User
Организация on-line платежей на сайте. Для тех, кто никогда этим не занимался, но боится, что придётся
Отлично помню своё первое столкновение с on-line платежами. Тогда меня такая задача морально напрягала: мало того что на мне ответственность за чьи-то деньги, так я ещё и не понимаю даже обычной банковской системы, что уж говорить о виртуальной.
Какие бывают META теги и зачем они нужны
META-теги
В продолжении первого поста про DOCTYPE, я, как и обещал, продолжу про META теги.
META-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для броузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
META-теги имеют два возможных атрибута
— <META HTTP-EQUIV="имя" CONTENT="содержимое">
— <META NAME="имя" CONTENT="содержимое">
META-теги должны находиться в заголовке HTML-документа между <HEAD> и </HEAD> (особенно это важно для документов, использующих фреймы).
Стандартом HTML 4.01 значения и имена мета-тегов НЕ оговариваются, поэтому мы будем рассматривать те значения, которые уже устоялись в интернете и используются чаще других.
Создание инсталлятора с помощью WiX. Часть 2
Создание инсталлятора с помощью WiX
На мой взгляд изучать проще всего на простых примерах. В данной статье я приведу пример простейшего инсталлятора.
простейший редактор bb кодов
Немного подумав и поискав по гуглу, я написал свой, наверное проще уже некуда… Редактор требует для работы подключенной библиотеки Jquery.
Публикую его здесь, может кому нибудь пригодится.
HTML parser Jquery style
PHP Simple HTML DOM Parser:
simplehtmldom.sourceforge.net
Примеры:
// Find all anchors, returns a array of element objects
$ret = $html->find('a');
// Find (N)th anchor, returns element object or null if not found (zero based)
$ret = $html->find('a', 0);
// Find all which attribute id=foo
$ret = $html->find('div[id=foo]');
// Find all with the id attribute
$ret = $html->find('div[id]');
// Find all element has attribute id
$ret = $html->find('[id]');
// or
echo $html->getElementById(«div1»)->childNodes(1)->childNodes(1)->childNodes(2)->getAttribute('id');
simplehtmldom.sourceforge.net/manual.htm — документация и больше примеров
Альтернативный способ записи IP-адресов
Как мы все знаем, адрес IPv4 представляет собой 32-битное число. Традиционно IP-адрес записывается в виде 4-х октетов, разделенных точкой, в десятичной системе счисления. Например: 77.88.21.8.
Однако существуют и другие, менее распространенные варианты записи.
Во-первых, каждый из 4-х октетов можно записать в восьмеричной или шестнадцатеричной системах счисления:
77.88.21.8 = 0x4d.0x58.0x15.0x8 = 0115.0130.025.010, или даже можно смешивать 77.88.0x15.010.
Во-вторых, адрес можно записывать в виде числа:
77 * 2563 + 88 * 2562 + 21 * 2561 + 8 * 256О = 1297618184.
Аналогично п.1 это число можно записывать в восьмеричной и шестнадцатеричной системах счисления: 1297618184 = 011526012410 = 0x4D581508.
Честно говоря, не нашел RFC, в котором описываются эти форматы, но это работает везде: в браузере, команде ping и т.д. Попробуйте сами.
Защищаемся от HTTP DDoS и прочих Хабраэффектов
Онлайн чат для сайта через джаббер (GTalk)

Великолепная веб-программа позволяющая разместить на вашем сайте панель с чатом для ваших клиентов сообщения которого будут прилетать в ваш джаббер клиент.
Другими словами это способ организовать общения с посетителями сайта.
Написать подробную инструкцию меня сподвигнула обзорная заметка на сайте dikiy.com
Под катом так-сказать пошаговая инструкция как запустить онлайн чат на своем сайте
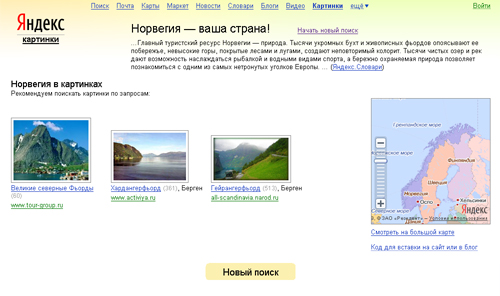
Визуальный поиск стран и городов

Знаете ли вы, как выглядит машина вашей мечты? Телефон? Идеальное место отдыха? Часто бывает, что, представляя образ, мы не можем найти его в реальной жизни. И всё потому, что не знаем, как его назвать, будь то город или марка автомобиля.
Мы решили провести эксперимент – сделать поиск «от обратного». С помощью визуального поиска, выбирая изображения, похожие на искомый образ, можно найти объекты. И для этого не нужно формулировать запросы.
Земля большая и очень разная, поэтому начать мы решили с живописных мест нашей планеты. Теперь, чтобы найти страну, куда хочется поехать в отпуск, а может и остаться там, достаточно несколько раз выбрать самую красивую картинку из четырёх предложенных. Смотреть чудесные виды гораздо увлекательней, чем придумывать запросы о неведомом крае. После этого визуальный поиск вычислит самые привлекательные для вас города и страны. Вы увидите все понравившиеся вам картинки с названиями и сможете перейти в традиционный поиск с уже готовыми запросами.

Визуальный поиск основан на обычном поиске по картинкам. Основное отличие в том, что запросы задает сама поисковая машина. В течение одной сессии (от выбора первой картинки до конечного результата) задается более 50-ти запросов. С каждым шагом пользователя география поиска сужается на основе высказанных (с помощью выбора картинки) предпочтений.
Экспериментальный поиск был запущен всего неделю назад, но уже сейчас есть интересные результаты: большинство пользователей, ориентируясь только на изображения, выбирают Россию и Германию. А вы уже знаете страну своей мечты?
Лия Карепова и команда поиска по Картинкам
Никогда не говорите слово …, или регистрация в 2 щелчка мышью

Люди не очень любят регистрироваться. Это же нужно (в общем случае) придумать логин и пароль, зайти в свою почту, дождаться письма, открыть его, перейти по ссылке активации аккаунта, а потом еще этот логин с паролем не забыть. Но ведь уже давно есть способ, с помощью которого все эти шаги не нужны. Более того, не нужно вообще ничего вводить с клавиатуры, 2 щелчка мышью и все, человек зарегистрирован.
Opera Unite для разработчиков

Далее, будем вникать в технологию постепенно. Желательно, чтобы Вы уже прочли мануал по созданию первого приложения, поскольку некоторые очевидные факты здесь опускаются.
Стабильное вещание IPTV через VLC
Скругленные углы на чиcтом CSS без JS без картинок с анти-аллиасингом
Хочу заметить, что это не улучшение какого-то из существующих методов, а совершенно новый (по крайней мере, я нигде не смог найти — наверное, плохо искал ;) метод. В статье 38 статей о создании закругленных углов на сайтах данный метод также не был упомянут.
Итак, что же мы имеем: чистый CSS, без единой картинки, без JavaScript (хотя и с ним, для демонстрации, тоже сделаем), с анти-аллиасингом (то есть плавные переходы), прозрачные углы (то есть в фоне может быть что угодно), тянущийся по высоте и ширине и, конечно же, кроссбраузерный метод.
Cуд узаконил P2P

«p2p сети, как средство передачи данных между пользователями, не нарушают никаких прав, защищенных законом об интеллектуальной собственности», сказал Рауль Н. Гарсия Орехудо (Raul N. García Orejudo), судья в Барселоне. Хотя некоторые действия запрещены, это не касается P2P, сказал он, замечая, что должна существовать презумпция невиновности.
Об интеллектуальной собственности суд заявил:
«Добавление работы или видео записи на eMule, который был предварительно конвертирован в совместимый компьютерный файл не является актом репродукции», добавляя к этому «Копирование не является использованием в целях получения прибыли или коллективного использование [такого как показ в магазине], эти два термина относятся к последующему использованию работы ранее загруженной уже после копирования».
(via securitylab.ru
torrentfreak.com)
Полнотекстовый поиск в веб-проектах: Sphinx, Apache Lucene, Xapian
 Наверное любой современный веб-проект сложно себе представить без… без контента! Да, именно контент в разных его проявлениях сегодня «правит бал» в различных веб-проектах. Не так важно — создаваемый пользователями или получаемый из других источников автоматически — информация является основной любого (ну, или почти любого) проекта. А раз так — то вопрос поиска необходимой информации стоит очень остро. И острее с каждым днем, ввиду стремительного расширения количества этого самого контента, в основном за счёт создаваемого пользователями (это и форумы, и блоги и модные нынче сообщества, вроде Habrahabr.ru). Таким образом, любой разработчик, реализующий сегодня какой-либо проект, сталкивается с потребностью реализовать поиск в своём веб-приложении. При этом требования к такому поиску уже намного сложнее и шире, чем даже год-два назад. Конечно, для каких-то проектов вполне подойдёт и простое решение, к примеру, вполне можно использовать Custom Google Search. Но чем более сложное приложение, и чем сложнее структура контента, если требуются особые виды поиска и обработки результата, или же просто количество или формат данных в вашем проекте особый, вам потребуется собственная поисковая система. Именно своя система, собственный поисковый сервер или сервис, а не сторонний, пусть даже гибкий и настраиваемый. Но что же выбрать, и вообще — какие сейчас на рынке есть поисковые проекты, которые готовы для использования в реальных проектах, не исследовательских или научных, а реальных бизнес-приложениях? Далее мы кратко рассмотрим различные варианты поисковых решений, пригодных для встраивания в ваше веб-приложение или развёртывания на собственном сервере.
Наверное любой современный веб-проект сложно себе представить без… без контента! Да, именно контент в разных его проявлениях сегодня «правит бал» в различных веб-проектах. Не так важно — создаваемый пользователями или получаемый из других источников автоматически — информация является основной любого (ну, или почти любого) проекта. А раз так — то вопрос поиска необходимой информации стоит очень остро. И острее с каждым днем, ввиду стремительного расширения количества этого самого контента, в основном за счёт создаваемого пользователями (это и форумы, и блоги и модные нынче сообщества, вроде Habrahabr.ru). Таким образом, любой разработчик, реализующий сегодня какой-либо проект, сталкивается с потребностью реализовать поиск в своём веб-приложении. При этом требования к такому поиску уже намного сложнее и шире, чем даже год-два назад. Конечно, для каких-то проектов вполне подойдёт и простое решение, к примеру, вполне можно использовать Custom Google Search. Но чем более сложное приложение, и чем сложнее структура контента, если требуются особые виды поиска и обработки результата, или же просто количество или формат данных в вашем проекте особый, вам потребуется собственная поисковая система. Именно своя система, собственный поисковый сервер или сервис, а не сторонний, пусть даже гибкий и настраиваемый. Но что же выбрать, и вообще — какие сейчас на рынке есть поисковые проекты, которые готовы для использования в реальных проектах, не исследовательских или научных, а реальных бизнес-приложениях? Далее мы кратко рассмотрим различные варианты поисковых решений, пригодных для встраивания в ваше веб-приложение или развёртывания на собственном сервере.Расширенный сборник CSS-хаков
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
Как сделать favicon в png
<link rel="icon" type="image/png" href="favicon.png" />
Особенно под впечатлением владельцы айфонов и точей, т.к. для них мы делаем красивую иконюшку размером 57×57 (можно кстати и больше, но это стандартный размер иконки на ланч-скрине), подключая ее так:
<link rel="apple-touch-icon" href="apple-touch-favicon.png"/>
Над записью витает дух уже почти сгнившего трупа IE6, который вообще не знает о чем это все, ну да и фиг с ним =) Все, изыди.
UPD: Спасибо хабраюзеру NickyX3 за интересное уточнение:
Автор забыл указать, что иконда для springboard тачей и яблофонов будет в таком варианте закруглена по углам и на нее будет наложен блик автоматически самоим девайсом. Для избежания этого (совсем красивая кастом иконка) вместо apple-touch-icon следует написать apple-touch-icon-precomposed.
Кроссбраузерная одноцветная полупрозрачность
Например, таких:

Сразу оговорюсь, что я не буду использовать opacity и абсолютное позиционирование, чтобы разместить контент поверх полупрозрачного блока.
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity