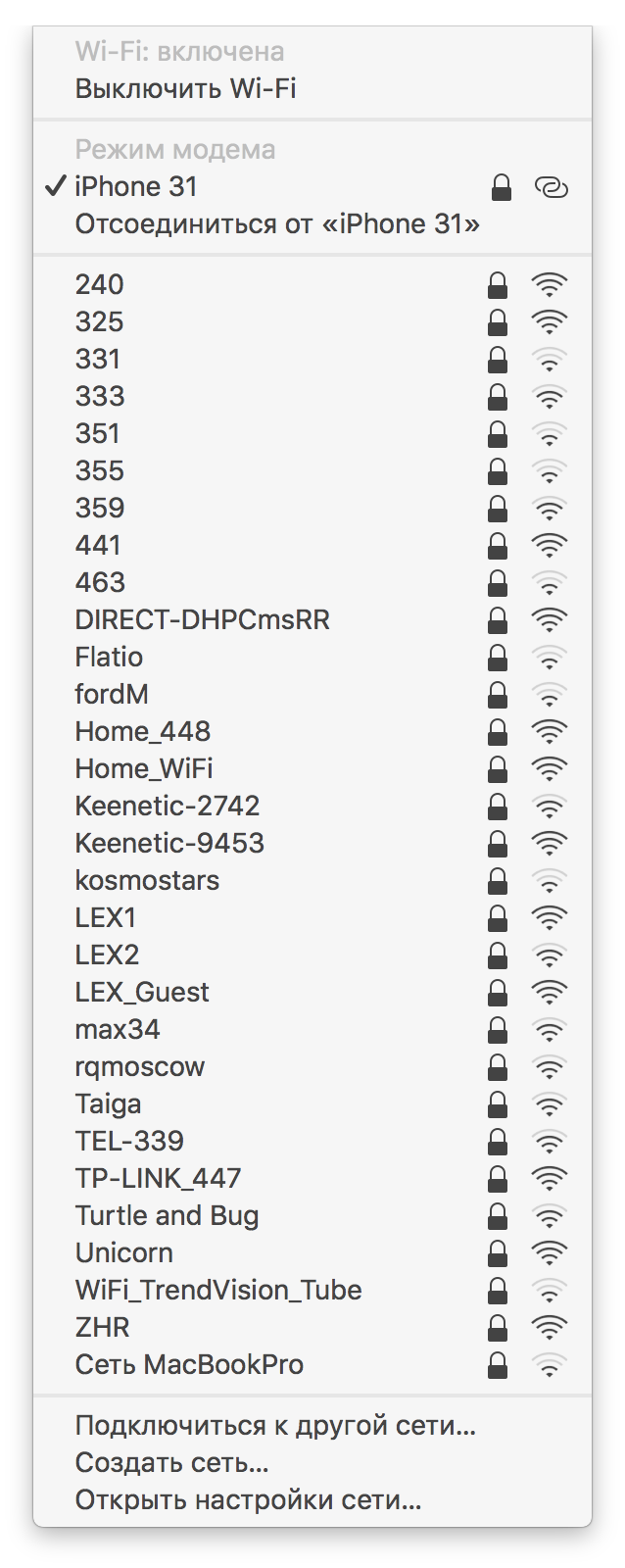
И сегодня я хотел бы на пальцах показать и рассказать про такую штуку, как вардрайвинг. А точнее, как стандартными средствами MacOS можно добыть пароли от Wi-Fi соседей. Нелёгкая забросила меня на очередную квартиру. Как-то исторически сложилось, что я ленивый. Пару лет назад я уже писал, что моя лень, новая квартира и провод Beeline (бывшая Corbina) помогли мне найти багу у Билайна и иметь бесплатно интернет в их сети. «Сегодня» происходит «подобное», я на новой квартире, нет даже провода, но есть много сетей у соседей.

Заколебавшись расходовать мобильный трафик, я решил, что «соседям надо помогать», и под «соседями» я имел введу себя…