- как мы делаем цифровые продукты Сбербанка равно доступными для всех;
- что мы выяснили в результате исследования о людях с инвалидностью;
- с какими трудностями мы столкнулись при адаптации интернет-банка Сбербанк Онлайн и как их преодолели;
- как мы распространяем знания и внедряем accessibility в процессы.
User
Качественные методы в UX-исследованиях: как начать разговаривать с пользователями

Социальные науки и UX-исследования: ближе, чем вы думали
Начнем с вопроса. Можно ли сделать действительно качественный IT-продукт без пользовательской аналитики? Да или нет? Кто выбрал «да»? Если вы и так знаете, что на самом деле нужно вашим пользователям, дальше можете не читать. Сэкономите свое время. И деньги на аналитику. Правда, зачем оно вам?
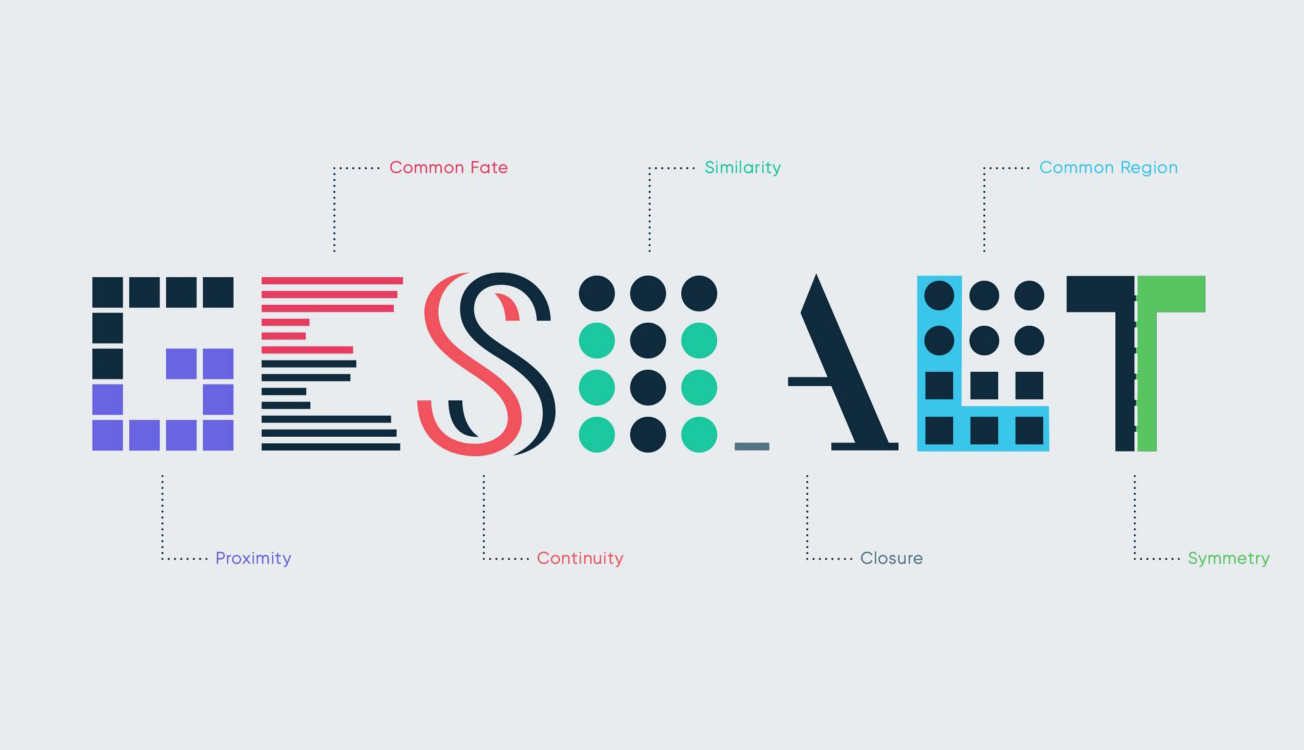
Принципы гештальта в дизайне пользовательского интерфейса

Вы когда-нибудь смотря на небо, замечали облако необычной формы, напоминающее животное или образ знакомых вещей? Вы когда-нибудь задумывались, почему и как у вас, просто глядя на пушистое скопление капель воды, возникает эта ассоциация? Это все из-за того, как работает наш мозг.

Мозг всегда пытается понять мир, сравнивая предыдущее восприятие визуальных образов и соединяя точки. У него есть свой «странный» способ восприятия очертаний и формы, группировки информации, заполнения пробелов для создания общей картины.
Понимание того, как работает наш мозг, поможет вам стать более мудрым дизайнером и мастером визуальной коммуникации. Это может помочь определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, и как вы можете использовать их, чтобы эффективно влиять на восприятие, вызывать внимание и изменения в поведении пользователей. Особенно полезна в этом часть статьи, касающаяся решения задач интуитивности дизайна пользовательского интерфейса.
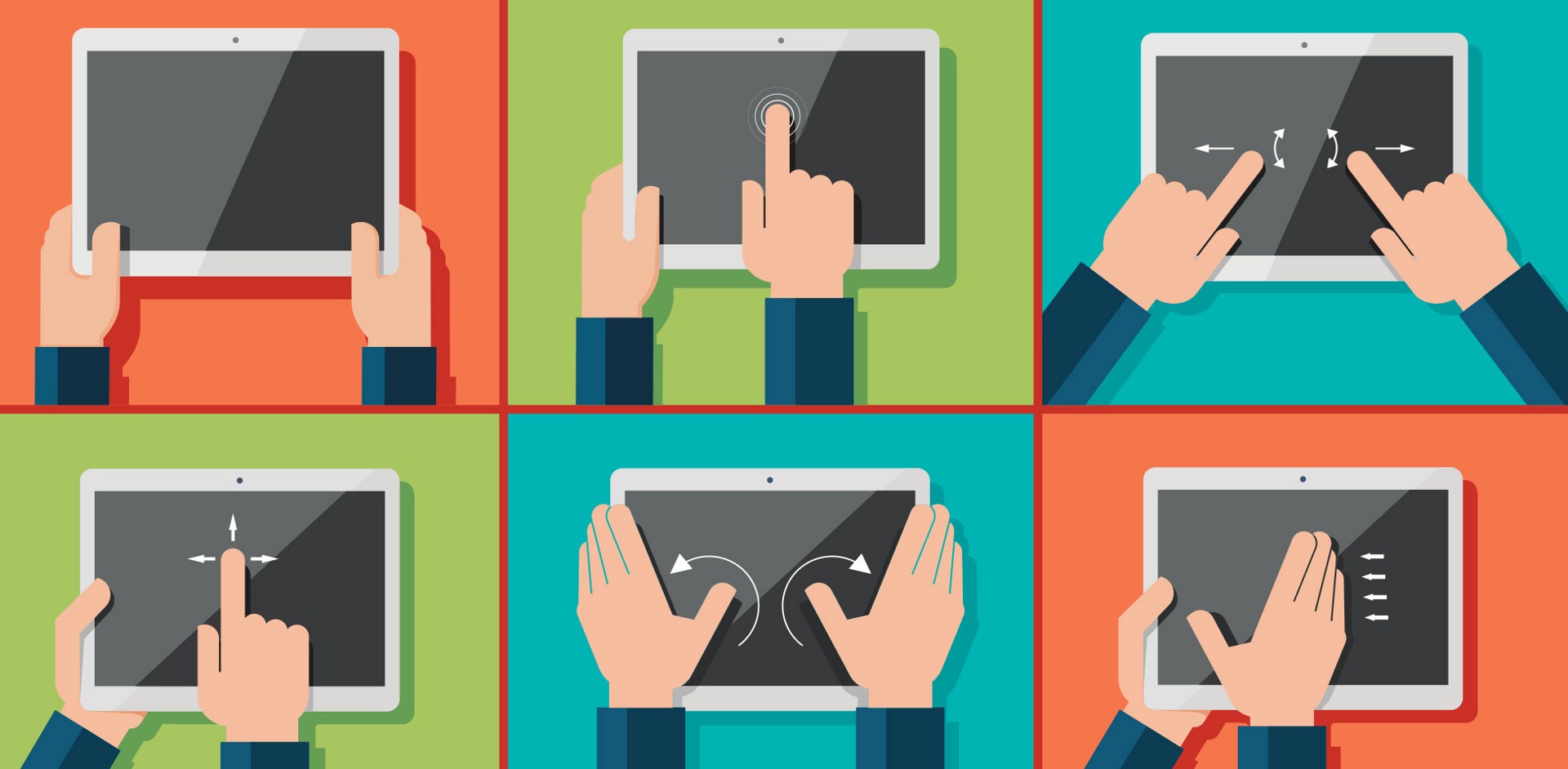
Мобильный UX-дизайн в 2018 году: тенденции и прогнозы

Повышение конверсии с помощью Big Data: 9 платформ прогнозной аналитики
 Прогнозная аналитика — это технология, опирающаяся на большие массивы данных для прогнозирования будущего поведения людей с целью принятия оптимальных решений. Она задействует множество методов из статистики, интеллектуального анализа данных, учитывает как текущие данные, так и данные за прошлые периоды, на основе которых составляет прогнозы о будущих событиях. В бизнесе модели прогнозирования используют паттерны, составленные на основе данных за определенный период, чтобы оценить потенциальные риски и возможности. Модели выявляют связи среди многих факторов, чтобы сделать возможной оценку рисков или потенциала, связанного с конкретным набором условий. Итогом использования прогнозной аналитики является принятие верных (максимально эффективных для бизнеса) решений.
Прогнозная аналитика — это технология, опирающаяся на большие массивы данных для прогнозирования будущего поведения людей с целью принятия оптимальных решений. Она задействует множество методов из статистики, интеллектуального анализа данных, учитывает как текущие данные, так и данные за прошлые периоды, на основе которых составляет прогнозы о будущих событиях. В бизнесе модели прогнозирования используют паттерны, составленные на основе данных за определенный период, чтобы оценить потенциальные риски и возможности. Модели выявляют связи среди многих факторов, чтобы сделать возможной оценку рисков или потенциала, связанного с конкретным набором условий. Итогом использования прогнозной аналитики является принятие верных (максимально эффективных для бизнеса) решений.Как прогнозная аналитика может пригодиться e-commerce?
Что такое на самом деле Big Data и чем они прекрасны. Лекция Андрея Себранта в Яндексе
Bid Data как понятие у всех на слуху уже не первый год. Но точное представление о том, что же представляет собой это понятие, есть далеко не у всех, особенно это касается людей за пределами IT-сферы. Проще всего несведущему человеку объяснить это на практическом примере.
Два года назад огромная сеть магазинов Target стала использовать машинное обучение при взаимодействии с покупателями. В качестве обучающей выборки использовались данные, накопленные компанией за несколько лет. В качестве маркеров конкретных покупателей использовались банковские и именные скидочные карты. Алгоритмы проанализировали, как и в каких условиях менялись предпочтения покупателей и делали прогнозы. А на основе этих прогнозов покупателям делались всевозможные специальные предложения. Весной 2012 года разразился скандал, когда отец двенадцатилетней школьницы пожаловался, что его дочери присылают буклеты с предложениями для беременных. Когда сеть Target уже приготовилась признавать ошибку и извиняться перед обиженными покупателями, выяснилось, что девочка действительно была беременна, хотя ни она, ни ее отец на момент жалобы не знали об этом. Алгоритм отловил изменения в поведении покупательницы, характерные для беременных женщин.
7 кейсов использования технологий Big Data в сфере производства
Айтрекинг в UX-исследованиях

Dali by kristina323
Привет, Хабр! Меня зовут Наталия Спрогис, я руковожу направлением UX-исследований в Mail.Ru Group и продолжаю цикл ликбезных статей о UX-исследованиях. Сегодня я хочу рассказать про айтрекинг.
Айтрекинг, или окулография, — это технология, которая позволяет фиксировать движения взгляда человека. Когда я впервые начала применять её в UX-исследованиях, я была очень воодушевлена и ожидала невероятных результатов и откровений о поведении пользователей. А после нескольких месяцев работы оказалась слегка разочарована. То не получалось построить красивые тепловые карты, то не выходило найти новые проблемы. С опытом я поняла, для каких задач айтрекинг хорош, где подводные камни, какова его ценность, даже если он не добавляет в отчёт красивых картинок. Об этом я и хочу рассказать в данной статье.
Свести аналитику, метрику, директ и CRM за 10 минут

Создание Tinkoff Design System. UI Kit, версионирование и витрина компонентов

В предыдущей публикации я рассказал о том, как мы пришли к пониманию необходимости создания дизайн-системы, и какой профит мы можем получить от ее внедрения. И, конечно, процессы создания и внедрения не такие простые, как кажутся на первый взгляд. Мы столкнулись с рядом серьезных проблем, которые нам предстояло решить. Именно о процессе создания и трудностях пойдет речь в этой статье.
Ещё раз про семь основных методологий разработки

Визуализация требований к анимации интерфейсов
«Анимация заряжает интерфейс энергией и позволяет пользователю узнать, что происходит до, во время и после действия» — IBM
Сегодня динамика — неотъемлемая часть дизайна. Интерактивный дизайн больше не прерогатива аниматоров или специалистов по визуальным эффектам. Крупные компании, такие как Google и IBM, рассматривают проектирование анимации как ключевую часть своих методологических рекомендаций по дизайну.

Material Design: на Луну и обратно
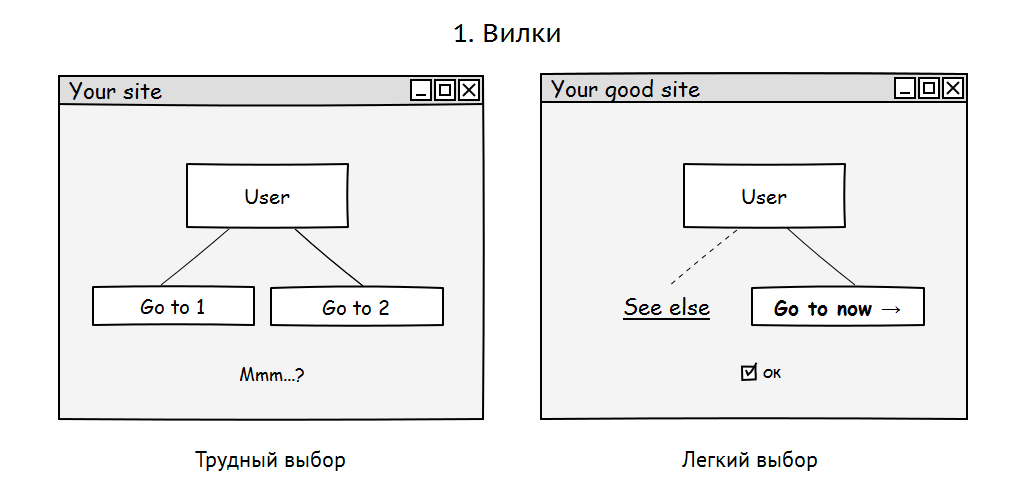
“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
Видео. Основные принципы Material Design

Делаем сплав гибкой разработки и User Experience (UX)

Итак, есть такая штука, как опыт пользовательского взаимодействия (тот самый UX, User Experience). В целом, UX — это впечатление пользователя от вашего продукта (например, сайта). Сюда относится внешний вид, удобство расположения кнопок, ссылок и других элементов.
Почему учитывать опыт взаимодействия — важно?
Agile+UX: как подружить качественный пользовательский интерфейс и гибкие методологии

Проблема создания качественного пользовательского интерфейса (UX-интерфейса) действительно существует. Конкретно — она проявляется, когда компания-разработчик использует гибкие методологи. Собственно причина того есть совокупность двух моментов:
- Итеративность работы программистов. В Agile разработчики предпочитают создавать проект «по частям», отдельными итерациями. И таким же образом «передавать» получающийся продукт заказчику.
- «Целостность» работы дизайнеров. UX-дизайнеры предпочитают продумывать и разрабатывать концепцию целиком. Соответственно, по готовности цельной концепции — они передают ее в разработку. Такой подход заставляет дизайнеров выбиваться из общего ритма, что порождает проблемы с распределением рабочего времени.
Намечается два пути: оставить дизайнеров в покое или попытаться вовлечь их в Agile (притом стараясь никого не покалечить). В первом случае придется жертвовать темпом, во втором — качеством конечного продукта. Или есть третий путь?
Сначала пример с большой красной машиной
Исследования пользователей. Секрет фокуса. Часть 1: Наука или проектирование

Проектирование, основанное на исследованиях, является благородным и признанным подходом к созданию хороших продуктов, особенно в области веб дизайна.
Мы, сотрудники Behavior, как и коллеги из огромного количества других user experience design компаний, стараемся при любой возможности проводить исследования пользователей. Исследования, настолько глубокие, насколько нам это позволяют бюджет и сроки проекта.
В своей практике мы применяем такие методы исследования: юзабилити тестирование (включая лабораторные и неформальные тесты), сортировку карточек, интервью и опросы пользователей, статистический анализ, полевые этнографические исследования, анализ контекста и/или дополнительные маркетинговые исследования.
Мы стараемся как можно больше узнать о наших клиентах, о их заказчиках и конкурентах. А после — как можно более полно применить это знание в процессе проектирования.
Однако, многие веб дизайнеры и консультанты считают, что роль исследований, как источника информации для процесса проектирования, недостаточно важна. Они идут дальше и пытаются сделать «научные» исследования пользователей самим фундаментом для процесса проектирования.
9 инструментов тестирования юзабилити

В мире постоянно развивающихся технологий и небывало высокой конкуренции между сетевыми бизнесами успех часто зависит от интуитивности веб-интерфейсов. У простых и понятных вебсайтов коэффициент конверсии выше, следовательно, доходов он приносит больше.
Юзабилити — это простота использования программных продуктов. Понятие включает следующие нефункциональные аспекты использования ПО:
- Эффективность (выполнения задач пользователем).
- Результативность (по времени выполнения).
- Удовлетворение (опытом пользования) в указанном контексте использования (пользователи, задачи, оснащение и окружения).
Рассмотрим инструменты для измерения юзабилити. Мы использовали три основных критерия оценки:
10 грехов в системах навигации сайтов / приложений

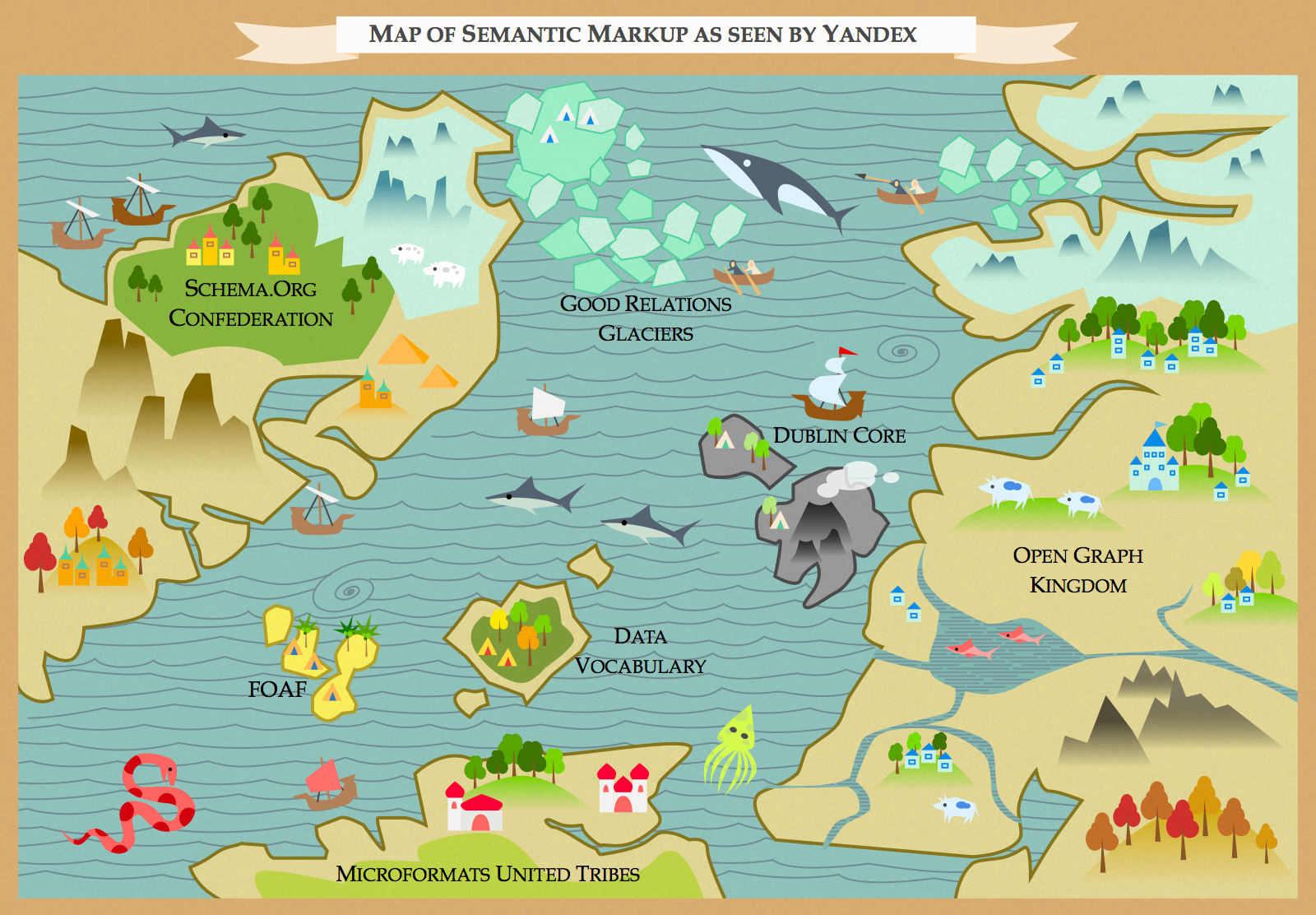
Как устроен мир семантической микроразметки
Мир семантической разметки устроен не вполне просто и на первый взгляд даже не всегда логично. Для того чтобы облегчить жизнь тем, кто хочет в нём разобраться, мы решили написать рассказ о том, какой бывает разметка, что дает и как ее внедрить.

Под микроразметкой (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и атрибутами в тегах, которые указывают поисковым роботам на то, о чем написано на странице.
Микроразметка состоит из словаря и синтаксиса.
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity