Привет, меня зовут Станислав Хрусталёв, я автор блога hardclient.com. Работаю в управлении клиентским опытом с 2009 года. Пишу на эту тему, собираю лучшие практики из мира Customer Experience, оцениваю сервисные модели компаний.
В этой статье мы разберем UX/UI фотографий на странице товара в интернет-магазине: внешний вид, типы контента, расположение, функциональность и интересные нестандартные кейсы. Как всегда, детально (чек-лист на 130+ пунктов) и с примерами.
Как и в предыдущих статьях, помимо позитивных референсов, здесь будет и много негативных примеров – учимся на чужих ошибках, чтобы не допускать их у себя. Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. За выходом новых статей можно следить здесь и в Telegram.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства разобьем весь чек-лист на этапы взаимодействия клиента с блоком фото товара. Внутри каждого из этапов все моменты будут структурированы по смысловым блокам. Итак, как клиент, я захожу на страницу товара и...
1. Замечаю фото товара
Основное изображение
Добавлено на страницу
Отсутствие изображения по товару может быть воспринято, как его отсутствие на складе. Это может значительно снизить вероятность совершения покупки.
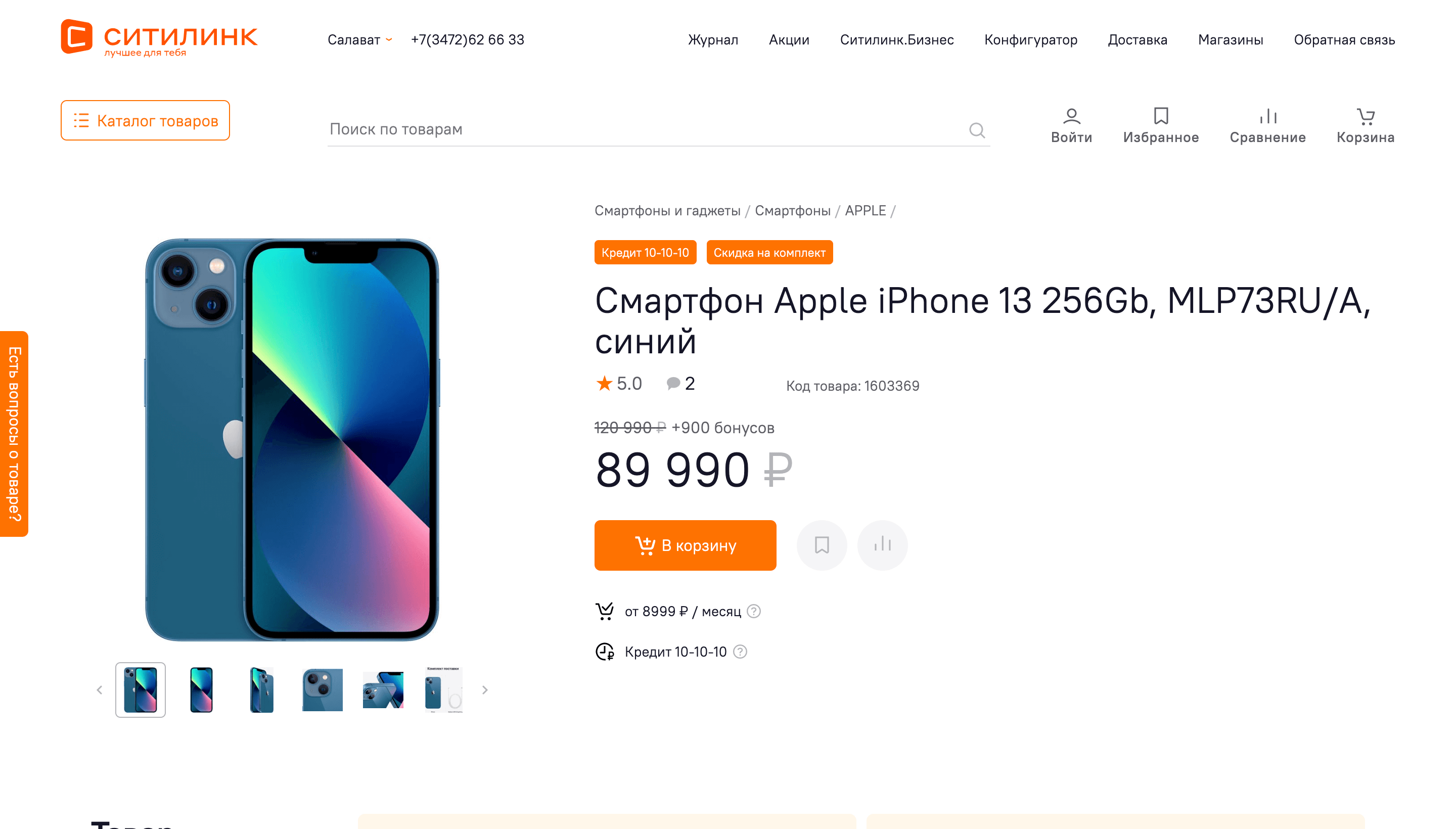
Привычно расположено
Расположите изображение товара там, где клиент ожидает его увидеть – в левой верхней части страницы.
Смотреть пример


Достаточно большое
Не делайте фото товара мелким. Сделайте так, чтобы клиент легко мог ознакомиться с ним без необходимости открытия галереи.
Смотреть пример

Не выделяется чрезмерно
Везде важно знать меру. Фото товара на странице лучше дополнительно не выделять – рамками, цветом и т.д. Оно и так привлекает к себе внимание.
Вписывается в контейнер
Базовый момент, но встречается и у крупных игроков. Фото и миниатюры должны занимать 100% контейнера, чтобы не появлялась лишняя прокрутка.
Смотреть пример
Соответствует фото в листинге
Чтобы не создавать когнитивную нагрузку, сделайте так, чтобы фото, отображаемое на странице по умолчанию, соответствовало фото в карточке товара в листинге.
Смотреть пример

Соответствует реальности
Мало что может быть хуже, чем сначала сформировать у клиента ожидания от продукта, а затем доставить товар, отличающийся по внешнему виду.
Первое фото репрезентативно
Фото по умолчанию должно быть максимально репрезентативно: его увидят 100% клиентов, зашедших на страницу, в то время как пролистывать фото будут не все.
Смотреть пример

Без текста о несоответствии
Если рядом с фото есть текст о том, что оно может не соответствовать реальности, это может лишь отпугнуть и вселить ощущение, что клиент покупает кота в мешке.
Смотреть пример

Загружено в хорошем качестве
Базовый момент, но не все с этим справляются. Фото товара не должны пикселить и размываться. Не только в стандартном состоянии, но и при увеличении.
Смотреть пример

Не обрезается
Если на фото есть какие-либо контентные элементы, они должны вписываться в контейнер полностью и не должны обрезаться.
Смотреть пример

Контент центрирован
Размещайте ключевой контент в центре фото, чтобы облегчить фокусировку внимания клиента и не создавать необоснованных пустых областей.
Смотреть пример

Без водяных знаков
Избавьте фото товаров от водяных знаков либо делайте их менее заметными: если знаки перекрывают контент, это лишь ухудшает его восприятие.
Смотреть пример

Пояснения
При этом фото может сопровождаться краткими пояснениями по особенностям товара – либо как часть фото, либо в виде контекстной подсказки, либо рядом с фото.
Смотреть пример

Мобильная оптимизация
Если на фото есть текст, убедитесь, что его легко прочитать в мобильной версии сайта. Например, можно загружать специальные версии фото с текстом большого размера.
Несколько фото в слайдере
Если фото товаров вертикальные, их в слайдере можно отображать по два. Смотреться это может достаточно органично, а информативность при этом выше.
Смотреть пример

Фотоколлаж
Если фото – ключевой элемент, влияющий на восприятие товара, их можно не прятать в слайдер, а расположить в виде коллажа, упрощая клиенту ознакомление с контентом.
Смотреть пример

Поиск похожих товаров по фото
Некоторые предлагают найти товары, схожие по фото с просматриваемым, тем самым повышая шансы на то, что клиент найдет то, что ему нужно, и останется доволен.
Смотреть пример

Live презентация
Некоторые предлагают показать товар в моменте и ответить на вопросы через видео-чат. Идея интересная, но главное, чтобы все действительно работало, как ожидается.
Смотреть пример

Просмотр в AR
В случае с некоторыми товарами (например, мебель или одежда) просмотр в дополненной реальности позволяет лучше погрузить в детали предложения.
Смотреть пример

Контент блока
Достаточное количество
Разместите достаточное количество фото товара, чтобы клиент мог сформировать представление о нем. В противном случае это может снизить вероятность покупки.
Смотреть пример

Сам товар
В качестве одной из фотографий разместите товар без каких-либо дополнительных объектов, чтобы клиент понимал, что он покупает.
Смотреть пример

Контекст использования
По некоторым категориям товаров (например, в одежде или товарах для дома) можно добавить фото их использования, чтобы улучшить восприятие товара клиентом.
Смотреть пример

Ключевые особенности
Добавьте фото особенностей товара, чтобы заострить на них внимание клиента. Главное убедитесь в том, что клиенты понимают, что именно вы подсвечиваете.
Смотреть пример

Крупный план
По некоторым товарам можно также добавить фото крупным планом, чтобы клиент мог ознакомиться, например, с фактурой ткани на одежде.
Смотреть пример

Товар с комплектующими
Добавьте в блок фото комплекта поставки, чтобы лучше управлять ожиданиями клиента относительно того, что он получит.
Смотреть пример

Отображение размеров
Для некоторых товаров (например, для мебели) на фото также можно добавить размеры, чтобы сделать его более информативным.
Смотреть пример

Без характеристик
По возможности не выносите характеристики в фото товара, особенно если они трудно читаются – для характеристик есть свой раздел.
Смотреть пример

Товар в упаковке
Если товар доставляется в презентабельной упаковке, разместите соответствующее фото на его странице, чтобы лучше управлять ожиданиями клиента.
Смотреть пример

Только выбранный вариант
Если есть несколько вариантов товара и выбран конкретный вариант, не показывайте клиенту фото других вариантов, чтобы не вводить его в заблуждение.
Смотреть пример

Только релевантный контент
Избегайте размещения контента, не подсвечивающего продукт. Какие-либо вторичные элементы можно разместить отдельно, но не в рамках подборки фото.
Смотреть пример

Фото от клиентов
Фото товара от клиентов позволит повысить доверие к нему, особенно если он еще не широко распространен, и у клиента могут возникнуть сомнения в его качестве.
Видео-обзоры
Чтобы лучше погрузить клиента в детали предложения, помимо фото-контента в блок можно добавлять видео-обзоры или презентации.
Обзор 360
Некоторые участники рынка также снабжают страницы товаров обзорами 360, которые позволяют детально их разглядеть. Особенно применимо к техническим продуктам.
Миниатюры
Отображаются
Помимо основного, отображайте также миниатюры других фото так, чтобы лучше подсветить, что по товару доступно несколько изображений.
Смотреть пример

В направлении прокрутки
Разместите миниатюры рядом с фото так, чтобы направление прокрутки совпадало с расположением миниатюр.
Смотреть пример
Не наезжают на фото
По возможности отображайте миниатюры или навигационные элементы не на фото так, чтобы они не перекрывали собой контент.
Смотреть пример

Достаточного размера
Сделайте размер миниатюр достаточным для того, чтобы контент на них легко воспринимался.
Выстроены в один ряд
Даже если фото много, старайтесь придерживаться знакомых клиенту паттернов интерфейса и выстраивайте миниатюры единым списком в 1 ряд.
Смотреть пример

Активный элемент хорошо выделен
В явной форме выделяйте активную миниатюру, чтобы облегчить клиенту навигацию по подборке фото. Например, с помощью рамки или нулевой прозрачности.
Смотреть пример

Реагируют на наведение курсора
Сделайте миниатюры интерактивными так, чтобы они реагировали на наведение курсора, давая понять, что на них можно нажать.
Смотреть пример
Не реагируют выцветанием
Избегайте выцветания миниатюры при наведении курсора или ее активации: такая реакция может быть воспринята, как неактивность элемента.
Смотреть пример
Прокрутка с помощью тачпада
Поддержка прокрутки миниатюр с помощью тачпада при наведенном курсоре может сделать навигацию более удобной.
Скролл страницы vs. миниатюр
Если реализована прокрутка миниатюр с помощью тачпада, во время прокрутки блокируйте скролл самой страницы.
Смотреть пример
Миниатюры грузятся сразу
Если список миниатюр не вписывается в отведенную область, исключите случаи, когда клиент при ее прокрутке видит пустые миниатюры, которые не успели загрузиться.
Смотреть пример
Список не закольцован
В отличие от слайдера, список миниатюр не должен быть закольцован, т.к. отражает общее число фото. В противном случае он может ввести клиента в заблуждение.
Page control / progress bar
В некоторых случаях также могут использоваться элементы page control или progress bar. Главное, чтобы они гармонично вписывались и не выбивались из интерфейса.
Смотреть пример
Видео-обзор
Выделен среди миниатюр
Так как видео – другой тип контента, да и обзоры есть далеко не по всем товарам, имеет смысл дополнительно выделить его, чтобы привлечь внимание клиента.
Смотреть пример

Иконка понятна
Снабдите кнопку перехода к обзору иконкой, которая бы легко считывалась и не вызывала дополнительных вопросов у клиента. Например, воспроизведение.
Авто-запуск
Если клиент уже кликнул по кнопке, обозначив свое намерение, сделайте так, чтобы при загрузке видео запускалось автоматически и не требовало доп.действий.
Смотреть пример
Вписывается в область экрана
Сверстайте экран таким образом, чтобы видео полностью вписывалось в область, отведенную под него, и не появлялись ненужные пустые блоки.
Смотреть пример

Не в отдельной галерее
Не делите контент на 2 отдельные галереи: позвольте клиенту в рамках одной галереи просматривать как фото, так и видео.
Смотреть пример
Видео доступно
Базовый момент, но все же встречается. Если вы размещаете видео на сторонних площадках, регулярно контролируйте его доступность.
Смотреть пример

Обзор 360
Выделен среди миниатюр
Обзоры товара 360 также встречаются нечасто, поэтому лучше выделять их, чтобы привлечь внимание клиента.
Смотреть пример

Рядом с основным фото
Так как обзор 360 выполняет схожую функцию с фотографиями, разместите их рядом, чтобы упростить процесс ознакомления. Подобное к подобному.
Смотреть пример
Иконка понятна
Добавьте в кнопку обзора 360 иконку, которая бы явно давала понять, что это такое. На flaticon есть множество хороших примеров по запросу 360.
Быстро загружается
С учетом того, что фактически обзор 360 – это множество фото, оптимизируйте процесс его загрузки, чтобы клиенту не пришлось ждать слишком долго.
Возможность авто-прокрутки
Сделайте возможной авто-прокрутку так, чтобы клиент мог ознакомиться с обзором 360 без совершения каких-либо действий.
Скорость авто-прокрутки
Скорость авто-прокрутки достаточна для того, чтобы клиент успевал ознакомиться с деталями, но при этом не утомлялся в ожидании следующего фото.
Возможность ручной прокрутки
Также реализуйте возможность для клиента самостоятельно ознакомиться с обзором и прокрутить его в нужные стороны с желаемой скоростью.
Пояснения к прокрутке
Хорошей практикой будет в ненавязчивой форме подсказать клиенту, что нужно сделать для самостоятельной прокрутки фото 360, чтобы подсветить эту возможность.
Количество снимков
Реализуйте фото с различных углов в достаточном количестве, чтобы клиент лучше мог сформировать свое представление о товаре.
Интерактивные элементы и метки
Некоторые участники рынка делают 3D обзоры интерактивными, позволяя воспользоваться различными функциями и подсвечивая ключевые элементы товара.
Смотреть пример
Пользовательский контент
Присутствует
Механика применима не во всех сферах. Но там, где релевантно, контент от клиентов может сыграть роль социального доказательства и побудить к покупке.
Специально помечен
Исключите случаи, когда клиент может спутать ваши фото товара со снимками от клиентов, которые могут быть сделаны не в лучшем качестве.
Не виден, если мало контента
Не отображайте блок, пока в нем не накопится достаточно контента. В противном случае одинокое фото (или вообще его отсутствие) хорошей погоды не сделает.
Смотреть пример

Репрезентативен
Модерируйте фото и не пропускайте контент, в котором товар снят не репрезентативно. Иначе это может негативно повлиять на готовность клиента к покупке.
Не содержит негатива
Конечно же, все мы за прозрачность и открытость. Но если фото убитой во время доставки коробки с товаром появится на странице, продажи это не улучшит.
Призыв к созданию контента
Некоторые магазины рядом с основным фото в явной форме призывают клиентов делиться обзорами и мотивируют их с помощью баллов или купонов.
Смотреть пример

Без возможности добавления фото
Но не нужно предлагать клиенту добавить контент на странице товара. Если клиент еще не купил, для него это не релевантно. Если купил, отзывы нужно собирать по-другому.
Смотреть пример

2. Переключаю фото в слайдере
Переключение фото
Доступно без перехода в галерею
У клиента должна быть возможность просмотреть все фото прямо на странице товара без необходимости открытия галереи.
Смотреть пример

При клике по миниатюрам
Базовый момент. При клике по миниатюре в основном блоке должно отображаться соответствующее фото товара.
С помощью клавиш ← и →
Реализуйте поддержку нажатия на клавиши для прокрутки слайдера. Это удобно, да и с высокой долей вероятности у них не будет каких-либо других функций.
С помощью кнопок
Разместите рядом с основным фото кнопки переключения слайдов. Это позволит клиенту легче понять, что его можно прокручивать.
Анимировано
Добавьте к переключению фото быструю, но плавную анимацию, чтобы сделать его более приятным для глаза.
Закольцовано
Слелайте так, чтобы клиенту для повторного просмотра фото с начала требовался всего 1 клик, а не прокрутка всех фото слайдера вручную.
Смотреть пример
Миниатюры не закольцованы
При этом, список миниатюр не должен выглядеть бесконечным, т.к. это усложнит навигацию и может ввести клиента в заблуждение.
Смотреть пример
Реакция моментальна
Слайдер должен прокручиваться моментально, без каких-либо задержек при получении соответствующего сигнала от пользователя.
Без ожидания загрузки фото
По возможности подгружайте фото заранее, чтобы клиенту не приходилось ждать загрузки изображения каждый раз, когда он переключает слайдер.
Смотреть пример
Активная миниатюра видна
При переключении между фото товара список миниатюр должен прокручиваться так, чтобы активная миниатюра всегда была видна.
Смотреть пример
Кнопки прокрутки
Предусмотрены
Снабдите основное фото товара и при необходимости список миниатюр кнопками прокрутки, чтобы сделать навигацию по подборке более ясной для клиента.
Смотреть пример

Визуально вторичны
Хотя это и важные элементы, фото все же первично, поэтому кнопки прокрутки не должны визуально «кричать», быть слишком большими и сильно бросаться в глаза.
Появляются при наведении
Чтобы визуально разгрузить интерфейс, можно отображать кнопки прокрутки слайдера только при наведении курсора.
Смотреть пример
Не перекрывают контент
Если кнопки размещены внутри фото, выполните их в виде стрелок на прозрачном фоне, чтобы они не перекрывали собой контент и не оттягивали на себя внимание.
Заметны на фоне контента
При этом кнопки должны быть легко различимыми на фоне фото, чтобы не создавать дополнительную конгитивную нагрузку у клиента.
Смотреть пример

Реагируют на наведение курсора
Сделайте кнопки интерактивными, чтобы они ненавязчиво реагировали на наведение курсора и давали визуальную обратную связь.
Не выделяются при клике
Если не блокировать системное выделение элементов, появляющаяся рамка зачастую может выглядеть неуместно в рамках интерфейса.
Смотреть пример

3. Навожу курсор на фото
Увеличение при наведении
При наведении курсора на фото можно его увеличивать, давая клиенту возможность ознакомиться с ним более детально.
Анимация зума
Некоторые магазины делают увеличение фото при наведении не мгновенным и прерывистым, а плавным и более приятным глазу.
Зум в отдельном окне
Как альтернатива, часто применяется механика отображения зума в отдельном окне: клиент видит и приближенные детали, и то, какая часть фото находится в зуме.
Смотреть пример
Реакция на отвод курсора
Базовый момент. Если используется зум при наведении, масштаб при отводе курсора из основного фото должен возвращаться в исходное положение.
Вид курсора при наведении
Если используется галерея, при наведении курсора на основное фото курсор может меняться на увеличение или менять форму на кастомный вид расширения.
Смотреть пример
Кнопка галереи
В качестве альтернативы изменению вида курсора при наведении на фото можно отображать кнопку перехода в галерею.
Без контекстной подсказки
Контекстная подсказка при наведении курсора будет лишь мешать и закрывать собой часть фото. Поэтому от нее в данном случае лучше отказаться.
Смотреть пример

4. Открываю галерею
Галерея
Загружается моментально
Любые задержки в загрузке, в том числе и галереи могут вызвать у клиента лишь негативные эмоции.
Занимает всю область экрана
Галерея создана для того, чтобы просмотреть фото более детально. Поэтому лучше если галерея будет занимать весь экран, без каких-либо отступов.
Смотреть пример

Галерея вместо зума
Для более детального ознакомления с фото лучше использовать галерею, чем зум. Особенно если фото при зуме еще и не вписывается в страницу.
Смотреть пример
Вписывается в окно по вертикали
Спроектируйте галерею так, чтобы она не выходила за рамки окна и не появлялись ненужные полосы прокрутки.
Смотреть пример
Без скролла
Если клиент уже прокрутил слайдер в рамках страницы, при открытии галереи должно отображаться текущее фото, но анимацию прокрутки до него стоит упразднить.
Смотреть пример
Полный спектр контента
Убедитесь, что в галерее представлены не только фото, но и видео, и обзоры 360, если вы их используете на странице товара.
Смотреть пример

Содержит ключевые объекты
Как вариант, галерею можно снабдить названием товара и кнопкой корзины, чтобы клиент находился в контексте и ему легче было купить товар.
Смотреть пример

Без фоновой прокрутки
При просмотре фото в формате галереи прокрутка на фоновой странице товара должна блокироваться.
Смотреть пример
Пояснения
Чтобы повысить информативность, по возможности можно снабжать фото товара пояснениями в формате текстового блока или контекстной подсказки.
Текст не наезжает на фото
Если помимо фото на странице добавлено пояснение, его текст не должен наезжать на фото и перекрывать его собой.
Смотреть пример

Без нерелевантных ссылок
В галерее не должны быть размещены какие-либо ссылки, не релевантные для клиента. Это может сместить фокус внимания и отвлечь его.
Смотреть пример
5. Приближаю фото в галерее
Зум при клике
Если клиенту потребовалось ознакомиться с товаром более детально, предоставьте ему такую возможность: увеличивайте фото при клике, уменьшайте при повторном.
Смотреть пример
Курсор зума
Не забудьте при этом соответственно видоизменять курсор так, чтобы клиенту было понятно, что фото можно приблизить.
Кнопки зума
В качестве альтернативы зуму по клику, можно реализовать зум с помощью кнопок, которые можно ненавязчиво разместить в рамках галереи рядом с фото.
Зум анимирован
Сделайте приближение и удаление фото анимированными и более приятными взгляду, чем мгновенная прерывистая реакция интерфейса.
Смотреть пример
Перемещение без зажатия курсора
В режиме зума клиент должен перемещаться по фото, просто перемещая курсор – без необходимости отдельно зажимать левую кнопку мыши.
Смотреть пример
Если зум есть, то значительный
Убедитесь в том, что если функция зума предусмотрена, она не приближает картинку лишь на 10-15%. Смысла в таком небольшом зуме будет мало.
Смотреть пример
Фото не пикселят
Если вы предусматриваете зум, убедитесь в том, что фото загружены в достаточно хорошем качестве, чтобы не пикселить при увеличении.
Без вложенной галереи
Встречаются случаи, когда при зуме в галерее фото по непонятной причине начинает отображаться в новом интерфейсе. Таких «матрешек» точно делать не стоит.
Смотреть пример
Возврат к 100% зуму
Базовый момент: возврат к базовому масштабу при зуме должен быть предусмотрен. Тем не менее, примеры обратного среди топ-100 магазинов рунета все же встречаются.
Смотреть пример
6. Переключаюсь между фото в галерее
Базовые требования
Все требования к кнопкам прокрутки и методам переключения сохраняются. Здесь выведем только дополнения.
Прокрутка свайпом
Так как в галерее фокус приходится на фото и нет «конкуренции» со стороны других элементов, сделайте доступной прокрутку с помощью свайпа влево и вправо.
Расширенные области кнопок
Сделайте кликабельной не только визуальную область кнопок переключения, но и более широкие боковые области, чтобы нажать на кнопки было легче.
Смотреть пример
Отображение кнопок
Не отображайте кнопки прокрутки, если в галерее доступно всего лишь одно фото: в этом случае кнопки не будут иметь какой-либо функциональной нагрузки.
Смотреть пример

Миниатюры видны всегда
В некоторых магазинах встречается элемент показа и скрытия миниатюр. Учитывая, что миниатюры и так занимают мало места, но при этом информативны, смысла в нем мало.
Смотреть пример

Миниатюры по ширине экрана
Так как в галерее гораздо больше места, не ограничивайте список миниатюр по ширине так, чтобы он отображался без необходимости прокрутки.
Смотреть пример

Миниатюры центрированы
Центрируйте миниатюры по горизонтали, чтобы они располагались под основным фото и естественно вписывались в общий интерфейс.
Смотреть пример

Направление миниатюр
Если перемещение происходит горизонтально, то, по-хорошему, и миниатюры должны быть выстроены соответственно. Аналогично с вертикальной прокруткой.
Смотреть пример
Авто-прокрутка
Иногда в галерее можно встретить функцию авто-прокрутки, с помощью которой можно ознакомиться с фото без необходимости совершения каких-либо кликов.
Смотреть пример
Индикация прокрутки
Некоторые магазины дополнительно подсвечивают номер текущего и общее число фото, чтобы клиенту было легче ориентироваться в галерее.
7. Закрываю галерею
Через нажатие на кнопку
Базовый момент. Предусмотрите в интерфейсе галереи кнопку закрытия, чтобы не вызывать у клиента вопросов и не ставить его в тупик.
Через нажатие на Esc
Некоторые клиенты чаще используют клавиатуру. Предусмотрите для них возможность закрытия галереи нажатием на клавишу Esc.
Через клик по области вне фото
Если галерея занимает не 100% экрана, клик по области вне ее должен восприниматься, как попытка закрытия.
Моментальное закрытие
Закрытие галереи должно происходить без каких-либо промедлений при получении сигнала от пользователя.
Кнопка закрытия
Привычна
Сделайте кнопку визуально привычной: любые варианты, кроме крестика, могут вызвать дополнительные вопросы и смутить клиента.
Без пояснения
Если кнопка выполнена стандартно, текстовое пояснение в принципе будет чрезмерно. Если уж сильно хочется добавить пояснение, можно спрятать его в подсказку.
Смотреть пример

Визуально вторична
Кнопка закрытия выполняет не первостепенную функцию, поэтому сделайте ее визуально вторичной, чтобы она не смещала на себя фокус внимания.
Расположение привычно
Расположите кнопку закрытия галереи там, где клиенты ожидают ее увидеть – в правой верхней части экрана.
Смотреть пример

Не прилипает к краям окна
Между кнопкой закрытия галереи и краями окна должны быть достаточные отступы, чтобы она визуально не «прилипала» к ним.
Смотреть пример

Не дублируется
В дублировании кнопок закрытия в рамках визуально не перегруженного интерфейса особого смысла нет.
Смотреть пример

Реагирует на наведение курсора
Сделайте кнопку интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
To be continued...
Итак, сегодня мы разобрали фотографии на странице товара. Казалось бы, простой элемент. Но, как показывают негативные примеры, многое здесь может быть реализовано далеко не лучшим образом – даже у крупных игроков. Детали не стоит недооценивать: в совокупности они и формируют клиентский опыт, влияя на то, совершит клиент покупку у вас или у конкурентов.
Следующие статьи буду выпускать с таким же уровнем детализации. Не забудьте подписаться на канал в Telegram и поделиться материалом с друзьями и коллегами. Будем на связи.