Comments 52
Разработка логотипов и иконок с использованием CSS увеличит скорость загрузки вашего сайта. ???
Эту фразу можно сразу в хабра-юмор) На сколько увеличится загрузка сайта?
Зачем парится и тратить время на создания логотипа в CSS3?
Эту фразу можно сразу в хабра-юмор) На сколько увеличится загрузка сайта?
Зачем парится и тратить время на создания логотипа в CSS3?
+20
UFO just landed and posted this here

М?
+16
UFO just landed and posted this here
SVG сейчас вроде все уважающие себя браузеры держат
Понятно, что поделия от Microsoft сложно к ним отнести, но все-же.
А поддержка SVG заявляется начиная только с IE9, который ставится только на новые машины с Вистой и 7.
Так что о поддержке ведущими браузерами говорить пока рановато.
Просто мои пять копеек.
0
Андроид SVG не держит, к сожалению.
+2
Это ж каким гиком нужно быть, чтобы делать такое.
0
Но существенно увеличит нагрузку на процессор…
0
Как пример интересно, но все таки картинкой мне кажется удобнее и кроссплатформеннее.
+5
UFO just landed and posted this here
Если уж пошла такая пьянка, то тельце можно с помощью градиентов и background-size раскрасить, избавившись от кучи дополнительной разметки :)
+2
Пчиилайно-дроид получился
0
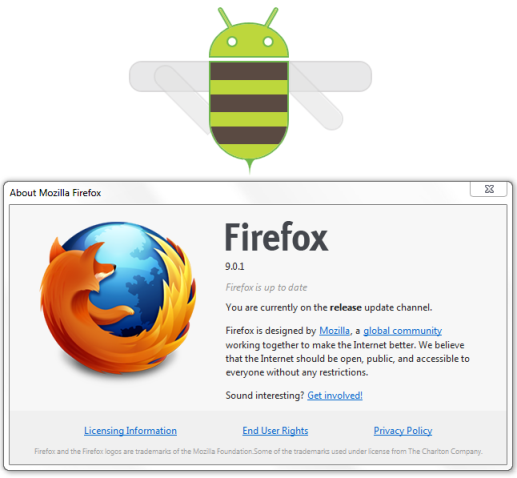
>> Для лучшего результата, проверьте демо в Chrome или Safari (последних версий).
В ФФ 9 пчела-инвалид :)

В ФФ 9 пчела-инвалид :)

+15
В разных браузерах разные лого.
+2
В Firefox12 выглядит так:

Залез в код (правило .left_wings .wing2) и… удивился.
В вебките всё, как оказалось, хорошо :) А остальные пускай мучаются.
К слову, не надо было пихать дивы с разными классами. Можно было просто пустить и задавать при помощи псевдокласса :nth-of-type(), если вам угоден такой способ.

Залез в код (правило .left_wings .wing2) и… удивился.
-o-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-webkit-transform:rotate(-45deg);
transform:rotate(45deg);В вебките всё, как оказалось, хорошо :) А остальные пускай мучаются.
К слову, не надо было пихать дивы с разными классами. Можно было просто пустить и задавать при помощи псевдокласса :nth-of-type(), если вам угоден такой способ.
+4
Бизнес-идея: сделать сайт-сервис «Сделай лого на CSS».
В котором элементы конструируются онлайн и собирается картинка.
(Конечно, без таких ошибок и с чёткими гарантиями работы. Для самопиара пойдёт.)
В котором элементы конструируются онлайн и собирается картинка.
(Конечно, без таких ошибок и с чёткими гарантиями работы. Для самопиара пойдёт.)
0
UFO just landed and posted this here
Одна рука и одна нога, лиса 10
0
css3_logo.html — 6 Kb
css3_logo.gif — 2.2 Kb
в чём выигрыш?
css3_logo.gif — 2.2 Kb
в чём выигрыш?
+2
Хорошая демонстрация CSS3. Но что-то мне подсказывает, что в png эта пчела будет не только быстрее грузиться, но и меньше весить.
+1
UFO just landed and posted this here
Дело не в количестве эффектов. Мне понравился стиль изложения. В остальном, согласен.
0
UFO just landed and posted this here
Сам его за это очень люблю. CSS3 весьма облегчает жизнь, особенно при внесении изменений, удешевляет и ускоряет верстку. Однако, сайты на CSS3 на многих компьютерах и мобильных устройствах пока еще тормозят, особенно при скролле. Потому против применения его к логотипам. Для векторной графики есть в конце концов SVG.
0
А давайте не будем ерундой заниматься, а будем для построения векторного гипертекстового фидонета использовать SVG. Ну а CSS будем использовать для того, для чего он был придуман.
+1
Cute animals made with CSS3:
demos.paranoida.com/css_animals/
demos.paranoida.com/css_animals/
+6
-o-transform: rotate(-30deg);
и
-o-transform: rotate(30deg);
и для остальных движков где? :)
и
-o-transform: rotate(30deg);
и для остальных движков где? :)
+2
UFO just landed and posted this here
UFO just landed and posted this here
То у вас только -webkit и -moz-префиксы для трансформаций, то все нормальные (-ms и -o). То у вас просто border-radius, то внезапно с -webkit и -moz-префиксами. Я понимаю, что оригинал по ссылке, но своя же голова есть, правильно?
+2
Во-первых, для этих целей (векторная графика) надо использовать SVG/VML (работает даже в 6-м IE). (Кто-то написал в комментариях, не работает на андроиде — ну че, пишите Брину, никто ради маргинального браузера не будет код править).
Во-вторых, у меня есть ощущение, что CSS3 реализован в браузерах из рук вон плохо — например, на демо страницах часто Опера тормозит, а прокрутка в ней перестает быть плавной — так что, может по старинке, пээнгэшками лучше будем верстать? Впрочем, в браузерах-конкурентах, прокрутка дерганая вообще на всех страницах, что с них возьмешь.
Во-вторых, у меня есть ощущение, что CSS3 реализован в браузерах из рук вон плохо — например, на демо страницах часто Опера тормозит, а прокрутка в ней перестает быть плавной — так что, может по старинке, пээнгэшками лучше будем верстать? Впрочем, в браузерах-конкурентах, прокрутка дерганая вообще на всех страницах, что с них возьмешь.
0
Подправил листинги CSS приведенные в топике.
0
> все основные браузеры, такие как Chrome, Safari и Firefox
Спасибо, посмеялся. Ну и. да, код какой-то кривой, но за меня уже указали на это картинкой в виде пчелы-инвалида. Она теперь будет сниться мне в кошмарах.
Спасибо, посмеялся. Ну и. да, код какой-то кривой, но за меня уже указали на это картинкой в виде пчелы-инвалида. Она теперь будет сниться мне в кошмарах.
+1
Мне кажется, что эта статья больше не для реального использования, а для поднятия собственного рейтинга
+1
Зашёл на статью на сайте — настойчиво перенаправляет… куда-то… Зачем так делать? Вполне можно смотреть сайт и при отключенном js, нет же, закроем сайт от всех пользователей NoScript.
Кстати, временно включил скрипты — ничего не изменилось кроме добавления кнопки «Вверх». А, ну ещё подсветка кода и кнопки соцсетей.
Кстати, временно включил скрипты — ничего не изменилось кроме добавления кнопки «Вверх». А, ну ещё подсветка кода и кнопки соцсетей.
0
Sign up to leave a comment.


Дизайн логотипа на CSS3