 Благодаря кодам Рида-Соломона можно прочитать компакт-диск с множеством царапин, либо передать информацию в условиях связи с большим количеством помех. В среднем для компакт-диска избыточность кода (т.е. количество дополнительных символов, благодаря которым информацию можно восстанавливать) составляет примерно 25%. Восстановить при этом можно количество данных, равное половине избыточных. Если емкость диска 700 Мб, то, получается, теоретически можно восстановить до 87,5 Мб из 700. При этом нам не обязательно знать, какой именно символ передан с ошибкой. Также стоит отметить, что вместе с кодированием используется перемежевание, когда байты разных блоков перемешиваются в определенном порядке, что в результате позволяет читать диски с обширными повреждениями, локализированными близко друг к другу (например, глубокие царапины), так как после операции, обратной перемежеванию, обширное повреждение оборачивается единичными ошибками во множестве блоков кода, которые поддаются восстановлению.
Благодаря кодам Рида-Соломона можно прочитать компакт-диск с множеством царапин, либо передать информацию в условиях связи с большим количеством помех. В среднем для компакт-диска избыточность кода (т.е. количество дополнительных символов, благодаря которым информацию можно восстанавливать) составляет примерно 25%. Восстановить при этом можно количество данных, равное половине избыточных. Если емкость диска 700 Мб, то, получается, теоретически можно восстановить до 87,5 Мб из 700. При этом нам не обязательно знать, какой именно символ передан с ошибкой. Также стоит отметить, что вместе с кодированием используется перемежевание, когда байты разных блоков перемешиваются в определенном порядке, что в результате позволяет читать диски с обширными повреждениями, локализированными близко друг к другу (например, глубокие царапины), так как после операции, обратной перемежеванию, обширное повреждение оборачивается единичными ошибками во множестве блоков кода, которые поддаются восстановлению.Давайте возьмем простой пример и попробуем пройти весь путь – от кодирования до получения исходных данных на приемнике. Пусть нам нужно передать кодовое слово С, состоящее из двух чисел – 3 и 1 именно в такой последовательности, т.е. нам нужно передать вектор С=(3,1). Допустим, мы хотим исправить максимум две ошибки, не зная точно, где они могут появиться. Для этого нужно взять 2*2=4 избыточных символа. Запишем их нулями в нашем слове, т.е. С теперь равно (3,1,0,0,0,0). Далее необходимо немного разобраться с математическими особенностями.
Поля Галуа
Многие знают романтическую историю о молодом человеке, который прожил всего 20 лет и однажды ночью написал свою математическую теорию, а утром был убит на дуэли. Это Эварист Галуа. Также он несколько раз пытался поступить в университеты, однако экзаменаторы не понимали его решений, и он проваливал экзамены. Приходилось ему учиться самостоятельно. Ни Гаусс, ни Пуассон, которым он послал свои работы, также не поняли их, однако его теория отлично пригодилась в 60-х годах ХХ-го века, и активно используется в наше время как для теоретических вычислений в новых разделах математики, так и на практике.











 Это не первая вводная статья про
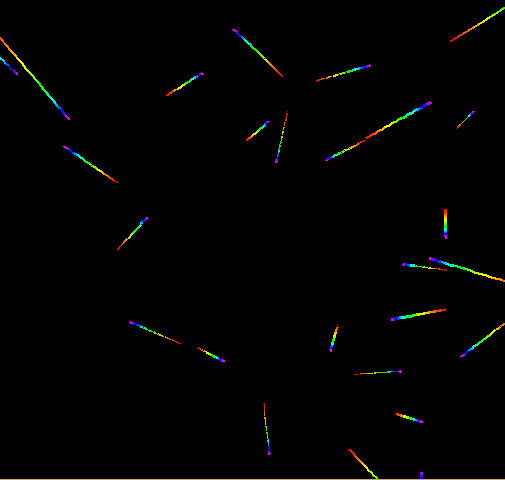
Это не первая вводная статья про  В 2011-2013 гг. австралийский писатель Грег Иган (Greg Egan) опубликовал трилогию Orthogonal (The Clockwork Rocket, The Ethernal Flame, The Arrows of Time). В книгах описан удивительный мир, в котором нет жидкостей и электрических зарядов, обитают четырёхглазые разумные существа, способные менять форму и размножающиеся делением, использующие воздух не для химических реакций, а для охлаждения своего тела, а свет — для передачи нервных импульсов. Скорость света в этом мире непостоянна: фиолетовые фотоны движутся заметно быстрее красных. Поэтому звёзды выглядят не как белые точки, а как радужные полоски
В 2011-2013 гг. австралийский писатель Грег Иган (Greg Egan) опубликовал трилогию Orthogonal (The Clockwork Rocket, The Ethernal Flame, The Arrows of Time). В книгах описан удивительный мир, в котором нет жидкостей и электрических зарядов, обитают четырёхглазые разумные существа, способные менять форму и размножающиеся делением, использующие воздух не для химических реакций, а для охлаждения своего тела, а свет — для передачи нервных импульсов. Скорость света в этом мире непостоянна: фиолетовые фотоны движутся заметно быстрее красных. Поэтому звёзды выглядят не как белые точки, а как радужные полоски