Привет! Я — Алексей Бондаренко, работаю в команде Платформа Банки.ру. Сегодня хочу рассказать о semantic-release и его практическом применении на примере упрощения разработки и внедрения библиотеки в проект.
User

Привет! Я — Алексей Бондаренко, работаю в команде Платформа Банки.ру. Сегодня хочу рассказать о semantic-release и его практическом применении на примере упрощения разработки и внедрения библиотеки в проект.

Привет! Меня зовут Павел, я Head of Mobile в финансовом маркетплейсе Banki.ru. Сегодня я хочу остановиться не на mobile и нашей внутренней кухне направления, а рассказать про опыт создания программ стажировок на базе наших продуктовых команд. Поговорим о подходах, подводных камнях, первых результатах, да и вообще о целесообразности создания подобных программ.




 AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.
AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.django. Я еще тогда подумал что было бы здорово запускать тесты из консоли а не в окне браузера. Ну а поскольку с недавнего времени я активно слежу за развитием angular, то почему бы не посмотреть как это сделано у них. Тем более как-то краем глаза я зацепил момент, что там тесты как раз запускаются в консоли. Плюс к тому же с нуля разбираться в премудростях тестирования не хотелось и я решил взять какой нибудь готовый проект с тестами, посмотреть как оно сделано, и погонять собственно тесты на нем. Мой выбор пал на angular-ui, а точнее на один из его модулей ui-utils. karma start —browsers ….jenkins

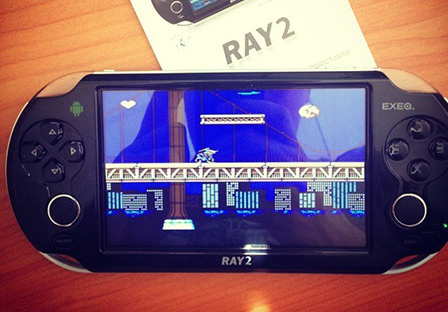
 В этой статье я расскажу о своем опыте в эксплуатации и настройке игровой консоли на android "EXEQ Ray 2" (близнец JXD S5110b). При чем рассказывать я буду не о том, как она работает в качестве андроид-девайса, а исключительно в качестве эмулятора старых игровых консолей — Sega, NES (денди), SNES, DS, и т.п. Ведь именно в качестве портативного эмулятора я ее и покупал.
В этой статье я расскажу о своем опыте в эксплуатации и настройке игровой консоли на android "EXEQ Ray 2" (близнец JXD S5110b). При чем рассказывать я буду не о том, как она работает в качестве андроид-девайса, а исключительно в качестве эмулятора старых игровых консолей — Sega, NES (денди), SNES, DS, и т.п. Ведь именно в качестве портативного эмулятора я ее и покупал. «500px — is a photo community powered by creative people worldwide», — так о своем проекте говорят сами авторы. Я бы добавил, что это лучший сайт с самыми красивыми фотографиями, которые я когда либо встречал.
«500px — is a photo community powered by creative people worldwide», — так о своем проекте говорят сами авторы. Я бы добавил, что это лучший сайт с самыми красивыми фотографиями, которые я когда либо встречал.