Вместо предисловия
Отказоустойчивость понимается — в рамках одного дата-центра – то есть защита от выхода из строя 1-2 физических серверов.
Реализация у нас будет недорогая с точки зрения «железа», а именно то, что дает в аренду один известный немецкий хостер.
С точки зрения стоимости программного обеспечения оно либо бесплатное, либо уже имеется. Партнерская программа Microsoft, так сказать, в действии.
С появлением на рынке Windows Server 2012 было много рекламы «От сервера до облака», «Ваши приложения работают всегда». Именно это мы и попробуем реализовать.




 На сегодняшний день практически в любом веб-приложении использующем изображения существует потребность формировать уменьшенные копии этих изображений с возможной некоторой дополнительной модификацией, например: водяной знак, оттенки серого, сепия и т.д.
На сегодняшний день практически в любом веб-приложении использующем изображения существует потребность формировать уменьшенные копии этих изображений с возможной некоторой дополнительной модификацией, например: водяной знак, оттенки серого, сепия и т.д.






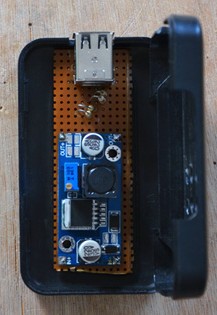
 Я человек ленивый и люблю комфорт, поэтому люблю всяческого рода автоматизацию. В машине у меня есть видеорегистратор, иногда использую навигатор, часто нужно зарядить телефон или планшет себе или семье/знакомым. Как результат указанных потребностей — вся машина окутана проводами и зарядками, при этом всегда надо думать, что выдернуть из тройника прикуривателя и не потеряла ли контакт в прикуривателе очередная зарядка. Конечно, потихоньку в машине образовался клубок проводов и зарядок, а это мало того, что не эстетично, так еще и может привлечь наркоманов.
Я человек ленивый и люблю комфорт, поэтому люблю всяческого рода автоматизацию. В машине у меня есть видеорегистратор, иногда использую навигатор, часто нужно зарядить телефон или планшет себе или семье/знакомым. Как результат указанных потребностей — вся машина окутана проводами и зарядками, при этом всегда надо думать, что выдернуть из тройника прикуривателя и не потеряла ли контакт в прикуривателе очередная зарядка. Конечно, потихоньку в машине образовался клубок проводов и зарядок, а это мало того, что не эстетично, так еще и может привлечь наркоманов.