
В 2012 году Angular.js серьёзно поменял frontend-разработку. Фреймворку от Google тогда очень быстро удалось снискать популярность у разработчиков.
И вот уже буквально через два года его разработчики решили объявить о выходе новой версии под именем Angular 2. Версия оказалось написанной полностью с нуля и не имела совместимости с предыдущей даже близко. Большинство разработчиков, не исключая и вашего покорного слугу, идея переписывать их приложения явно не прильщала. Писать приложения на старой версии, которая с припиской JS, тоже было так себе вариантом. Конкурирующие фреймворки уже были ничуть не хуже.
Одним из них мы и воспользовались, переведя в 2015 году нашу фронтенд-разработку на React. У него была простая архитектура, основанная на компонeнтном подходе и рассчитанная на то, чтобы не терять в производительности труда с ростом кодовой базы.
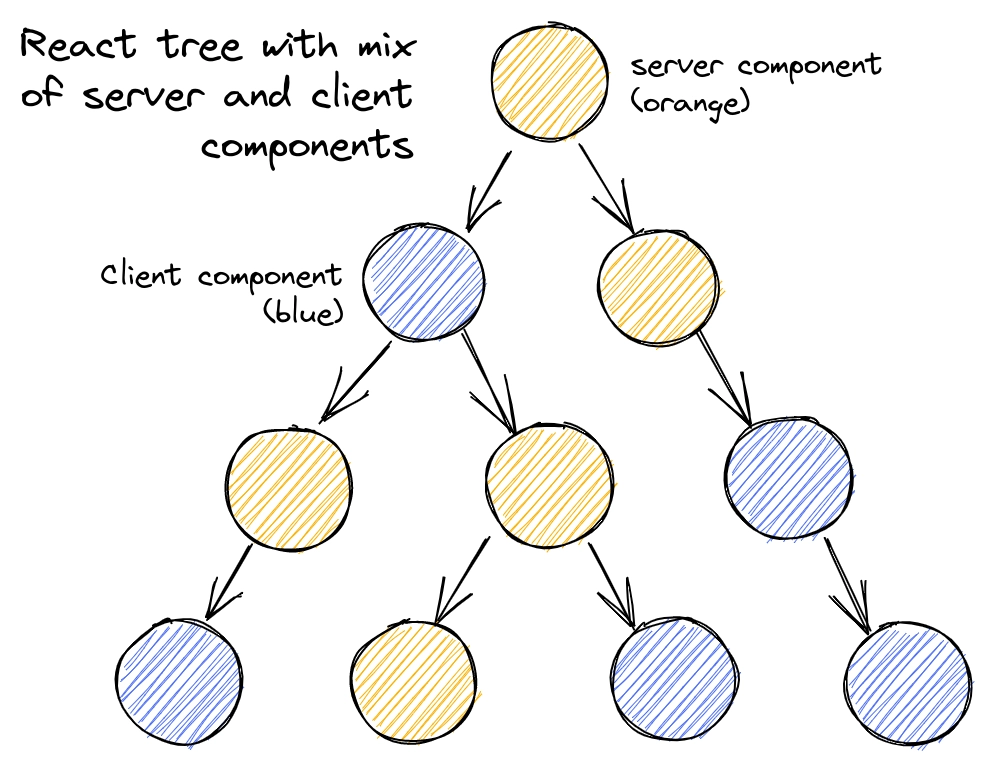
Сообщество Реакта с тех пор значительно выросло и вот недавно команды React и Next.js показали нам Server Components, новый способ разработки веб-приложений, который со стандартным React-приложением совместим примерно никак.
Это такое же серьёзное изменение как и переход с Angular.js на Angular 2? React сейчас проходит через ту же фазу, что и Angular.js когда-то?
Замечание: В этой статье я буду обсуждать фичи как от команды React так и от Next.js. Работают они сейчас очень тесно, так что зачастую трудно сказать, кто из них за что ответственен. Так что буду писать просто, "React" имея в виду обе команды.