Не забудьте почитать:
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
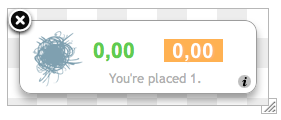
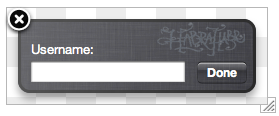
05. Сдержанность и деликатность
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.

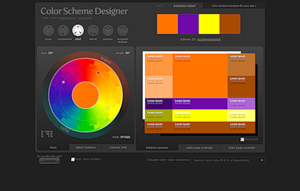
 Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.
Онлайн инструмент для создания цветовых схем. Есть 6 вариантов подборки цветов, возможность корректировки яркости контрастности отобранных цветов или выбор из имеющихся вариантов (темное / светлое и т. п.), возможность просмотреть шестнадцатеричные коды основного цвета и дополнительных, есть функция предпросмотра «сайта» с выбраными цветами со светлым / темным фоном, симуляция различных нарушений восприятия цветов людьми, рандомайзер, а так же API для интеграции с вашим сайтом.