Привет, Хабр!
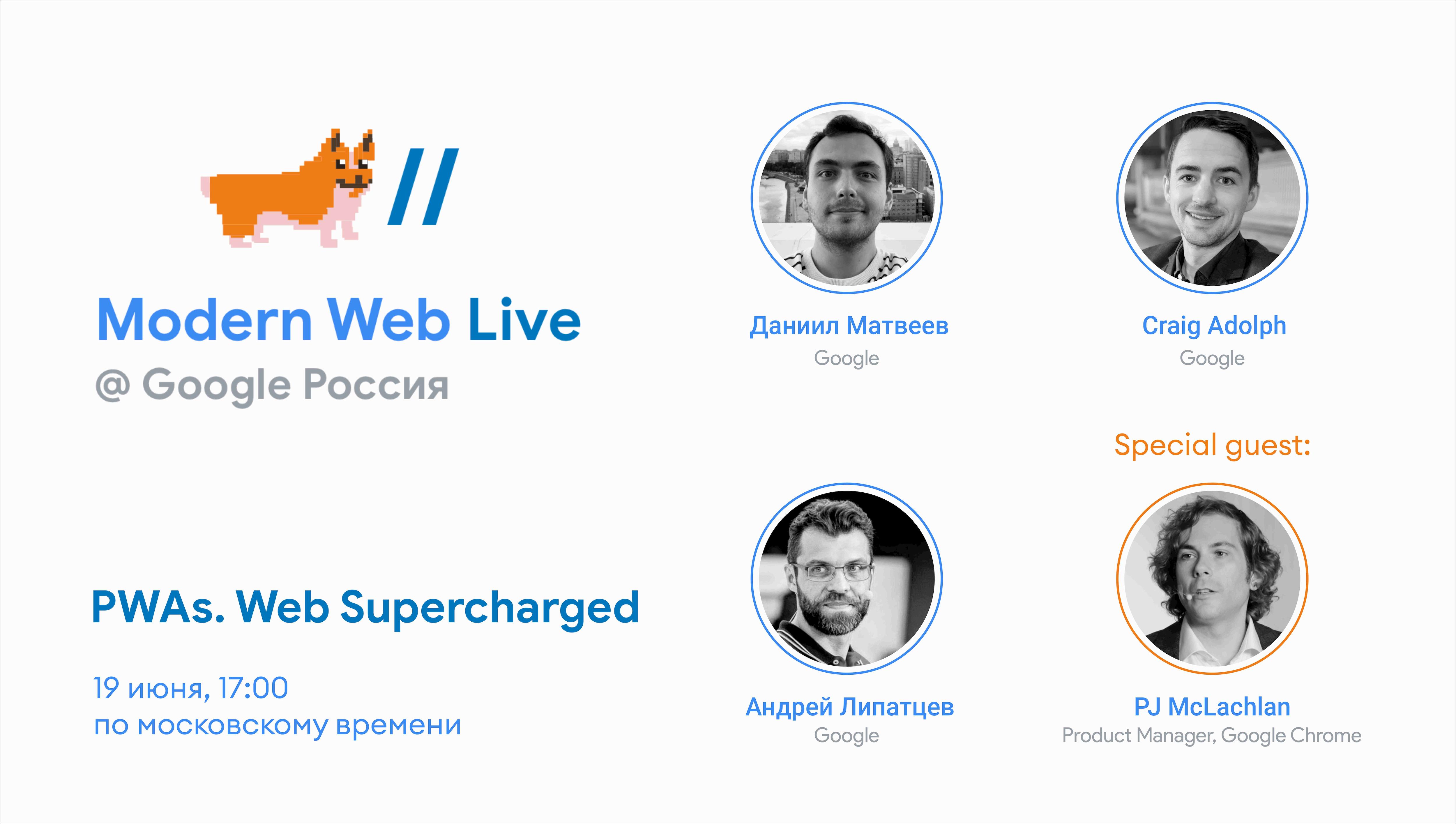
С Progressive Web Apps уже всем же всё понятно? Что здесь ещё можно обсуждать? Вот, мы так тоже думали, а потом увидели состояние многих существующих PWA и решили уточнить. У вас уточнить. Поэтому собираемся в пятницу 19-го в 17:00 по Москве на лайвстрим с PM’ом Chrome по PWA, PJ McLachlan, и Product Lead’ом по PWA по региону EMEA, Craig Adolph, поговорить об этом и ответить на ваши вопросы. Ваши бессменные ведущие – Даниил Матвеев, консультант по мобильным технологиям, и Андрей Липатцев, менеджер по работе со стратегическими партнёрами.

С Progressive Web Apps уже всем же всё понятно? Что здесь ещё можно обсуждать? Вот, мы так тоже думали, а потом увидели состояние многих существующих PWA и решили уточнить. У вас уточнить. Поэтому собираемся в пятницу 19-го в 17:00 по Москве на лайвстрим с PM’ом Chrome по PWA, PJ McLachlan, и Product Lead’ом по PWA по региону EMEA, Craig Adolph, поговорить об этом и ответить на ваши вопросы. Ваши бессменные ведущие – Даниил Матвеев, консультант по мобильным технологиям, и Андрей Липатцев, менеджер по работе со стратегическими партнёрами.