Однажды ко мне пришел крупный застройщик, хотел обновить дизайн приложения. Провели два созвона, определились, что будет в дизайне. Делаю простенькое ТЗ на доп. разработку. Все круто, казалось бы. Потом выяснилось, что нужно интегрироваться с 1С. Это сложная доработка, поэтому с командой делаем полноценное техническое задание. Присылаем им готовое ТЗ, договор и счет — ждем ответа. Проходит день, два… неделя. Мы забили, а потом увидели кейс у коллег по нашему ТЗ.
Тут мы отчасти сами виноваты — не могли остановиться и перелопатили кучу конкурентов, предлагали идеи и записывали их в ТЗ. В итоге потратили чересчур много времени на проект, который не сложился. Теперь делаем отдельный договор под ТЗ, когда видим, что планы меняются и за два созвона тут не порешать.

Почему платный бриф для разработки — это норма?
Представим ситуацию: к вам пришел клиент с запросом сделать сайт как у Apple. Никакого брендбука, только цвета из логотипа. Сначала проводим 1-2 бесплатных созвона. Если после них не появляется представление о том, какой продукт будет на выходе — нужно брифовать. Брифы займут как минимум 1 месяц. Это еженедельные созвоны, а параллельно ТЗ. Зачем? Чтобы клиент знал, что получит в итоге, а команда понимала, с каким объемом задач придется работать.
И почему такая работа должна выполняться бесплатно? (риторически в пустоту)
Как понять, сколько денег брать за ТЗ?
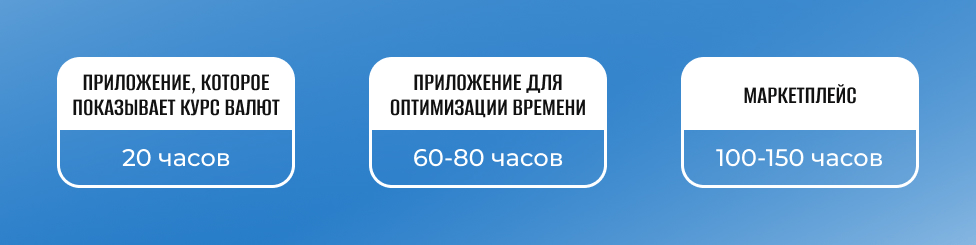
Я определяю стоимость ТЗ по часовой ставке менеджера, который будет его писать. В эти часы не включаю брифинг, только работу над техническим заданием.

Эти работы клиент оплачивает отдельным договором сразу.
Что делаем на брифе?
Собираем общую информацию
После первичных созвонов с клиентами заключаем договор на ТЗ. В течение 1-2 месяцев проводим еженедельные созвоны, менеджер параллельно пишет . Узнаем, что за приложение будет:
для iOS или Android или и то и то?
какие языки интерфейса нужны
на чем будем делать
какой язык программирования или технологию используем
кто им будет пользоваться: регион публикации, регион использования
где оно будет размещаться: площадка публикации, сервер хранения
как будем зарабатывать с помощью приложения
По поводу языков программирования — мы это определяем от задач, если у заказчика нет пожеланий. Вот такие есть три варианта:
No-code и Low-code приложение по технологии drag-and-drop
Такой вариант подходит, если: денег мало, сроки горят, нужно сразу и Android и IOS, нужны более ли менее стандартные понятные вещи. Для нас меньше мороки, а для заказчика быстрее и дешевле. Конечно, если приложение нельзя сделать помощью конструктора, мы пишем его кодом.Нативные приложения
Отдельно пишем для IOS на Свифте и отдельно для Android на Котлине. Это самый надежный вариант. Его выбирают, когда планируется много анимаций.Кроссплатформенные приложения
Вариант похож на нативные приложения, но его быстрее делать, и стоит он дешевле. Пишется сразу под IOS и Android на Flutter.

Как выбираем сервер хранения?
1. Для международных стартапов — облачные сервера хранения данных. Чаще всего у заказчика нет бюджета на то, чтобы сделать в каждой стране свой сервер. В таком случае мы используем специальные облачные сервисы, которые за нас распределяют данные в юрисдикции нужных стран.
2. Если работаем по России — подбираем по стоимости. Чаще всего пользуемся облаками, либо приобретаем сервер.

Обсуждаем функционал
Мы описываем действия, которые клиент будет совершать в приложении. Действия должны быть максимально конкретными и с минимальным количеством технических деталей. Мы отвечаем на вопрос: что должен сделать клиент, чтобы совершить то или иное действие.
Например: Я, как пользователь, хочу иметь возможность добавлять товар в список избранных, для того чтобы в дальнейшем быстро находить его. Здесь понятно, что хочет клиент и для чего.
Антипример: я, как пользователь, хочу, чтобы приложение было удобно для использования. Тут непонятно, что конкретно хочет человек и что для него «удобно». Это общие слова и они не помогают понять, какой функционал ожидает пользователь.
Результат обсуждения с заказчиком идет в ТЗ по функционалу:

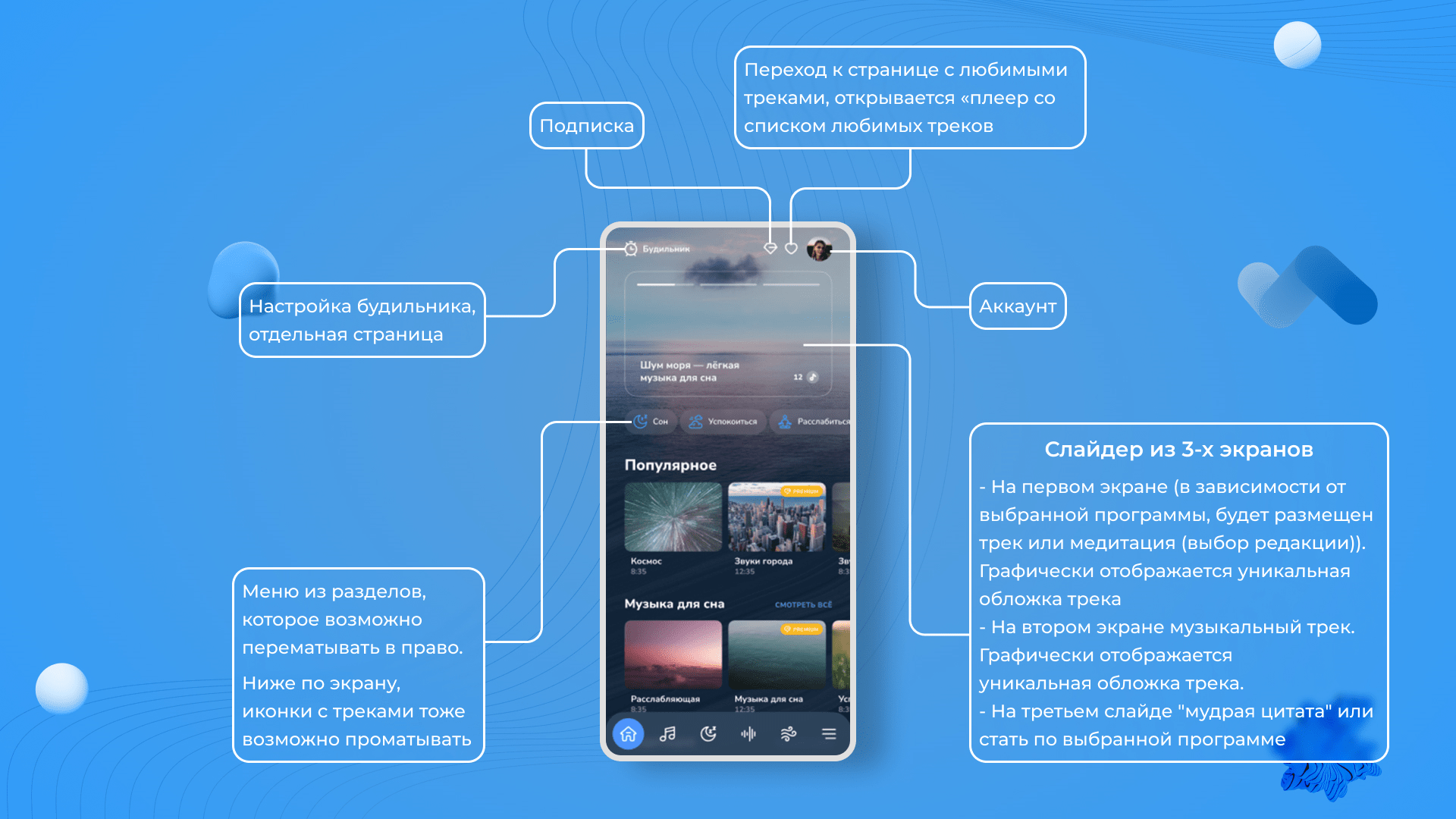
Описываем интерфейс
Здесь уже наглядно показываем:
какие экраны будут в приложении?
что на каждом экране может сделать пользователь: какие кнопки нажать, куда написать, что перелистнуть?
Такая схема называется User Flow. Она нужна разработчикам и дизайнерам, чтобы видеть, что будет происходить в приложении. Так будет меньше риска, что придется исправлять кучу недочетов и переписывать код.

Забираем брендбук и все, что с ним связано
Тут мы дорабатываем все требования к интерфейсу: прикрепляем брендбуки, референсы и макеты. По сути — это финальные согласования дизайна всего приложения. Здесь принимаем все оставшиеся правки.
Как понять, какие вопросы задавать на брифе?
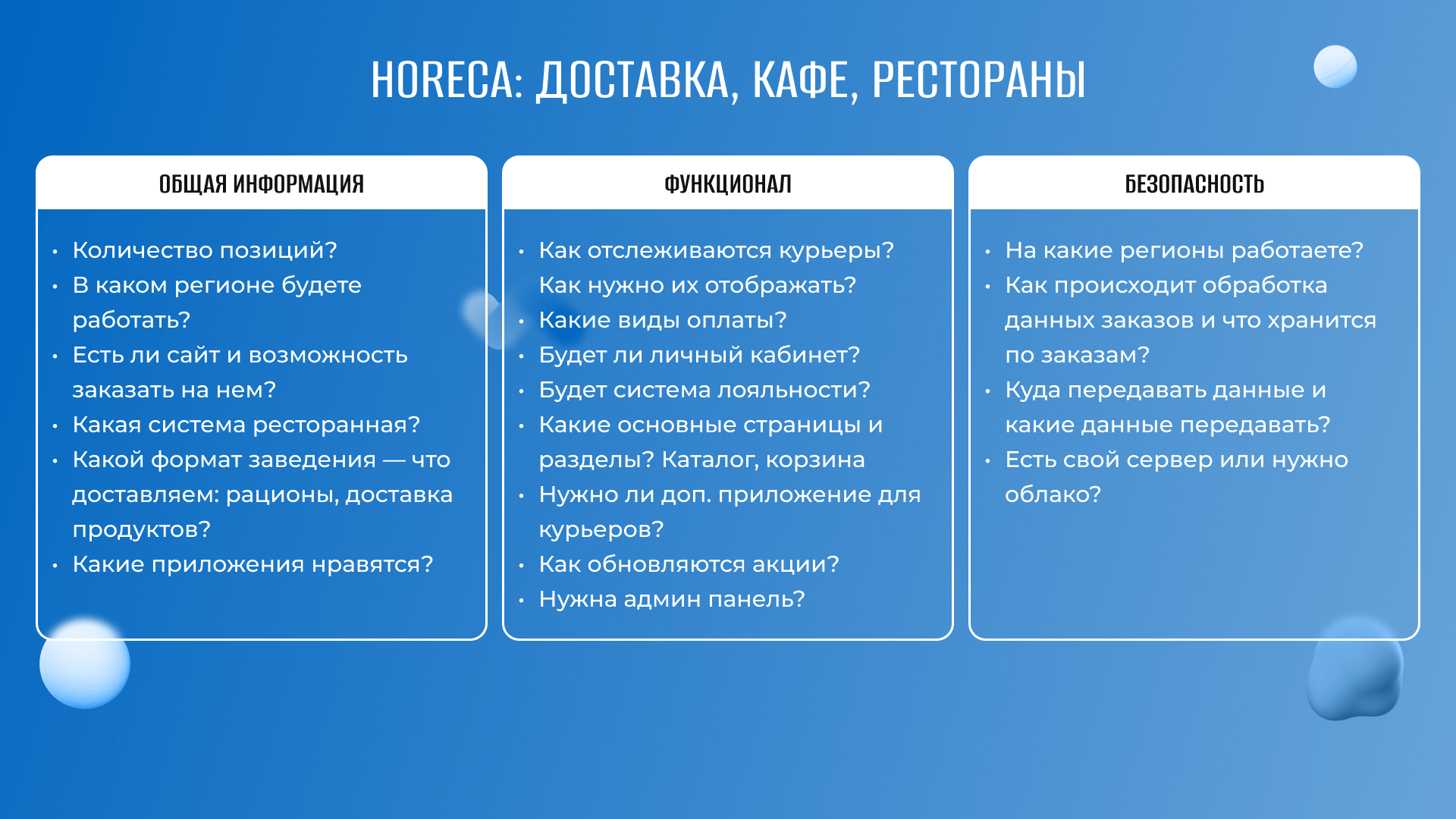
Вопросы во многом зависят от ниши — если приложение для интернет-магазина, то будут одни вопросы, а если для агентства недвижимости, то другие. К нам часто обращаются за приложениями для интернет-магазинов, такси, кафе и ресторанов и агентств недвижимости.
Вот примерные вопросы, которые мы задаем:




Что по итогу?
По итогу понятно, что работы тут довольно много. Я пробежался по верхам, но на деле такое ТЗ может быть объемом до 120 страниц. Это супер детальная проработка всего, что будет делаться на сайте: от визуала до внутрянки. И брать за это деньги — логично.
Коллеги, а вы берете отдельные деньги за бриф и ТЗ?
Начал вести тг канал — там раз в неделю выпускаю статьи об IT для предпринимателей. Подписывайтесь, если вам такое интересно.