
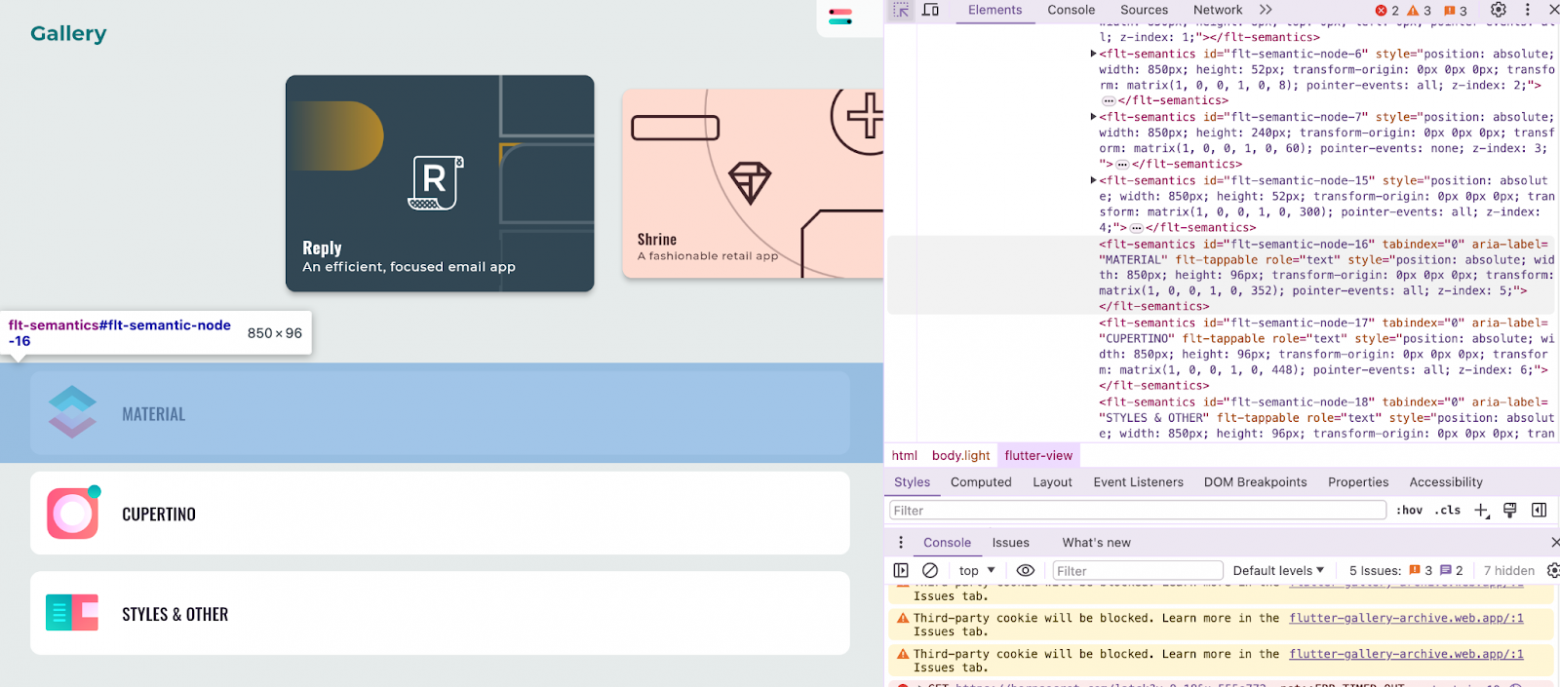
Navigating the intricacies of UI testing in the world of Flutter web applications can be a daunting task. If you've ever found yourself scratching your head, wondering how to apply your Selenium expertise to a Flutter-rendered interface, this article is for you. We're going to explore a method that bridges the gap between Flutter's unique rendering process and the robust testing capabilities of Selenium. Whether you're a seasoned tester or just starting out, the insights shared here will equip you with the knowledge to streamline your testing process and enhance the quality of your Flutter web apps. So, grab a cup of coffee, settle in, and let's unravel the mysteries of UI testing for Flutter web applications together.